애플 코딩 vue 강의 공부 내용
허위매물을 신고하는 버튼을 만들어 보겠습니다 !
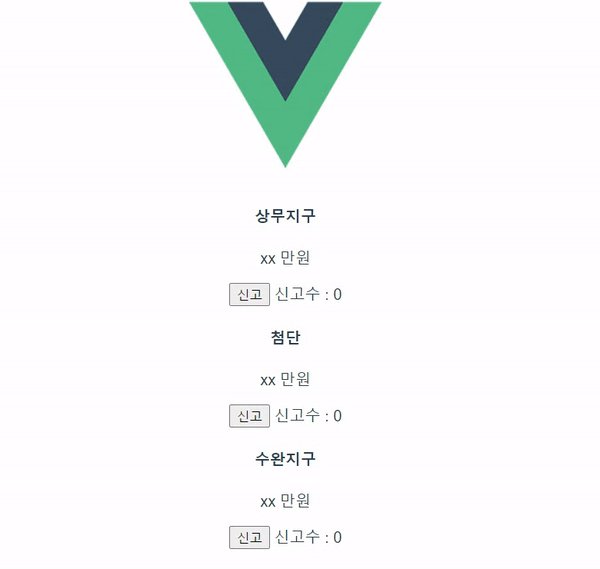
<div>
<h4>{{room[0]}}</h4>
<p>xx 만원</p>
<button >신고</button><span> 신고수 : {{신고[0]}}</span>
</div>
<div>
<h4>{{room[1]}}</h4>
<p>xx 만원</p>
<button >신고</button><span> 신고수 : {{신고[1]}}</span>
</div>
<div>
<h4>{{room[2]}}</h4>
<p>xx 만원</p>
<button >신고</button><span> 신고수 : {{신고[2]}}</span>
</div>
신고 버튼을 누를 때 신고 수의 숫자가 실시간으로 바뀌어야 하는 중요한 데이터이기 때문에 Array 형식의 변수를 만들어서 데이터 바인딩을 해야 합니다

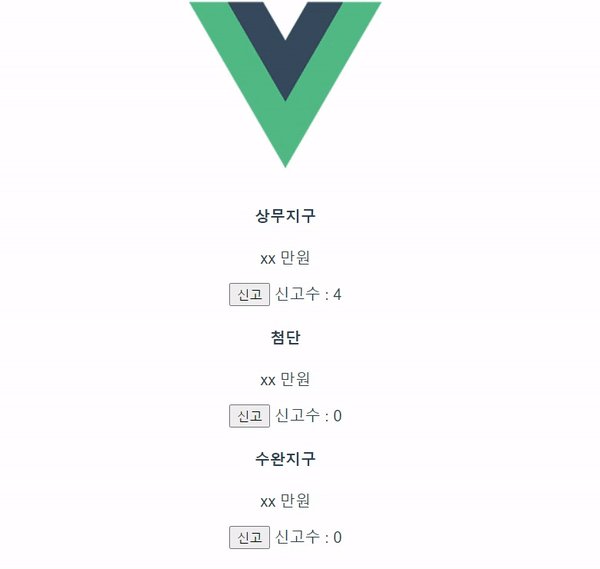
클릭할 때마다 신고 수가 +1 되게 만들어 주기 위해서는
@click=""이라는 이벤트를 사용해야 하는데
사용법은 <button @click=""> 태그 안에 사용해 주시면 됩니다.
그럼 어떤 걸 클릭해야 관련된 신고 수가 바뀌게 될까요
당연히 클릭할 내용에서 인덱스로 지정해 주면 됩니다.
