BoxModel
블록요소는 width, height를 지정할 수 있다.
인라인 요소는 width, height를 지정할 수 없다.
자식 : 부모 기준으로 % 값을 가질 수 있다.
자식 : 부모보다 커지면 부모 영역 밖으로 나간다.
테두리 지정하기
모든 테두리 지정하기
border: 테두리굵기 테두리종류 색
원하는 테두리 지정하기
border-top/bottom/right/left: 테두리굵기 테두리종류 색
모서리 둥글게 다듬기
border-radius: 곡률크기 (한번만 적으면 통일 4개 적으면 외쪽 상단부터 시계방향으로 적용)
Padding(내부여백)
내부 여백 (테두리와 콘텐츠 사이 여백)
padding: 여백의크기 (4개를 적으면 위 부터 시계 방향으로 적용된다.)
원하는 곳에 내부 여백 지정하기
padding-top/bottom/right/left: 여백의 크기
Box-sizing 속성
1. content-box
1) 디폴트 값
2) width, height는 내용(content)의 크기를 의미한다.
3) box 크기는 width/hieght + border + padding으로 계산한다.
2. border-box
1) width, height 는 테두리(border) 까지의 크기를 의미한다.
2) box 크기를 width/height 이다.
Margin(외부여백)
외부여백 (border 바깥쪽의 여백)
margin: 여백의 크기 (4개를 적으면 위 부터 시계 방향으로 적용된다.)
원하는 곳에 외부여백 지정하기
margin-top/bottom/right/left: 여백의 크기
가운데 배치하기
margin: 0 auto;
margin은 동시에 지정하면 겹친다.
Background
사진 넣기
.box1 {
box-sizing: border-box;
width: 192px;
height: 128px;
background-image: url(../../assets/images/animal10.jpg);
background-size: 192px 128px;
background: url(../../assets/images/animal10.jpg) 192px 128px/center;
단축속성 : 위치(center)/크기(size)
}
</style>
<div class="box1"></div>
이미지보다 큰 박스에 반복없이 넣기
<style>
.box2 {
box-sizing: border-box;
width: 500px;
height: 380px;
border: 1px solid gray;
background-image: url(../../assets/images/attach1.png);
background-repeat: no-repeat;
background-size: auto;
background-position: center;
background: url(../../assets/images/attach1.png) no-repeat auto/right;
}
</style>
박스보다 큰 이미지 처리
<style>
.box3 {
box-sizing: border-box;
width: 300px;
height: 300px;
background-image: url(../../assets/images/light2.png);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background: url(../../assets/images/light2.png) no-repeat cover/center;
}
</style>
이미지의 일부만 표시하기 (주로 아이콘을 나타낼 때 사용)
<style>
.box4{
box-sizing: border-box;
width: 115px;
height: 115px;
background-image: url(../../assets/images/weather.png);
background-position: -725px -870px;
background: url(../../assets/images/weather.png) -725px -870px;
}
</style>
<style>
.box6 {
box-sizing: border-box;
width: 640px;
height: 480px;
background-image: url(../../assets/images/architecture2.jpg);
background-size: 640px 480px;
background-color: gray;
background-blend-mode: multiply ; // 사진 위로 회색이 반투명하게 씌워진다.
background: url(../../assets/images/architecture2.jpg) 640px 480px gray multiple;
font-size: 80px;
font-weight: 900;
color: white;
text-align: center;
line-height: 480px;
</style>
Visibility
visibility: hidden; // 보이지는 않지만 블록 영역은 차지하고 있다.
opacity :0; // 투명도는 0 ~ 1 사이 조정 가능. 투명도 0은 안보인다.
Table
테이블 바깥쪽 테두리
border: 1px solid gray;
border-collapse: collapse; --> 테두리를 합치는 것(원래 바깥 테두리, 안쪽테두리 두개로 나누어져 있었음)
테이블의 테두리는 일반적으로 <td> 태그를 대상으로 처리하는 것이 일반적이다.
<td> 태그는 가로, 세로 정렬이 모두 지원된다.
- text-align: center - 가로방향 정렬
- vertical-align: middle - 세로방향 정렬
.wrap1 > table tr:hover {
background-color: beige;
cursor: pointer; -> 테이블에 마우스 커서를 올리면 색이 변한다.
