JavaScript
1. ECMAScript(ES)가 원래 명칭이다.
2. <script> 태그 내부에 작성한다. <script> 태그의 위치는 정해져 있지 않다. (<head>, <body> 모두 가능)
3. HTML 구성 요소의 생성/삭제/수정 작업을 할 수 있다.
Variable
1. 기본 자료형
1) number : 정수/ 실수 구분이 없다. NaN(Not a Number), Infinity/-Infinity(+0/-0으로 나눌 때 발생)
2) string : 문자/문자열의 구분이 없다. 작은따옴표('')와 큰 따옴표 ("")를 모두 사용할 수 있다.
3) boolean : true/false
4) null : 변수에 null을 저장한 경우(없는 값을 저장한 경우, 초기활르 위해 저장한 경우)
5) undefined : 변수에 어떤 값도 저장된 적이 없는 경우 //자바의 경우 String str 에 값을 지정안해주면 null 값을 가지지만 sc에서는 undefined 된다.
2. 특징
1) Dynamic type(동적 타입) 이다.
2) 변수를 선언할 때 자료형이 결정되지 않는다.
3) 변수에 값을 저장할 때 자료형이 결정된다.
4) 변수에 저장된 값을 바꾸면 자료형도 함께 바뀐다.
3. 변수 선언
scope (변수사용범위) | 변수 선언 | 초기화 | 재선언 | 용도
var function levle | 생략 가능 | 생략 가능 | 가능 | 함수, 전역 변수
let block level({}) | 생략 불가능 | 생략 가능 | 불가능 | 지역변수
const block level({}) | 생략 불가능 | 생략 불가능 | 불가능 | 상수
출력방식
1. 경고창
alert(출력메시지)
2. 브라우저 화면 출력
document.write(출력메시지)
3. 콘솔 출력 (F12 - Console 탭)
console.log(출력메시지)
예제
<script>
var a;
console.log(a, a +1);
var a =10;
console.log(typeof a, a, a / 0);
a = 'tom';
console.log(typeof a, a);
b = true;
console.log(typeof b, b);
</script>
자료형 타입 변환하기
1. number -> string
1) String(number) 함수
2) number + ''
2. string -> number
1) Number(string) 함수
2) parseInt(string) 함수
3) parseFloat(string)함수
Hoisting
1. JS 인터프리터가 함수나 변수의 선언 이전에 미리 메모리 공간을 할당하는 것을 의미한다.
2. var 키워드로 선언한 변수는 호이스팅 시 undefined 값을 가진다.
3. let 키워드로 선언한 변수는 호이스팅 시 초기화되지 않는다.
4. 함수의 정의보다 함수의 호출을 먼저 할 수 있다.
5. 변수의 선언보다 변수의 사용을 먼저 할 수 있다.
6. 변수의 선언과 초기화가 함께 진행되는 경우 선언부와 초기화를 분리하여 처리된다.
예제
<script>
x = 10;
console.log(x);
var x;
console.log(y);
var y = 20;
console.log(y);
console.log(z);
let z = 30;
console.log(z);
</script>
산술연산자
1. 산술 연산자
1) 더하기 : +
2) 빼기 : -
3) 곱하기 : * (2 * 3 == 6)
4) 제곱 : ** (2 ** 3 == 8, 2의 3 제곱)
5) 나누기 : / (5 / 2 == 2.5)
6) 나머지 : % (5 % 2 == 1)
7) 몫 : 함수 필요함(예 : parseInt(5 / 2))
8) 증감 : ++, --
2. 대입/복합 대입 연산자
1) 대입 : =
2) 복합대입 : +=, -=, *=, **=, /=, %=
3. 비교 연산자
1) 크다 : >
2) 작다 : <
3) 크거나 같다 : >=
4) 작거나 같다 : <=
5) 같다
(1) 값이 같다. : == ( 1 == '1' 결과는 true)
(2) 값과 타입이 같다 : === ( 1 === '1' 결과는 false)
6) 같지 않다.( 모든 타입에서 사용 가능함)
(1) 값이 다르다. : !=
(2) 값과 타입이 다르다 : !==
4. 논리 연산자
1) 논리 AND : &&
2) 논리 OR : ||
3) 논리 NOT : !
5. 조건연산자
(조건식) ? true일 때 : false일 때
6. 문자열 연산자
1) + : 문자열 연결
2) + 이외의 산술 연산자 : 산술 연산으로 처리
예제
/*
최저시급 : 9620원
8시간 가지는 최저임금을 받고 8시간 초과 시 최저 임금의 1.5배를 받는다.
하루 12시간 일하면 일당 얼마?
