~52일차~
1.TypeScript를 사용하는 이유
- JS 코드를 단순화하여 더 쉽게 읽고 디버그 할 수 있도록 한다.
- 코드 유형 검사를 통해 JS 작성 시 개발자가 일반적으로 겪는 버그를 피하는데 도움이 될 수 있다.
2. 개발 환경 구성
1) TypeScript 설치
npm이 설치된 환경을 기반으로 터미널에서 설치를 진행한다.
npm install -g typescript2) 폴더 기본 구조

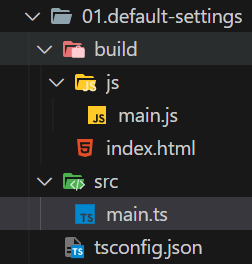
① root 폴더에 build폴더, src폴더, tsconfig.json를 만들기
② src 안에 main.ts를 넣고, build 폴더 안에 index.html과, js 폴더 생성
3) tsconfig.json 기본 설정
{
"compilerOptions": {
"rootDir": "./src", // 소스 파일 안에서 root 폴더를 명시
"outDir": "./build/js", // ts 컴파일 후 어느 경로로 들어가는지 명시
"target" : "ES2015",//ts를 ES2015버전의 JS로 변환
//위와 같이 버전 설정을 하지 않았을때 default ES3로 되어 let이 var로 되어있음
"noEmitOnError": true, //파일에 에러가 있으면 컴파일 X
"module": "ESNext", //모듈 시스템을 사용할지
"moduleResolution": "Node",
"esModuleInterop": true,
"lib" : ["ESNext", "DOM"],
"strict": true
},
"include": [// 소스 파일의 어디에서 ts 파일을 찾을 수 있는지 명시
"./src/**/*.ts",
//glob src 폴더안에 모든 하위경로 **, 모든 ts 파일
],
"exclude": [ //컴파일 시 제외
"node_modules",
]
}"strictNullChecks": false
"strict"는 지운 다음 위와 같이 설정하면, 다음과 같은 할당이 가능해진다.
이 외에도 많지만 추후 추가 예정.
4) 컴파일 (Compile)
-TS는 브라우저나 Node.js 환경에서 직접 동작할 수는 없기 때문에 컴파일해서 JS로 변환 후 사용하는 것
① 수동적으로 실행 : 저장 후 직접 명령해서 컴파일 실행
tsc main.ts② Watch Mode : 일일이 명령 실행하지 않아도 지켜보다가 자동으로 컴파일 실행
tsc main -w-> 컴파일 후에는 tsconfig.json에서 지정한 루트"outDir": "./build/js"에 js 파일이 자동 생성&업데이트 된다.
만약
rootDir이외의 루트에 ts를 만들어 컴파일하면?-> outDir가 아닌 ts파일 바로 옆에 js파일이 생성된다.
5) TypeScript Type
-
기본 JS를 포함해서 추가적인 Type을 가진다.
-
기본적인 types (boolean, number, string)
let boolean: boolean;
let falseBoolean: boolean = false;
let number: number;
let integer: number = 6;
let float: number = 1.2345;
let string: string;
let firstName: string = 'Doe';
let lastName: string = "john";① Any
- 모든 타입으로 어떠한 값도 할당 가능, 되도록 사용 X
- 3rd party 라이브러리 사용 시 타입 모를 때만 사용
let any: any = 'abc';
any = 1;
any = [];② Enum
- 숫자 혹은 문자열 값 집합에 이름(Member)을 부여할 수 있는 타입
- 값의 종류가 일정한 범위로 정해져 있는 경우 유용
enum Week {
Sun, // = 0
Mon, // = 1
Tue, // = 2
Wed, // = 3
Thu, // = 4
Fri, // = 5
Sat // = 6
}
console.log(Week.Mon); //1
console.log(Week.Tue); //2③ Tuple
- 배열과 비슷, 해당 자리에 정해진 타입, 고정된 길이를 지켜야 함
let tuple1: [string, number];
tuple1 = ['a', 1];
tuple1 = ['a', 1, 2]; // 길이 Error
tuple1 = [1, 'a']; // 자리 Error
// 튜플 타입의 배열 (2차원 배열)
let users:[number, string][];
users = [[1, 'John'], [2, 'Doe']];
//push() 등을 통해 값을 넣는 것은 가능
let tuple2: [string, number];
tuple2 = ['a', 1];
tuple2.push(2);
