
Branch
자바와 같이 if문 등을 쓴다.
사용법도 같다.
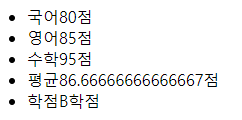
<ul>
<li>국어<spam id="kor">80</spam>점</li>
<li>영어<spam id="eng">85</spam>점</li>
<li>수학<spam id="math">95</spam>점</li>
<li>평균<span id="ave"></span>점</li>
<li>학점<span id="grade"></span>학점</li>
</ul>
<script>
// 국어 영어 수학 점수 변수로 저장하기
var kor = Number(document.getElementById('kor').textContent); /* 아이디kor을 가지고 있는 spam을 가져온다. textcontent로 내용을 가져온다 '80' 문자다 숫자로 바꾸자 ->number */
var eng = Number(document.getElementById('eng').textContent);
var math = Number(document.getElementById('math').textContent);
// 평균구하기
var ave = (kor + eng + math) / 3;
// 학점구하기
var grade;
if(ave >= 90){
agrade = 'A';
}else if(ave >= 80){
grade ='B';
}else if(ave >= 70){
grade ='C';
}else if(ave >= 60){
grade ='D';
}else {
grade ='F';
}
//결과 표시하기
document.getElementById('ave').textContent = ave;
document.getElementById('grade').textContent = grade;
</script>
Loop
자바의 for 문과 같다
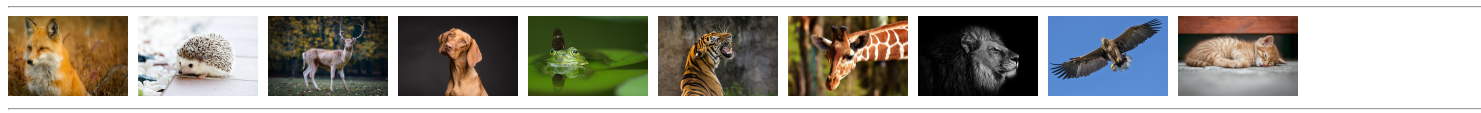
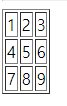
for 문을 이용한 사진출력과 이중for문을 이용한 테이블
</script>
<hr>
<style>
#box2 > img {
margin-right: 10px;
}
</style>
<div id="box2"></div>
<script>
var image = '';
for(let i = 1;i <= 10; i++){
image += '<img src ="../../assets/images/animal'+ i + '.jpg" width="120px">';
}
document.getElementById('box2').innerHTML = image;
</script>
<hr> <div id="box4"></div>
<script>
var str = '<table border="1"><tbody>';
for(let n = 1; n <=3; n++){
str += '<tr>';
for(let m = 1; m <= 3; m++){
str += '<td>' + (3*(n-1) + m) +'</td>';
}
str += '</tr>';
}
str += '</tbody></table>'
document.getElementById('box4').innerHTML = str;
</script>

Array
- 대괄호 []를 이용해서 각 배열 요소를 묶는다.
- 서로 다른 타입(숫자, 문자열, 논리값 등)을 하나의 배열에 저장할 수 있다.
- 인덱스는 0부터 시작한다.
- 배열의 길이는 length 속성으로 확인 할 수 있다.
</script>
<div id="box1"></div>
<script>
//배열의 선언 및 초기화
var array = [100, 1.5, 'Hello World', true];
// 일반 for문
for(let i = 0; i < array.length; i++){
document.getElementById('box1').innerHTML += (array[i] + ' ');
}
// for-in 문(배열에서 인덱스를 가져오는 방식의 반복문)
for(let i in array){
document.getElementById('box1').innerHTML += (array[i] + ' ');
}
</script>배열 요소 추가, 삭제, 수정
추가
1. push(요소) : 마지막 요소로 추가하기
2. unshift(요소) : 첫번째 요소로 추가하기
삭제
1. pop() : 마지막 요소 삭제하기
2. shift(): 첫번째 요소 삭제하기
수정
1. splice(수정을 시작할 인덱스, 삭제할 요소의 개수, [추가할 요소1, 추가할 요소 2, ...] );
splice 에서 삭제할 요소의 개수를 적지 않으면 추가가 되고 추가할 요소를 적지 않으면 삭제가 된다.
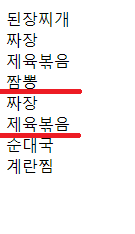
<div id="box3"></div>
<script>
var box3 = document.getElementById('box3');
var array =[];
array.push('제육볶음');
array.push('짬뽕');
array.unshift('짜장');
array.unshift('된장찌개');
for(let i = 0; i < array.length; i++){
box3.innerHTML += array[i] + '<br>';
}
array.pop();
array.shift();
for(let i = 0; i < array.length; i++){
box3.innerHTML += array[i] + '<br>';
}
// 마지막 요소로 계란찜 추가하기
array.splice(array.length, 0 ,'계란찜');
// 2번째 요소를 순대국으로 수정
array.splice(1, 1, '순대국');
// 첫번재 요소를 삭제
array.splice(0, 1);
for(let i = 0; i < array.length; i++){
box3.innerHTML += array[i] + '<br>';
}
</script>
Function
선언 함수
- 함수의 이름이 있다.
- 함수 정의(함수를 만드는 것)와 함수 호출(함수를 사용하는 것)로 구분한다.
- 함수 정의 형식
function 함수명(매개변수){
함수 본문
return 반환값;
}- 함수 호출 형식
함수명([인수]);
익명함수
1. 함수의 이름이 없다. 2. 호이스팅 대상이 아니다.(함수 정의를 반드시 먼저 해야 한다.) 3. 함수 정의 형식 1) 일반 익명 함수 function ([매개변수]){ 함수 본문 return 반환값; } 2)화상표 익명 함수 ([매개변수])=>{ 함수 본문 return 반환값 } 4. 함수 호출 형식 1) 함수를 변수에 저장하기 (1) 일반 익명 함수 var 함수명 = function(){ } 함수명(); (2) 화살표 익명 함수 var 함수명 = ()=>{ } 함수명(); 2) 자기 호출(함수 정의와 함수 호출이 동시에 진행되는 방식) (1) 일반 익명 함수 (function(){ })(); (2) 화살표 익명 함수 (()=>{ })(); 3) 이벤트 리스너로 등록하기 (1) 일반 익명 함수 문서객체.addEventListener('이벤트', function(){ }); (2) 화살표 익명 함수 문서객체.addEventListener('이벤트',()=>{ });예제
// 1) 함수를 변수에 저장하기 var myfunc2 = function(){ console.log('myFunc2 실행'); } myfunc2();
// 2)자기 호출
(function(){
console.log('자기 호출 실행');
})();
// 3) 이벤트 리스너로 등록하기
document.addEventListener('dblclick',function(){
console.log('이벤트 리스너 실행 ');
});