애플 코딩 vue 강의 공부 내용
반복문에 들어가기에 앞서서 기본적인 Array 문법에 대해서 알고 갔으면 한다
Array = [] 자료형은 대괄호 안에 데이터를 넣어놓는 건데
let 숫자 = [10,20,30] 이 있다는 가정하에 데이터를 뽑아서 사용하기 위해서는
숫자[0] = 10 , 숫자[1] = 20, 숫자[2] = 30
이렇게 사용하면 각각의 데이터를 사용할 수 있다
원룸의 메뉴를 만들어보겠습니다.
메뉴 만들기
<template>
<div class="menu">
<a>{{ 메뉴[0] }}</a>
<a>{{ 메뉴[1] }}</a>
<a>{{ 메뉴[2] }}</a>
</div>
</template>
<script>
export default {
data() {
return {
메뉴: ["Home", "Product", "About"],
};
},
</script>
<style>
.menu {
background-color: rgb(175, 243, 73);
padding: 10px;
border-radius: 5px;
}
.menu a {
padding: 10px;
font-weight: bolder;
color: rgb(26, 119, 201);
}이렇게 메뉴판이 생성이 되었는데요

3개의 데이터밖에 없으면 하나씩 쳐두 무관하지만 그 마저도 코드를 줄이고 싶다면
V-for 반복문을 이용하여 코드를 예쁘게 만들어 주면 됩니다
반복문 만들기( v-for )
v-for의 기본적인 문법은 이렇습니다
v-for=" 작명 in 만들갯수 " :key="작명"
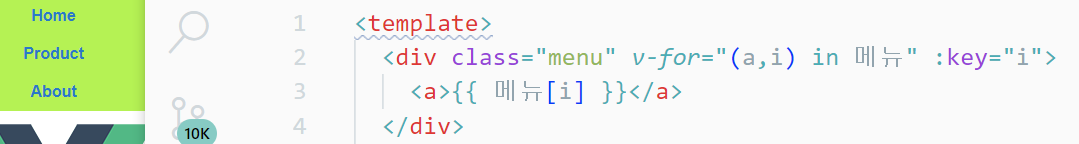
v-for=" (작명,인덱스) in 만들갯수 " :key="인덱스" <div class="menu" v-for="(a,i) in 메뉴" :key="i">
<a>{{ 메뉴 }}</a>
</div>이렇게 만들어주면 메뉴라는 Array안에 3개의 데이터가 들어있기 때문에
반복문을 3번돌려 3개를 만들 수 있게 됩니다.

하지만 더 자세하게 표현을 해주기 위해서는 Array 데이터에 인덱스를 지정해서 한개 씩 나타내 주는게 좋겠지요

그렇다면 그 전에 만들었던 원룸 내역도 반복문으로 만들어 봅시다