*/
const hourlyWage = 9620; //시급(상수)
let workingHours = 12;
let regularPay = hourlyWage * workingHours;
let extraPay = (workingHours <= 8) ? 0 : hourlyWage * (workingHours - 8) * 0.5;
let message = '시급' + hourlyWage + ', 근무시간 ' + workingHours + ', 일당 ' + (regularPay + extraPay);
alert(message);
Document Object Model(DOM)
1. Document Object Model(문서 객체 모델)
2. HTML 구성 요소 (HTMLCollection, Node)를 객체(Object)저장하고 처리할 수 있는 방식이다.
3. HTML 구성 요소 (HTMLElement) 알아내기
1) id 속성으로 알아내기
var 변수 = document.getElementById('아이디')
2) class 속성으로 알아내기
var 배열 = document.getElementsByClassName('클래스')
3) tag 이름으로 알아내기
var 배열 = document.getElementsByTagName('태그')
4) 선택자로 알아내기
var 변수 = document.querySelector('선택자')
5) 선택자로 알아내기
var 배열 = document.querySelctorAll('선택자')
4. 반드시 html 구성 요소(HTMLCollection/HTMLElement, NodeList/Node)를 먼저 만들어야 한다. <script> 태그는 나중에 만든다 .
<!-- 태그 내부 텍스트 -->
<p id = "p1">Hello World</p>
<script>
var p1 = document.getElementById('p1');
console.log(p1.textContent);
p1.textContent = '안녕하세요';
p1.textContent += ' 반갑습니다.';
</script>
태그 속성
1. attribute
2. 태그에 명시된 속성을 말한다.
3. 태그 속성 메소드
1) 속성값 알아내기 : getAttribute('속성')
2) 속성값 변경하기 : setAttribute('속성', '값')
3) 속성값 삭제하기 : removeAttibute('속성')
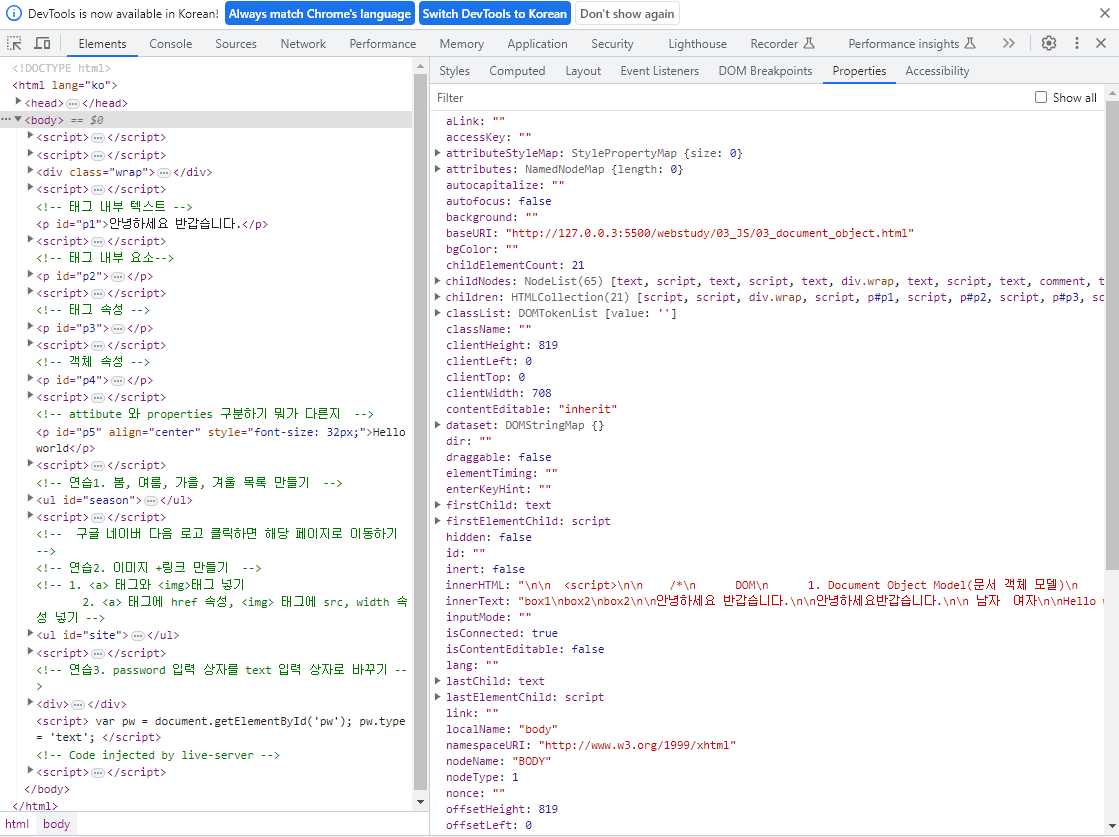
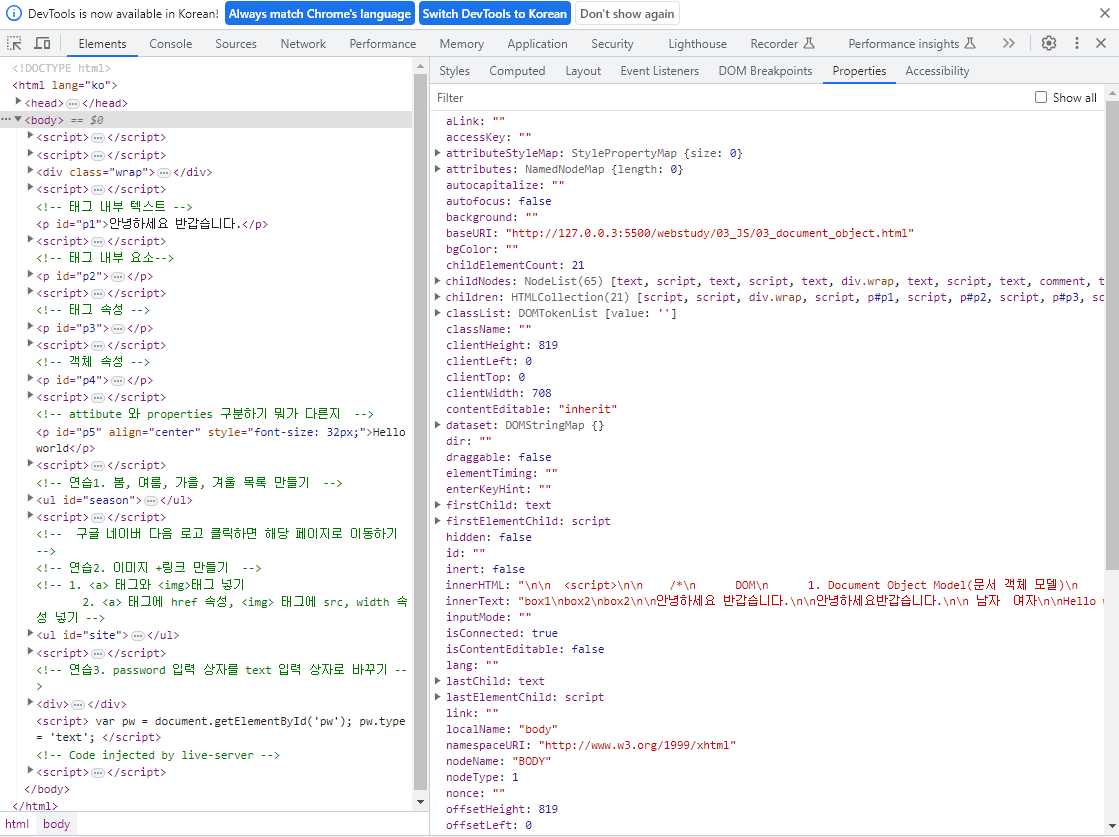
객체 속성
1. property
2. JavaScript로 저장한 문서 객체가 가지는 속성이다.