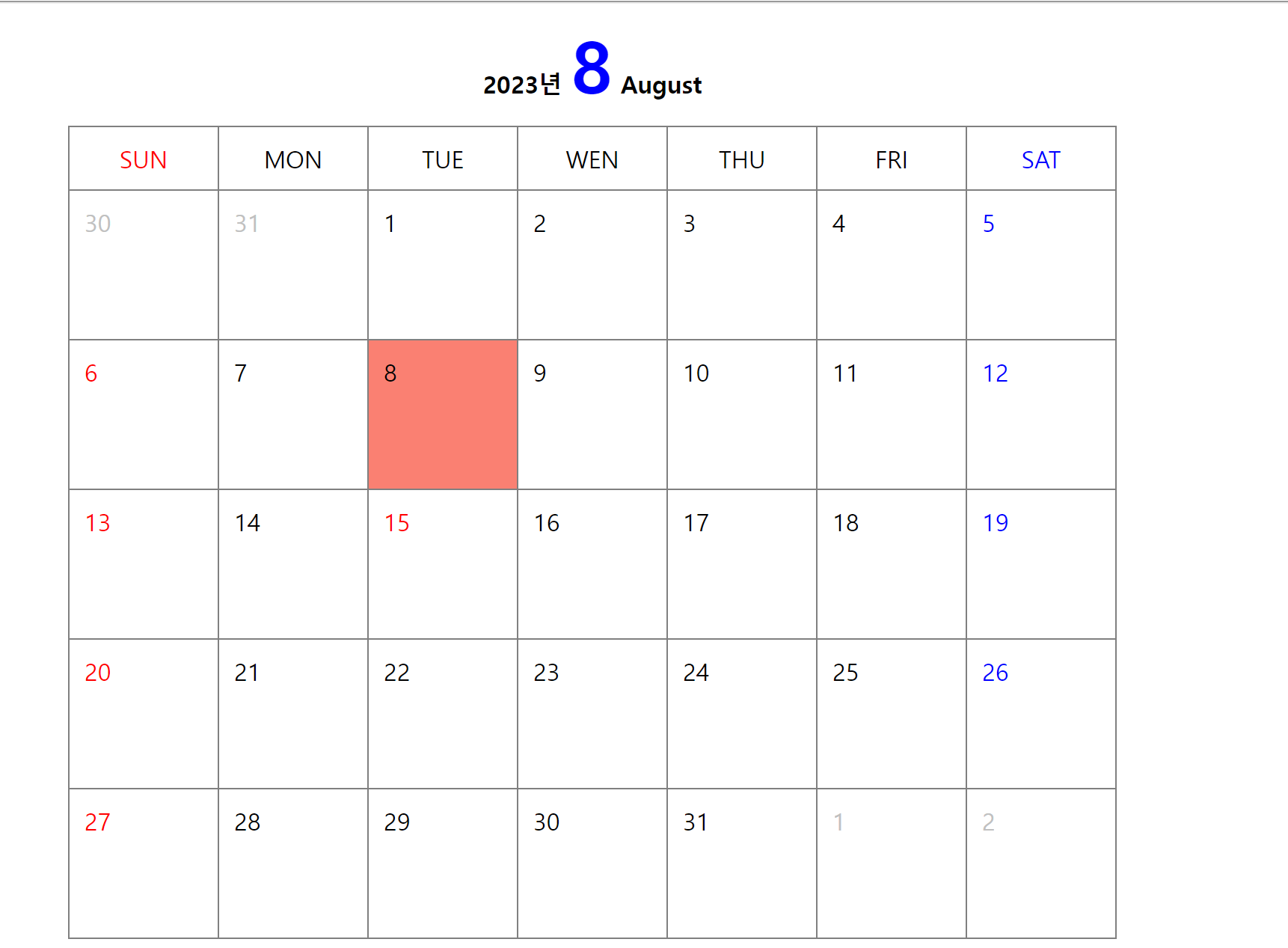
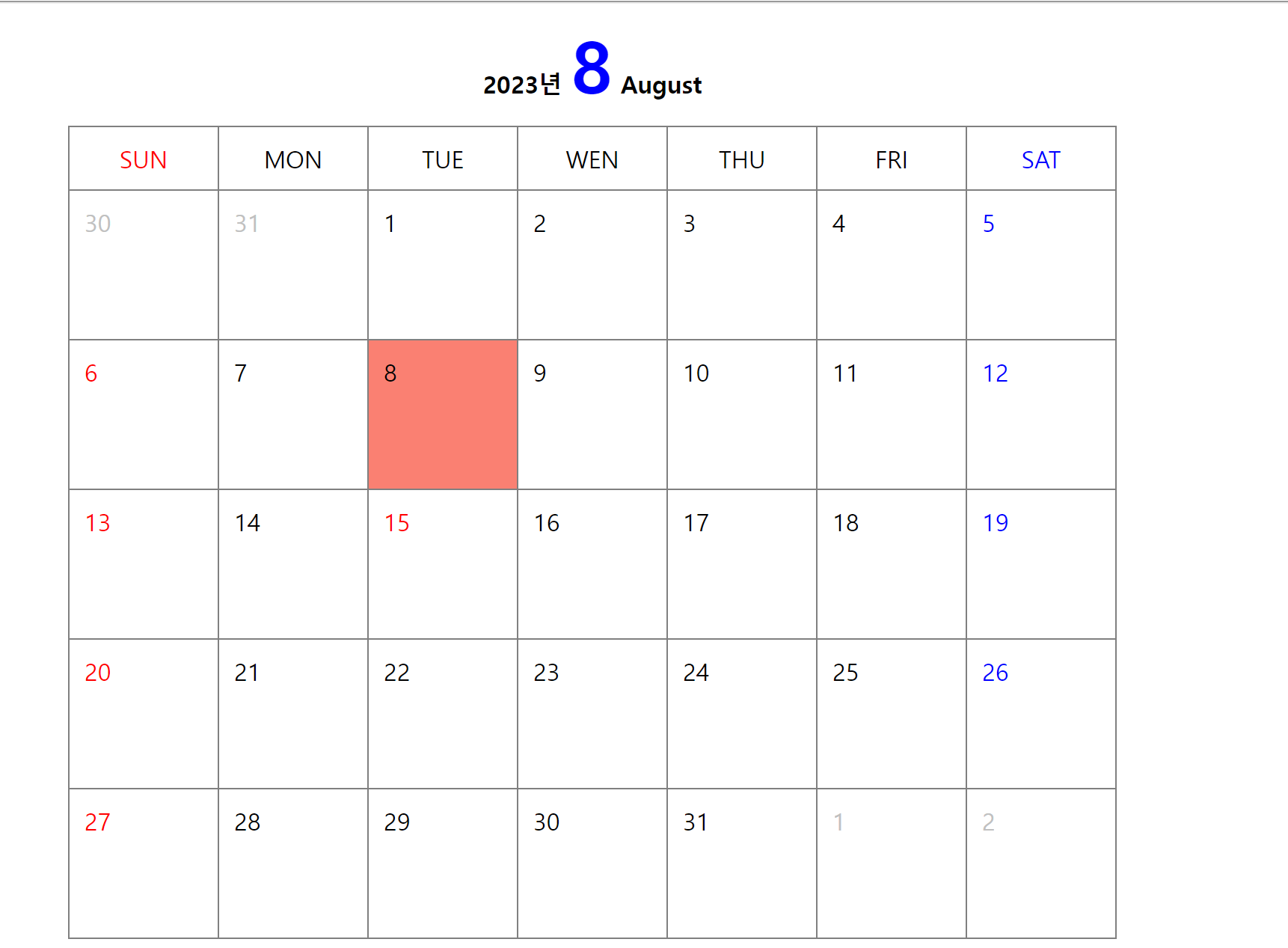
달력 만들기
</style>
<div class="wrap2">
<div class="title">
2023년 <span>8</span> August
</div>
<table>
<thead>
<tr>
<td class="sun">SUN</td>
<td>MON</td>
<td>TUE</td>
<td>WEN</td>
<td>THU</td>
<td>FRI</td>
<td class="sat">SAT</td>
</tr>
</thead>
<tbody>
<tr>
<TD class="prev">30</TD>
<TD class="prev">31</TD>
<TD>1</TD>
<TD>2</TD>
<TD>3</TD>
<TD>4</TD>
<TD class="sat">5</TD>
</tr>
<tr>
<td class="sun">6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td class="sat">12</td>
</tr>
<tr>
<td class="sun">13</td>
<td>14</td>
<td class="rest">15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td class="sat">19</td>
</tr>
<tr>
<TD class="sun">20</TD>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td class="sat">26</td>
</tr>
<tr>
<td class="sun">27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
<td class="next">1</td>
<td class="next">2</td>
</tr>
</tbody>
</table>
</div>