📒 오늘 공부한 내용
🔍수업목차
[25-1] Destructuring (비구조화 할당 /구조분해 할당)
[25-2] Rest 파라미터
[25-3] Custom Hooks
[25-3] 타입스크립트 Generic
✅ Destructuring (비구조화 할당 /구조분해 할당)
📂 배열의 구조분해 할당
const classmates = ["철수","영희","훈이"]
const child1 = classmates[0]
const child2 = classmates[1]
const child3 = classmates[2]
- 이전까지 배열의 원소를 할당 하려면 이런식으로 하나씩 선언하고 할당을 해왔다.
베열의 구조분해 할당
const [child1, child2, child3] = classmates
- 배열의 구조분해 할당은 선언부에 [대괄호]를 사용하며, 객체의 비구조화할당과 다르게 변수명은 마음대로 줘도 무방하다.
- 배열의 원소 할당은 인덱스의 순서대로 들어간다.
📌 모르고 사용했던 배열의 구조분해 할당
const [state,setState] = useState("")
const bbb = useState(””)의 리턴값이 배열이므로const state = bbb[0],const setCounter = bbb[1]로 사용 할 수 있다.
📂 객체의 구조분해 할당
const child = { name : “철수”, age : 58, school : “개발 공장” }
const name = child.name
const age = child.age
const school = child.school
- 이전까지 객체의 원소를 할당 하려면 이런식으로 하나씩 선언하고 할당을 해왔다.
객체의 비구조화 할당
const {name, age, school} = child
- 객체의 구조분해 할당은 선언부에 {중괄호}를 사용하며, 객체의 key값을 변수명으로 사용한다.
- 할당부에는 객체의 이름을 넣어주면 된다.
📌 모르고 사용했던 객체의 구조분해 할당
const { data, loading } = useQuery(FETCH_BOARDS)
const aaa = useQuery(FETCH_BOARDS)로 받아와aaa.data,aaa.loading이렇게 사용할 수 있었던 것
✅ Rest 파라미터
- 특정 객체에서 지우고싶은 데이터가 있을 때
delete를 사용해 원본을 건드리는 일은 그리 바람직하지 못하다. - 원본이 어디서 어떻게 사용되고 있을 지 모르기 때문에 원본을 사용하는 곳에서 예상치 못한 에러를 직면하게 될 수 있다.
- 따라서 원본을 건들이지 않고 삭제하기 위해
rest파라미터를 이용한다.
rest 파라미터 구조분해 할당과 함께 사용
const { money, hobby, ...rest } = child
🎯 반드시 rest라고 써야 하는 것은 아니다. 그냥 관례다.
✅ Custom Hooks
useState,useContext,useEffect,useRef등 다양한 react 내장 Hook을 사용해 왔는데,사실 Hook의 정체는 함수였다.- 따라서 사용시에 함수를 호출 하는 것 처럼 사용을 하는 것 이었다.
Custom Hook이란 이름 그대로 개발자가 스스로 커스텀 한 훅을 의미한다.
🎯 custom hooks 사용시 주의사항
- custom hook을 사용하게되면 함수 네이밍에 use를 사용해줘야된다.
- use를 붙이지 않았을 경우 실행은 되지만 의도와는 다르게 작동되거나 훅의 에러 로그를 볼 수 없게 되고 에러 핸들링이 굉장히 어려워질 수 있다.
📂 useAuth 함수 만들기
src/components/commons/hooks/useAuth.tsx
import { useRouter } from 'next/router' import { useEffect } from 'react' function useAuth(){ const router = useRouter() // useEffect 훅스를 사용하고 있기 때문에 커스텀 훅스입니다. useEffect(()=>{ if(!localStorage.getItem("accessToken"){ alert("로그인 후 이용 가능합니다!") void router.push("/23-03-login-check") } },[]) }
custom-hooks-use-auth 폴더의 index.tsx
이 페이지는 useAuth를 실행할 페이지
import { useAuth } from "...파일 공유" export default function CustomUseAuthPage() { useAuth() return <div>프로필 페이지 입니다.</div> }
✅ 타입스크립트 Generic
- useQuery, useMutation처럼 내가 만든 기능을 다른 사람에게 제공하는 경우 해당 기능에 들어오는 값의 타입을 예상할 수 없다.
- Generic을 사용하면 들어오는 값의 타입에 따라 반환되는 값이나 컴포넌트의 타입이 결정되도록 할 수 있다.
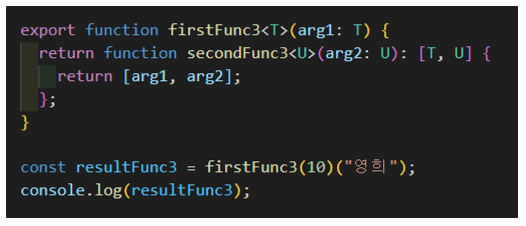
📌 Closure - 기초(Generic)
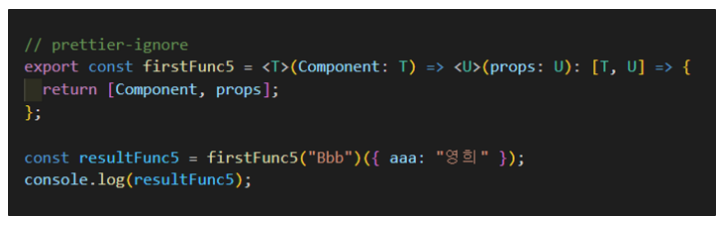
📌 Closure - 기초(Generic) - 화살표 함수
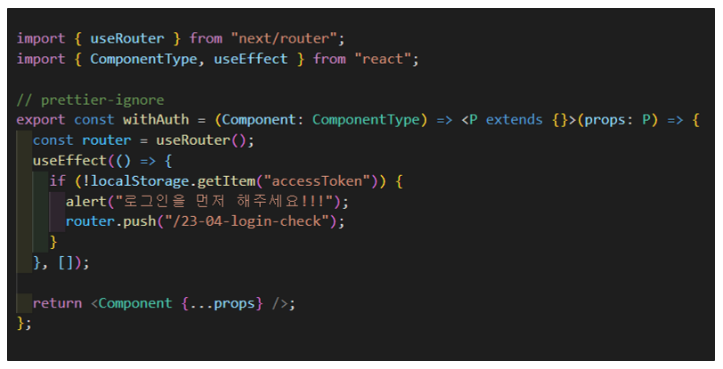
📌 Closure - 기초(Generic) - HOC
📌 withAuth에 Generic 적용