정규식(regular expressrion)
1. 문자열이 원하는 패턴으로 구성되어 있는지 확인하기 위한 표현식이다.
2. 정규식 선언 방법
var regExpr = /정규식/;
3. 정규식 처리 메소드
2) String.match(/정규식/)
(1) 원하는 패턴인 경우 :not null 반환
(2) 원하는 패턴이 아닌경우 : null 반환
정규식 작성 방법
메타문자
1) . : 모든 문자를 의미한다.
2) a : a 를 의미한다.
3) a|b : a 또는 b 를 의미한다.
4) ^a : a로 시작한다.
5) a& : a로 끝난다.
6) a* : a를 0번 이상 반복한다. (a가 없어도 좋다.)
7) a+ : a를 1번 이상 반복한다. (a가 있어야 한다. )
8) a{n} : a를 n번 반복한다
9) a{n,}: a를 n번 이상 반복한다.
10) a{n,m}: a를 n번 이상 m번 이하 반복한다.
문자 클래스
1) [.] : 문자 마침표(.)를 의미한다.
2) [a] : 문자 a를 의미한다.
3) [ab] : a 또는 b를 의미한다.
4) ^[a] : a로 시작한다.
5) [a]& : a로 끝난다.
6) [^a] : a를 제뢰한다.
7) [0-9] : 숫자를 의미한다.
8) [A-Z] : 대문자를 의미한다.
9) [a-z] : 소문자를 의미한다.
10)[가-힣] : 한글을 의미한다.
이스케이프
1) \d : 숫자를 의미한다. (digit)
2) \D : 숫자가 아니다.
3) \w : 숫자, 영문, 밑줄을 의미한다. [0-9A-Za-z_]
4) \W : 숫자, 영문, 밑줄이 아니다.
예제
<div>
<h1>핸드폰 번호 검사</h1>
<input type="text" id="mobile">
<input type="button" value="검사" id="btn_mobile_check">
</div>
<script>
document.getElementById('btn_mobile_check').addEventListener('click',function(){
var regMobile = /^010-[0-9]{4}-\d{4}$/;
var mobile = document.getElementById('mobile').value;
if(regMobile.test(mobile)){
alert('핸드폰 번호가 맞습니다. ')
}else {
alert('핸드폰 번호가 아닙니다. ')
}
})
</script>
<div>
<h1>아이디 검사</h1>
<input type="text" id="id">
<input type="button" value="검사" id="btn_id_check">
</div>
<script>
document.getElementById('btn_id_check').addEventListener('click',function(event){
var regId = /^[A-Za-z0-9-_]{4,}$/;
var id = document.getElementById('id').value;
if(regId.test(id)){
alert('아이디가 맞습니다. ');
} else {
alert('아이디가 아닙니다.')
event.preventDefault();
}
})
</script>
<div>
<h1> 비밀번호 검사</h1>
<input type="password" id="pw">
<input type="button" value="검사" id="btn_pw_check">
</div>
<script>
document.getElementById('btn_pw_check').addEventListener('click',function(){
var regPw = /^(?!((?:[A-Za-z]+)|(?:[~!@#$%^&*()_+=]+)|(?:[0-9]+))$)[A-Za-z\d~!@#$%^&*()_+=]{8,20}$/;
var validPwCount = /[A-Z]/.test(pw)
+ /[a-z]/.test(pw)
+ /[0-9]/.test(pw)
+ /[^A-Za-A-Za-z0-9]/.test(pw);
var pw = document.getElementById('pw').value;
if(pw.length >= 8 && pw.length <=20 && validPwCount >=2){
alert('사용 가능한 비밀번호입니다.');
} else {
alert('사용할 수 없는 비밀번호입니다.');
}
})
</script>
BOM(Browser Object Model)
1. 브라우저 객체모델
2. 브라우저의 구성요소를 객체로 처리할 수 있다. (브라우저 구성요소는 이미 객체로 만들어져 있다.)
3. 주요 브라우저 객체
1) history :방문했전 경로를 저장하고 있는 객체
2) location : 경로(URL)를 처리하는 객체
3) screen : 브라우저 화면 정보를 가지고 있는 객체
4) window : 브라우저 창 자체를 의미하는 객체(모든 JavaScript 객체의 최상위 객체, 생략 가능하다.)