console.log(tuple2); // ['a', 1, 2];
tuple2.push(true); // Error④ Union
- 2개 이상의 타입을 허용
let Union: (string | number) ;
union = 'hi';
union = 123;
union: []; //error⑤ Void
- 주로 값을 반환하지 않는 함수에서 사용
function greeting(): void {
console.log('hi');
;}
const hi: void = greeting();
console.log(hi); // undefined;⑥ Never
- 어떤 일이 절대 일어나지 않을 것이라고 확신할 때 사용
// 1. Error를 Throw할 때
function throwError(errorMsg: string): never {
throw new Error(errorMsg);
}
//2. 무한 루프
function keepProcessing(): never {
while(true) {
console.log('~~');
}
}6) 그 외 Type
① Array
//한가지 타입만 가지는 배열
let names1: string[] = ['John', 'Kim'];
let names2: Array<string> = ['John', 'Kim'];
// 여러 타입을 가지는 배열(union)
let array1: (string | number)[] = ['John', 1, 2];
let array2: Array<string | number> = ['John', 1, 2];
//읽기 전용 배열 생성 readonly
let stringArray: readonly string[] = ['A', 'B']
let numberArray: ReadonlyArray<number> = [1, 2];
stringArray.push('C');
numberArray.push(3);② Object
//typeof 연산자 object로 반환하는 모든 타입
let obj: object = {};
let arr: object = [];
// let nul: object = null; // js에서는 object로 되어 있지만 실제는 아니기때문에 ts에서는 반영됨
let date: object = new Date();
// 객체 속성에 대한 타입을 개별적으로 지정
let obj1: {id: number, title:string } = {
id: 1,
title: 'title1',
desc: 'desc 2' // 위에 desc: string값을 추가 해야함
}③ Function
let func1: ( arg1: number, arg2: number) => number;
func1 = function (x, y) {
return x * y;
}
let func2: () => void; // return 값 없을 때 void
func2 = function () {
console.log('hi')
}④ Unknown
- 알 수 없는 타입을 의미
- 어떠한 값도 할당 가능, 하지만 unknown은 다른 타입에 핧당 불가
let unknown: unknown = 123;
let string1: string = unknown // Error 어떤 타입 변수에 할당 불가
let string2: string = unknown as string; // 강제 할당
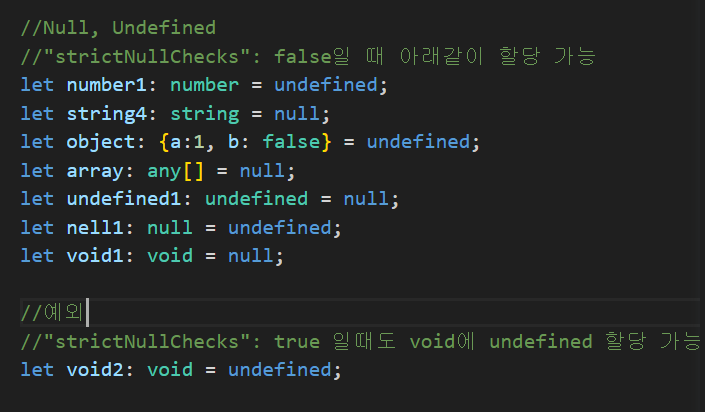
⑤ Null, Undefined
//"strictNullChecks": false일 때 아래같이 할당 가능
let number1: number = undefined;
let string4: string = null;
let object: {a:1, b: false} = undefined;
let array: any[] = null;
let undefined1: undefined = null;
let nell1: null = undefined;
let void1: void = null;
//예외
//"strictNullChecks": true 일때도 void에 undefined 할당 가능
let void2: void = undefined;7) Type Annotation, Type Inference
① Type Annotation
- 개발자가 타입을 TS에게 직접 말해주는 것
const rate: number = 5
// number 타입 지정② Type Inference
- TS가 알아서 타입을 추론하는 것
const rate = 5
// **변수 선언과 동시에 초기화할 경우 **
// 타입을 알아서 추론한다.타입을 추론하지 못해서 Type Annotation을 꼭 해줘야하는 case
- any 타입을 리턴
- 변수 선언을 먼저하고 나중에 초기화 하는 경우
- 변수에 대입될 값이 일정치 못하는 경우