
군대에서 동기와 함께 Udemy 강의를 들으며 웹 개발을 공부한 적이 있었는데, 프로젝트를 거의 못 해보기도 하고 했는데 시작부터 너무 어려운 주제를 잡아서 미완성인 게 많기도 했다가 이번에 아이템이 생겨서 시작하게 되었다!

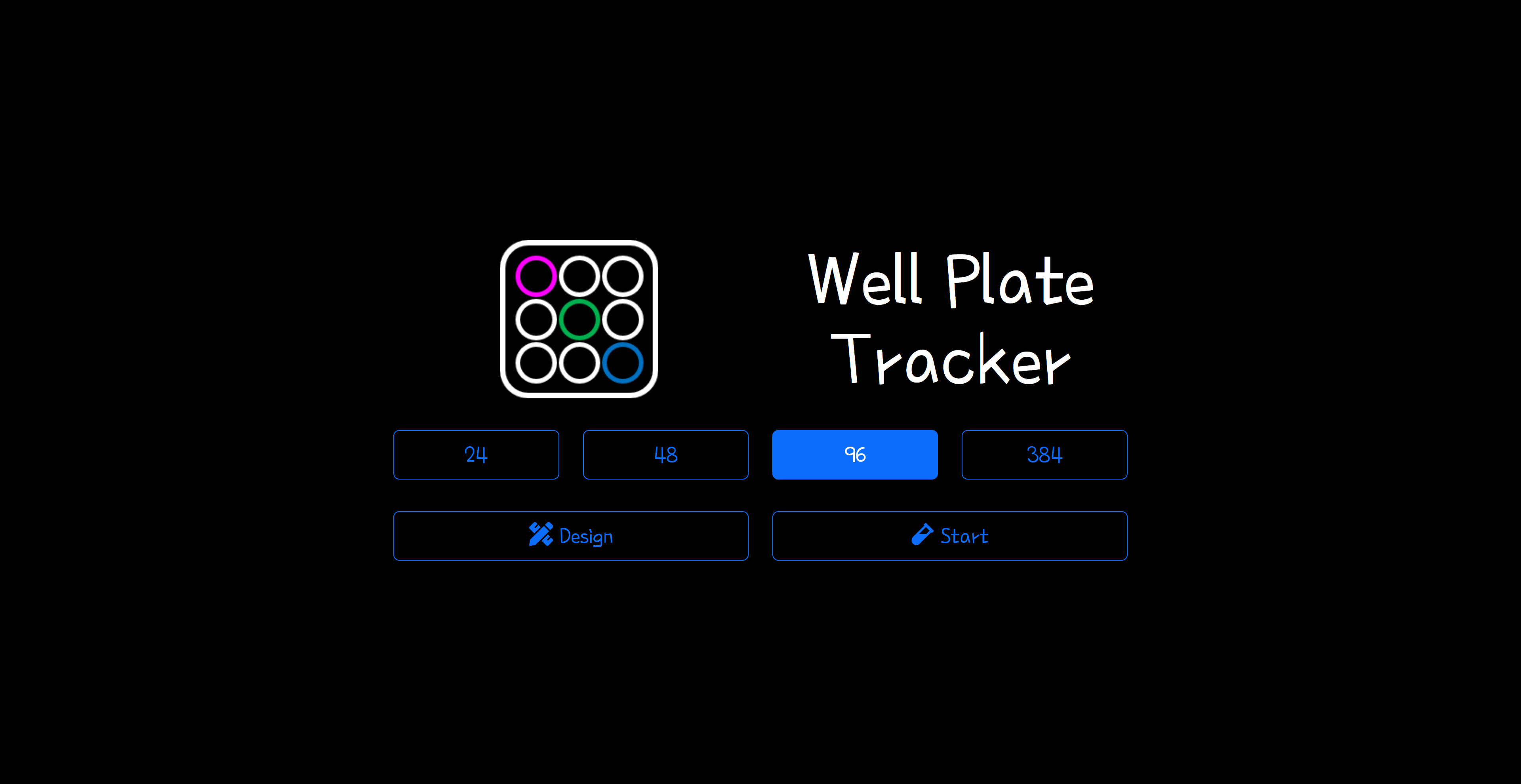
생명 과학을 전공하고 있는 친구가 어느 날 아이디어를 던졌는데, 연구실에서 이렇게 생긴 well plate라는 도구를 사용하는 실험에 대한 불편함이었다.
well plate의 각각의 well에 다른 시약을 다른 양만큼 넣어야 하는데, well이 많다 보니 '여기에 뭐 넣기로 했더라?'라든지 '여기에 시약을 넣었나?' 하는 생각이 많이 들어 헷갈린다는 것이었다.