screen 객체
<script>
document.write('<div>화면 너비 : ' + screen.width + '</div>')
document.write('<div>화면 높이 : ' + screen.height + '</div>')
document.write('<div>실제 너비 : ' + screen.availWidth + '</div>')
document.write('<div>실제 높이 : ' + screen.availHeight + '</div>')
</script>

history 객체
<div>
<input type="button" value="뒤로" onclick="history.back()">
<input type="button" value="앞으로" onclick="history.forward()">
<input type="button" value="뒤로2번" onclick="history.go(-2)">
</div>

location 객체
<div>
<input type="button" value="네이버" class ="btn_link" data-site="naver">
<input type="button" value="구글" class="btn_link" data-site="google">
</div>
<script>
var btnLink = document.getElementsByClassName('btn_link');
for(let i = 0; i < btnLink.length;i++){
btnLink[i].addEventListener('click',function(){
switch(this.dataset.site){
case 'naver' : url = 'https://www.naver.com/'; break;
case 'google' : url = 'https://www.google.com/'; break;
}
location.href = url;
})
}
</script>
window 객체
window.open
window.open(url, target, feature)
1. url : 열어 줄 창의 경로 (생략 가능, 생략하면 빈창 열림)
2. target : 열어 줄 창의 이름(생략 가능)
3. feature :특징
1) 창 크기 : width, height
2) 창 위치 : top, bottom, left, right
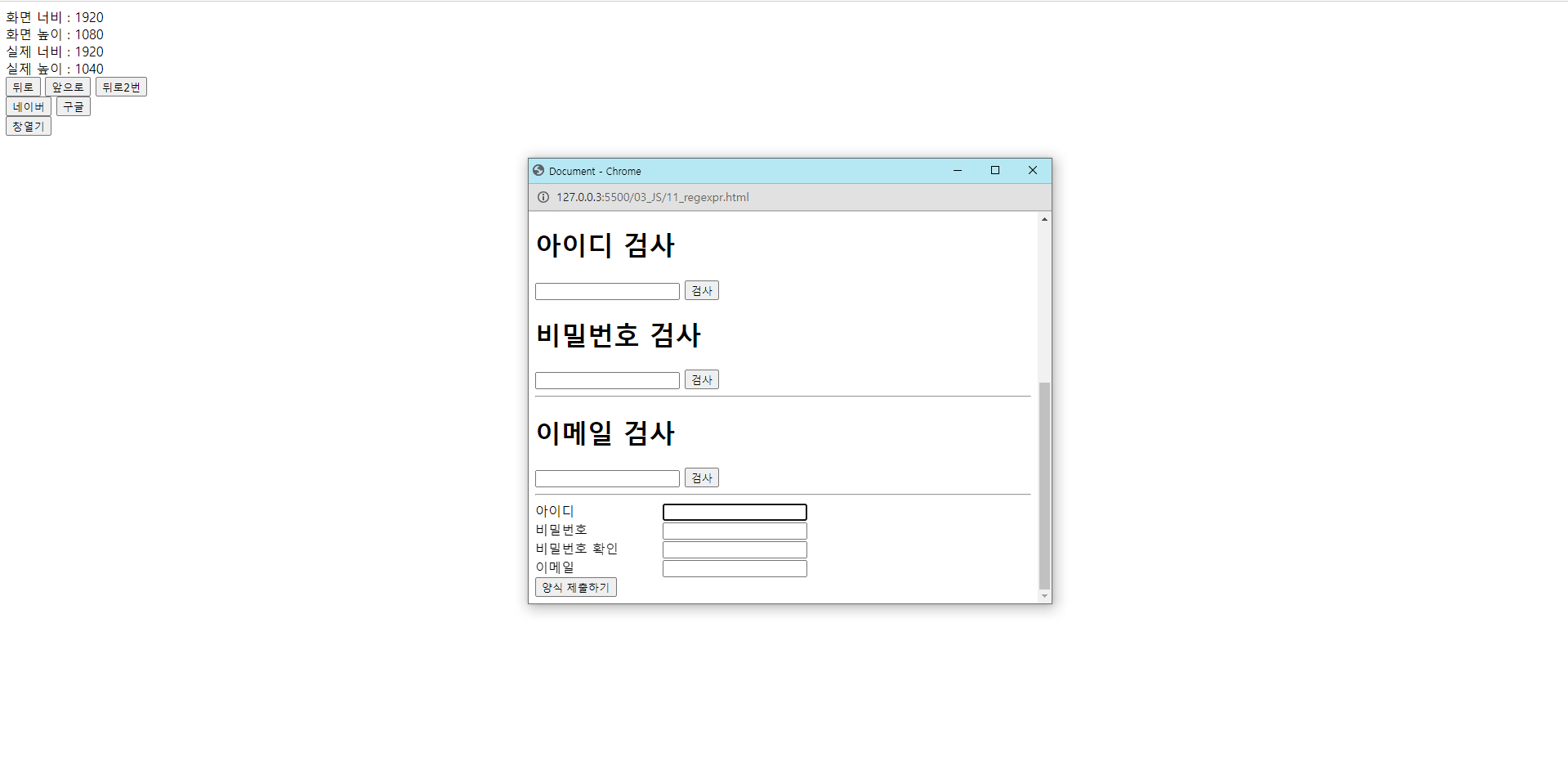
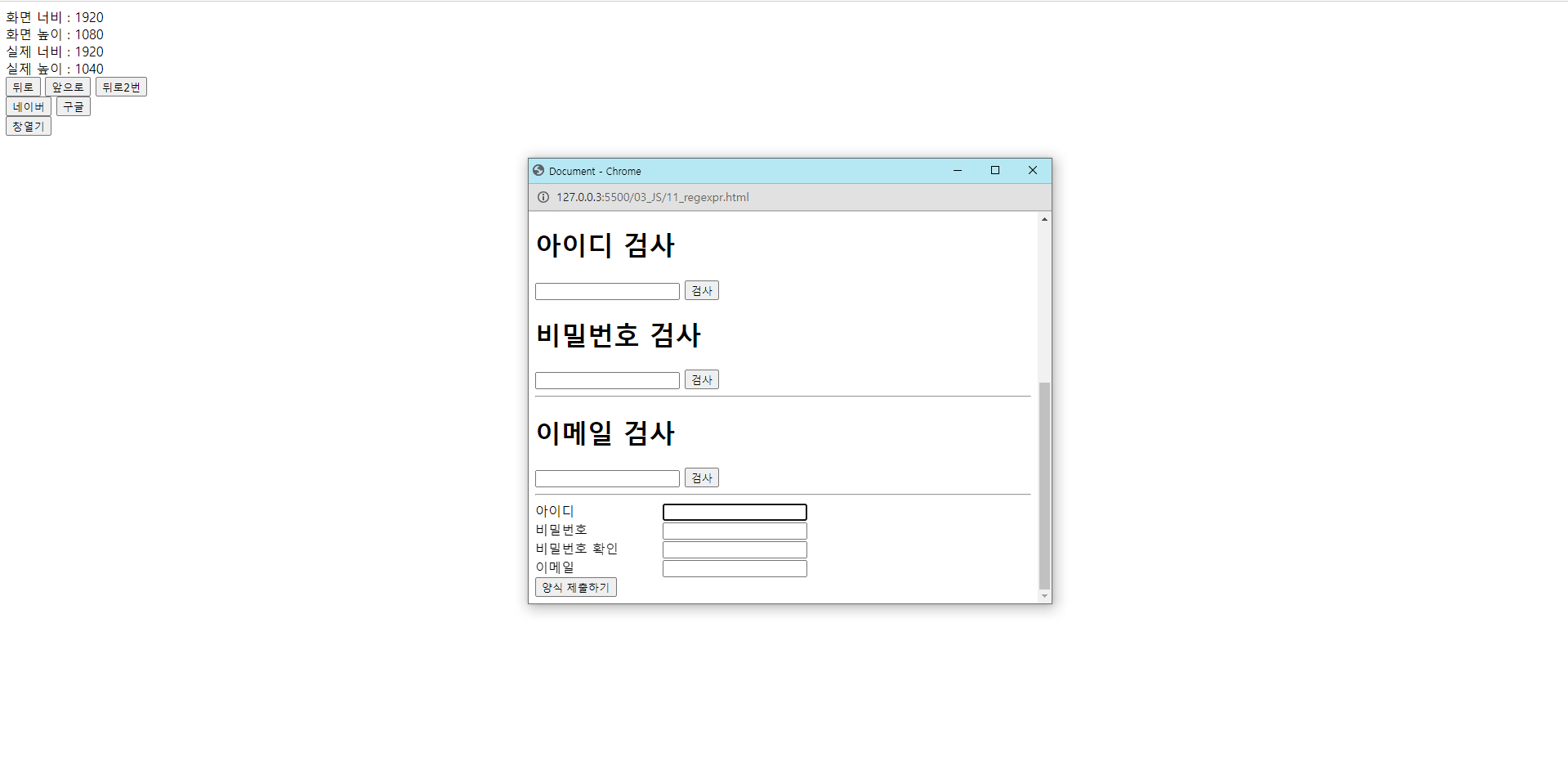
연습
// 브라우저 화면의 정중앙에 창열기 , 창 크기는 640px * 480 px
document.getElementById('btn_open').addEventListener('click',function(){
var width = 640;
var height = 480;
var left = (screen.width - width) / 2;
var top = (screen.height - height) / 2;
var feature = 'width= ' + width + ',height=' + height + ',left='+ left+ ',top=' + top;
window.open('11_regexpr.html','',feature);
})