3. 태그에 명시된 attribute와 비슷하지만 다르다.
예시)
attribute property
---------------------------------------------------------
id="box" id="box" id: box
class="p" class="p" className: p
checked="checked" checked="checked" checked: true
4. 객체 속성 사용
1) 객체.속성
2) 객체['속성']
5. F12 - [Elements] 탭 - [properties] 탭에서 property를 확인할 수 있다.

CSS 처리하기
1. 문서 객체의 Style 속성을 이용한다.
2. Style의 속성으로 지정한 CSS 속성은 inline 방식으로 적용된다.
(Javascript로 지정한 CSS는 항상 적용된다.)
3. style 속성 뒤에 CSS 속성을 작성한다.
1) 하이픈(-)을 제거한 뒤 camel case 방식으로 CSS 속성을 바꾼다. 예시) 객체.style.fontSize = '32px'
2) CSS 속성을 문자열(string) 형식으로 그대로 사용한다. 예시) 객체.style['font-size'] = '32px'
연습하기
<ul id = season>
</ul>
<script>
var str = '<li>봄</li><li>여름</li><li>가을</li><li>겨울</li>';
document.getElementById('season').innerHTML = str;
</script>
<ul id="site">
</ul>
<script>
var site = document.getElementById('site');
site.innerHTML += '<li><a href="https://www.google.com/"><img src="../../assets/images/google.png" width="192px"></a></li>';
site.innerHTML += '<li><a href="https://www.naver.com/"><img src="../../assets/images/naver.png" width="192px"></a></li>';
site.innerHTML += '<li><a href="https://www.daum.net/"><img src="../../assets/images/daum.png" width="192px"></a></li>';
</script>
<div>
<input type="password" id="pw">
</div>
<script>
var pw = document.getElementById('pw');
pw.type = 'text';
</script>