친구의 말로는, 지금은 연구실에서 스케치북에 well plate 모양으로 칸을 그려서 필요한 정보를 메모한다고 하는데 이것도 종이에 하는 것이다 보니 번거롭고 자동으로 어느 well에 무엇을 넣을지 알려줄 수 있다면 좋을 것 같다는 것이다.
그렇게 많은 아이디어 회의를 거쳐 하나의 아이디어가 채택되었는데, 일단 그 아이디어를 구현하기 위해 해야 할 작업이 바로 well plate에 메모를 하고 색을 표시하는 기능을 종이가 아닌 전자 기기로 옮기는 것이다.
예전에 나는 Android Studio를 써본 적은 있지만 애플 제품은 쓴 적도 없고 iOS 앱 개발을 한 적 역시 없어서 고민하던 중, 우선은 Android와 iOS 모두 똑같이 개발할 수 있는 웹 앱의 형태로 만들어보자는 생각을 하게 되었다!
그렇게 그나마 예전에 사용해 본 적 있는 React를 사용하여 구현하게 되었다!

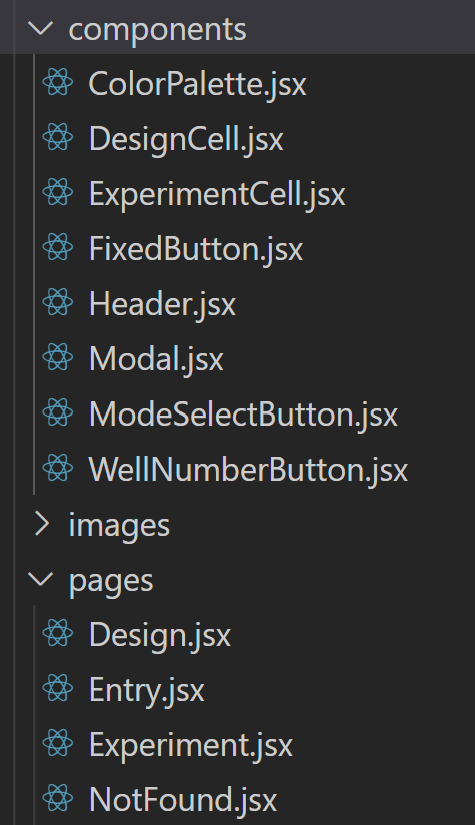
항상 느끼는 것이지만, React의 매력은 모든 요소들을 component로 만든다는 것인데 이는 깔끔하고 쉽게 재사용할 수 있는 코드를 만들고 싶은 나에게는 아주 매력적인 개발 방식이었던 것 같다!
물론 React 고수는 아니고 기본적인 기능만 사용하는 것이긴 하지만, React가 어렵다기보다는 아직 HTML, CSS, JS의 기본이 튼튼하지 않아서 CSS 파일이 너무 뒤죽박죽이라는 것이다. 특히 div 태그 하나에 margin: 5px 같은 아주아주 간단한, 또 그 태그만을 위해 사용되는 작은 스타일링까지 CSS 파일에 하기에는 벅차서 JSX 파일에서 인라인 스타일을 적용할 수밖에 없었는데 이 점이 조금 마음에 걸린다...!
<div
className="container center-inside"
style={{ width: "100vw", height: "100vh" }}
>
...
</div>한편 처음 React를 쓰기 시작했을 때는 HTML, CSS, JS도 어색해서 기능보다는 외관을 만드는 것 자체가 불편했는데, 뜻밖에 군대에서 Vanilla JS로 개발을 할 기회가 생겨서 일주일 정도 경험해 본 이유에서인지 이번에는 디자인 자체가 수월했던 것 같다! 물론 오랜만이라 사소한 것도 구글링하느라 힘들긴 했지만...
그리고 이번에 프로젝트를 하며 발전했다고 생각하는 것은 바로 Redux를 이용해서 상태 관리를 할 수 있게 되었다는 점이다! 예전에도 사실 Redux를 들어보긴 했었는데 그때는 문서를 읽어봐도 전혀 이해가 안 되고 '왜 굳이 그렇게 하지...?'라는 생각뿐이었는데, 따로 공부도 더 안 했는데 시간이 지난 지금 Redux 문서를 다시 읽어보니 흐름을 어느 정도 이해할 수 있었고 함수형 프로그래밍을 배웠던 게 생각나서 잘 보고 잘 사용할 수 있었다!