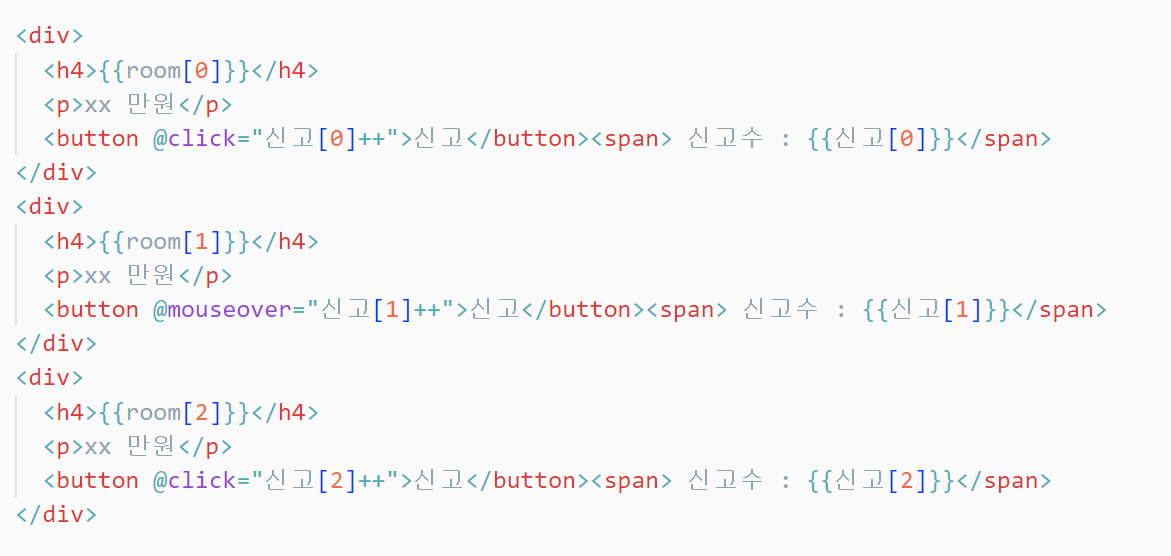
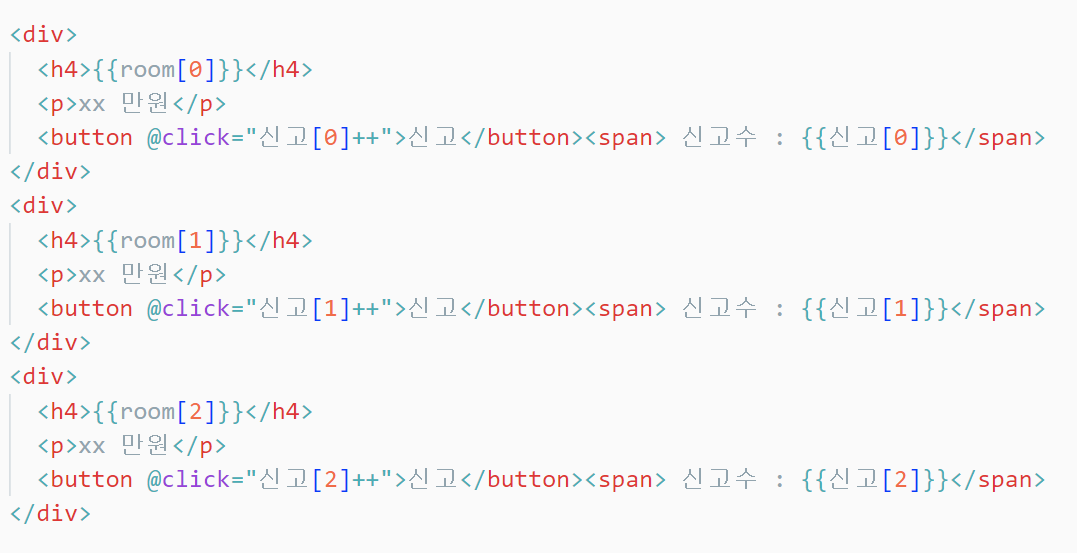
<button @click="신고[0]++">
<button @click="신고[0]++">신고</button><span> 신고서 : {{신고[0]}}</span>
그러면 클릭 이벤트가 완성되어 클릭을 할 때마다 신고 수가 ++ 하게 됩니다.
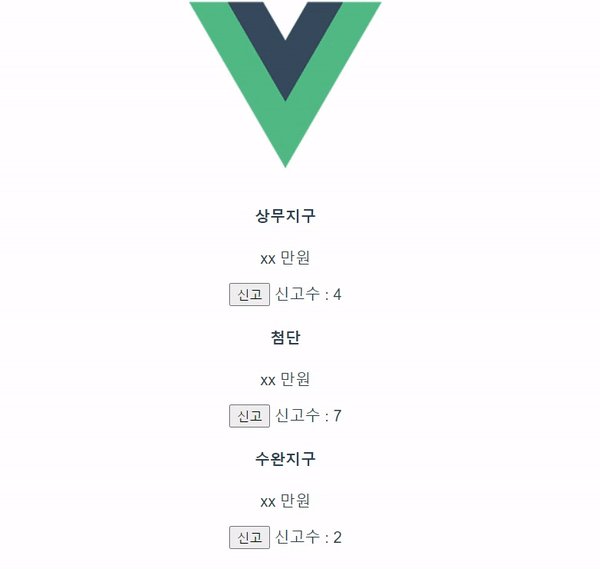
다른 것들도 이벤트를 주고 싶다면 똑같이 인덱스를 지정해 주면 됩니다.

간단하게 mouseover이라는 핸들러도 사용해 보겠습니다
<button @mouseover="신고[1]++">
mouseover => 마우스를 올릴 때마다 신고 수가 +1 되게 만드는 핸들러