
Redux 소개
npx create-react-app my-app --template redux
Redux is a pattern and library for managing and updating application state, using events called "actions".
리덕스란 Recoil 과 같이 전역으로 상태를 관리하기 위한 상태관리 라이브러리이다.
리덕스에는 세 가지 개념이 있는데, Action, Reducer, Store다.
Action: 위의 설명문에서 언급했듯이, 리덕스에서의 Action은 상태에 대한 이벤트, 즉 값이다. 정확히는 Store로 전송될 데이터를 말한다.
Dispatch: Action의 값을 담기위한 함수. Action 객체가 여기로 전달된다.
Reducer: 새로운 Action을 Dispatch로부터 전달받아 Store에 반영하기 위한 함수.
Store: 어플리케이션이 필요로 하는 값들이 저장되어 있는 공간을 말한다. 하나의 State를 가진다. UI는 이 State를 기준으로 렌더링 된다.
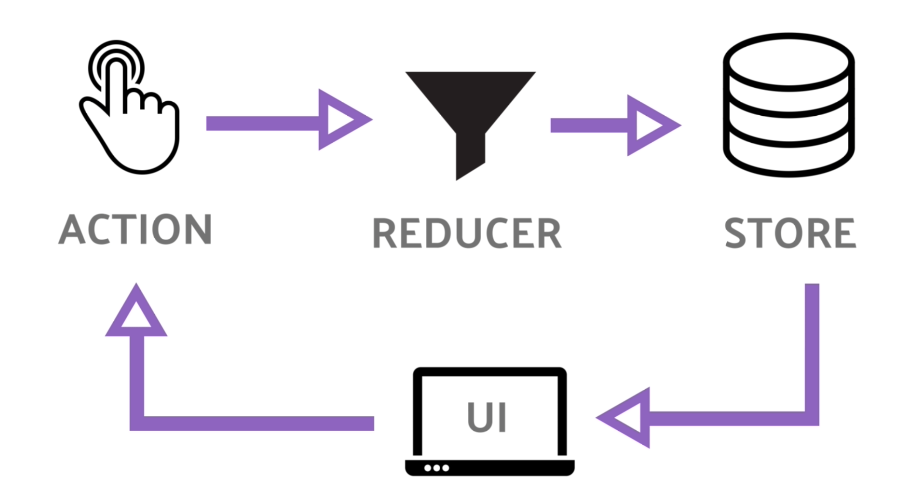
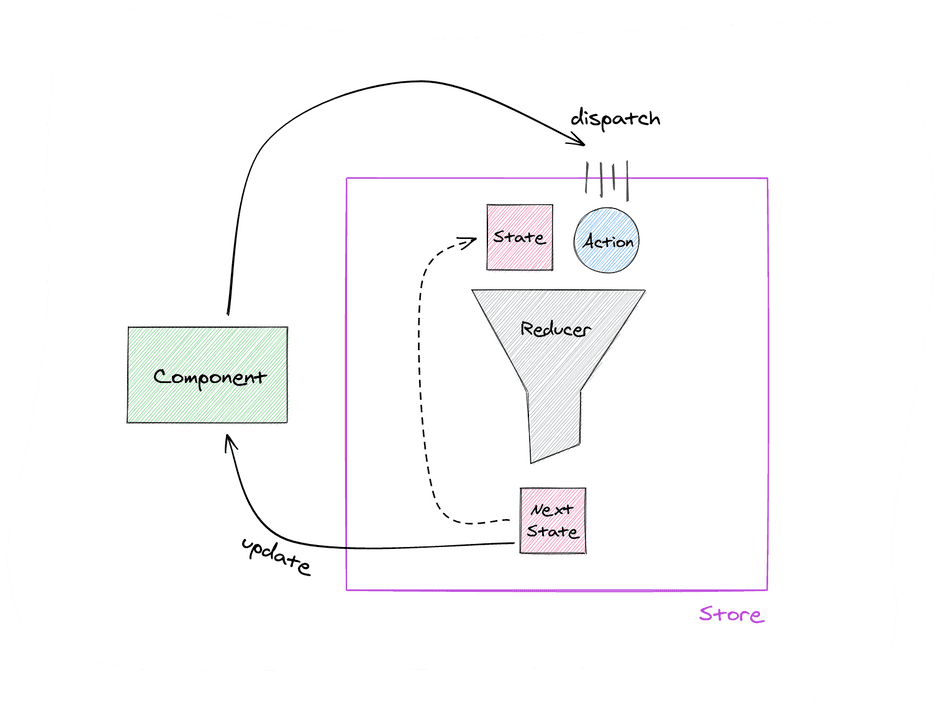
즉 Redux의 기본 구조는 다음과 같다.

뭔가 복잡하지만 Recoil이 Atom->Selector->React Component로 내려가듯이,
Redux는 Action->Dispatch->Reducer->Store로 돌아간다고 보면 된다.

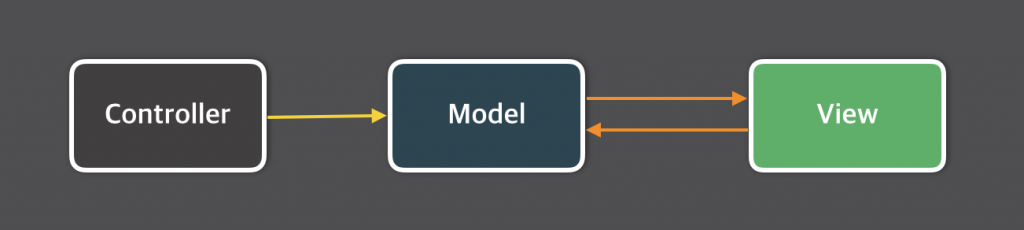
// 이거는 반대인 MVC 패턴. View와 Model이 서로 의존적이다.