사실 예전부터 공식 문서 보고 개발하는 사람들은 문서만 보면 이해가 되나...? 하는 생각이 들었고 나는 그렇게 못 할 것 같았는데, 어느새 문서만 보고 코드를 쓰고 있는 나를 보니 한편으로 신기하기도 했고 시간이 약인가? 아니면 그 동안 관련은 없어 보였지만 나름 PS도 하고 Tensorflow도 써보고 했던 게 의미가 있었던 걸까? 하는 생각이 들어 뿌듯했다! 여전히 다른 사람들이 보기에는 굉장히 쉬운 토이 프로젝트일 수 있지만, 어쩌면 나도 모르게 조금 성장한 것 같기도 하고 그렇다!
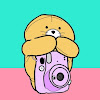
기능 소개

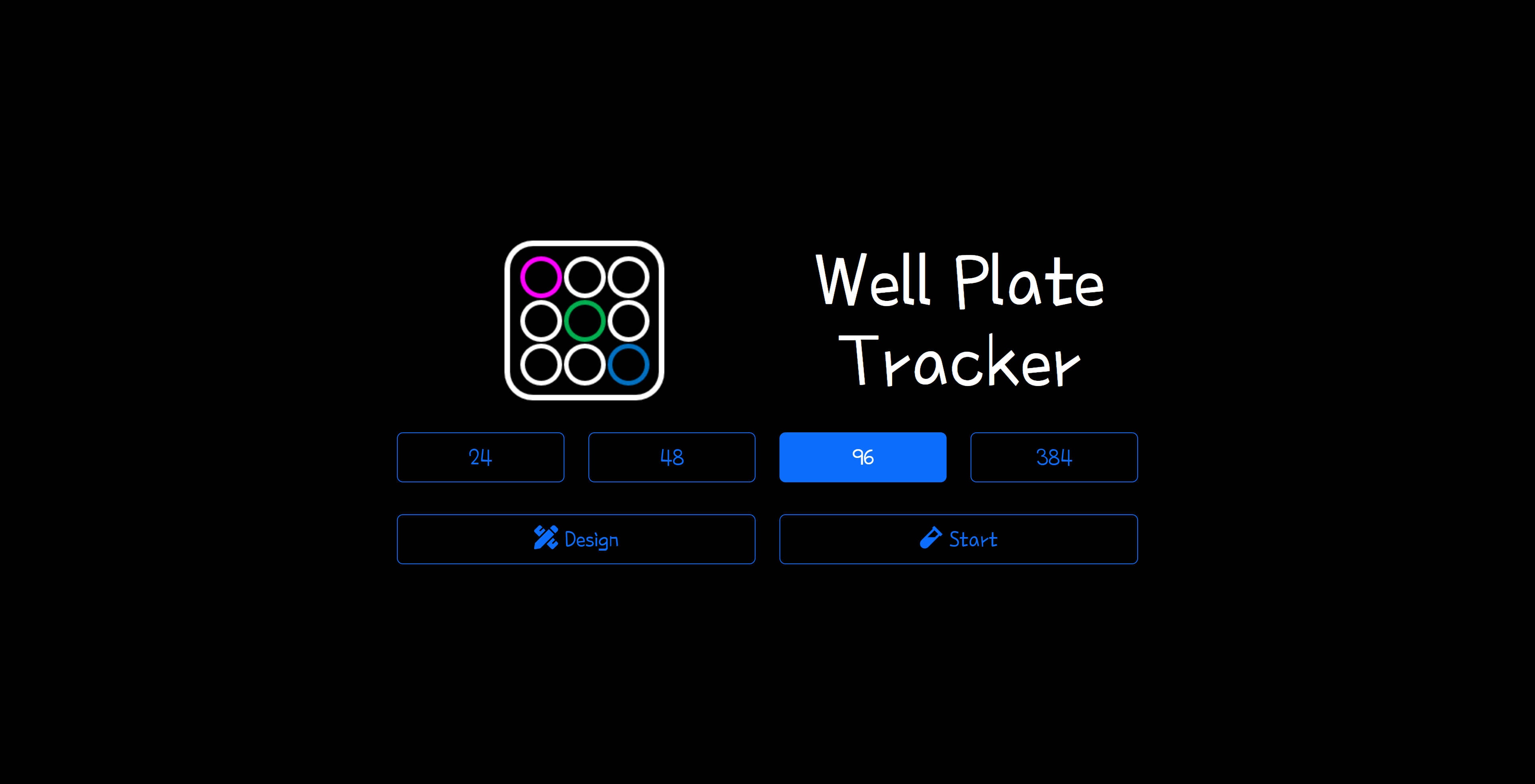
초기 화면에서는 이렇게 well plate의 well의 개수를 선택할 수 있고, 선택하고 나면 디자인 모드나 실험 모드를 선택하여 실험을 시작할 수 있다.

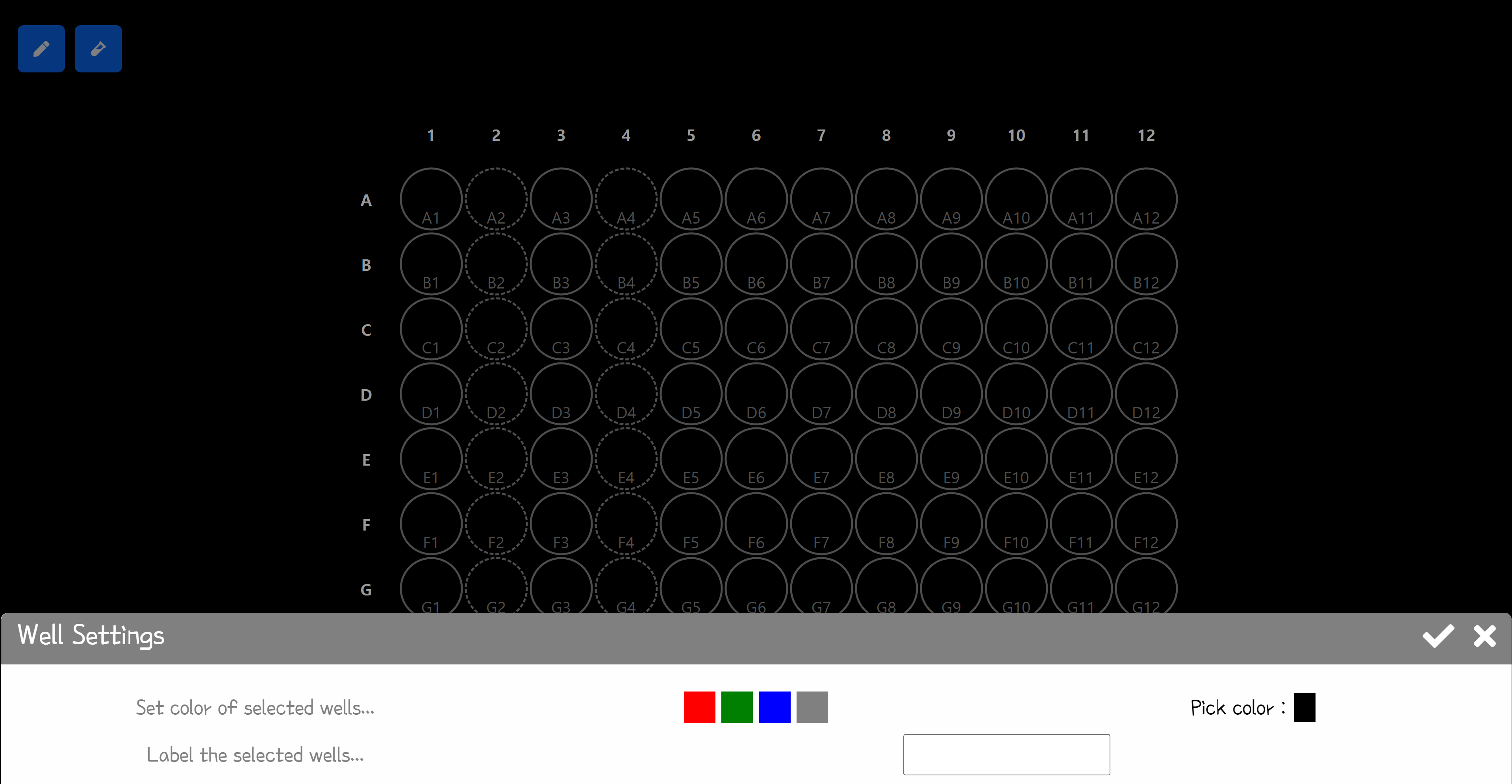
디자인 모드를 선택하면, 선택한 셀의 색을 지정하고 메모를 남길 수 있다!

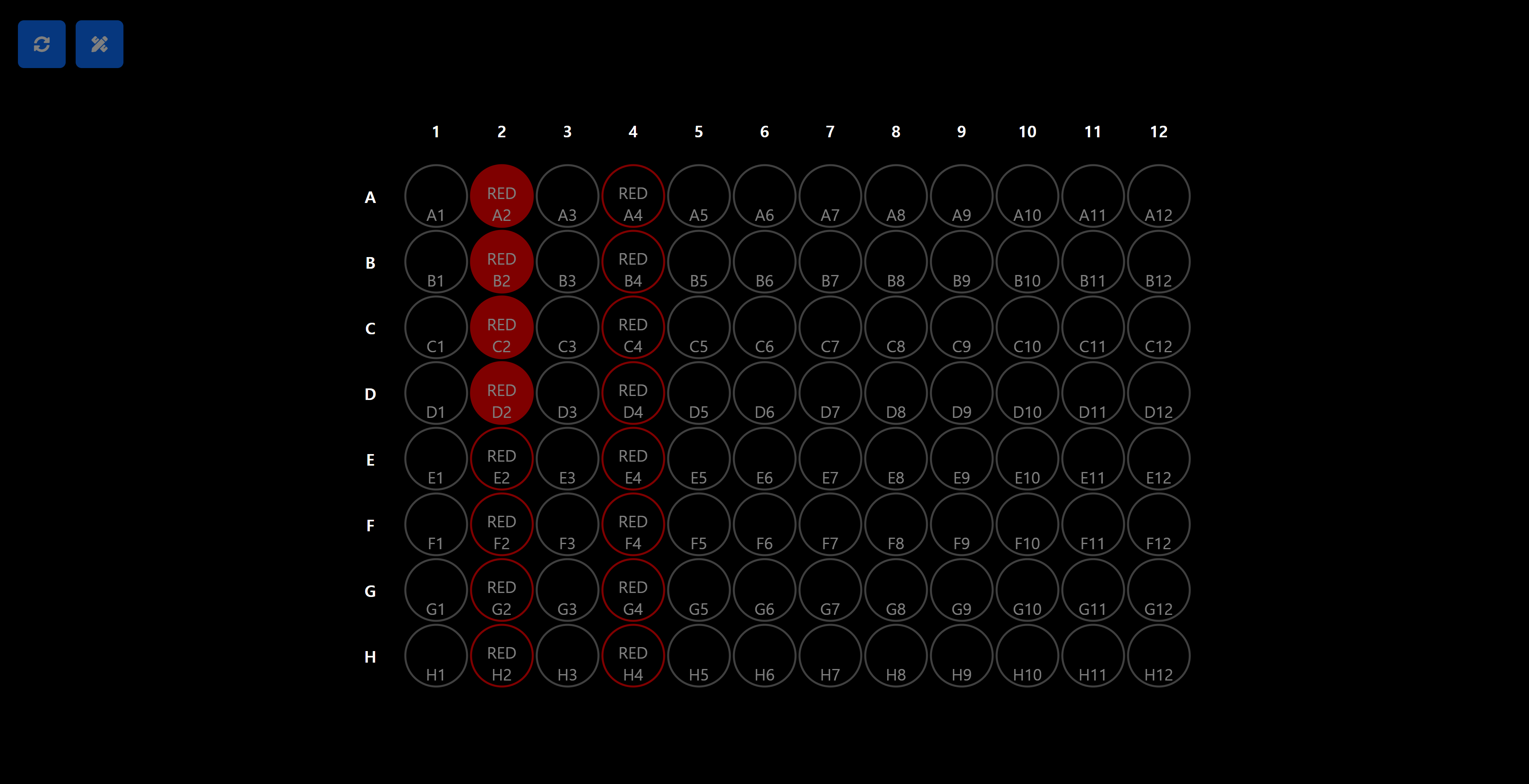
실험 모드를 선택하면 방금까지 디자인 모드에서 지정한 메모와 색이 테두리로 표시되며, 여기서 시약을 투입한 well을 클릭하면 색이 채워진다!
만들면서 생각보다 어렵기도 했고 구글링도 많이 했고 힘들었긴 한데, 만들고 나니 생각보다 기능이 되게 간단하기도 해서 아직은 개발 능력이 부족하다는 생각이 드는 것 같긴 하다! 이거 만드는 것도 힘들어했는데 SNS나 천체 관측 앱을 만드는 건 얼마나 더 힘들까 하는 생각도 들었지만, 그래도 조금씩 만들어 나가면 언젠가는 내 상상력을 스스로 구현할 수 있는 날도 오게 되지 않을까?