19주차 회고록
설 연휴
어느덧 새해도 한 달이 지나갔다. 이번주에는 설연휴기간도 껴있었고 약간의 휴식시간을 갖기도 했다. 대부분의 시간을 시각화와 코드 리팩토링, 프론트엔드 공부에 할애했다.
코드 리팩토링
3번째 페이지 시각화 구상 중, Reranking의 문제점 발견했다.
-
Reranking을 하고 나서 유저별 Reranking된 list를 받아볼 수 없다 (total_rerank에서)
→ 이부분은 시간 문제 때문에 total_rerank 안하고 sampling으로 해결하려고 하는거 같은데, 그러면 3번째 페이지의 의미가 조금 퇴색될 수도 있음 (전체 유저에 대한 리랭킹의 효과가 어느정도인지 확인,비교하려는게 주된 목적인데 실현 불가능해짐)
-
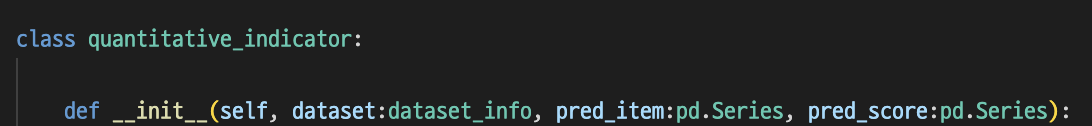
정량지표를 구하기 위해서는 quantitative_indicator class 객체를 다시 선언해줘야한다.

pred_item, pred_score가 바뀌기 때문에 reranking된 애들을 다시 넣어줘야 한다.
근데 total_rerank를 진행 한 뒤 pred_item과 pred_score를 return 해주지 않기 때문에, 자연스레 정량지표를 구하기 위한 class 객체를 생성할 수 없다.
→ pred_item은 total_rerank 함수에서 total 이라는 객체에 저장되고 return은 안해주는 것 같아서 이를 return으로 받게끔 했음
이 때 pred_score는 ModelConfig class에서 바로 전달되는데, 다행히도 pred_score가 quantitative_indicator class에 쓰이지 않아서 애초에 넣어주지 않아도 될 것 같다. 애초에 왜 넣었는지는 의문?
-
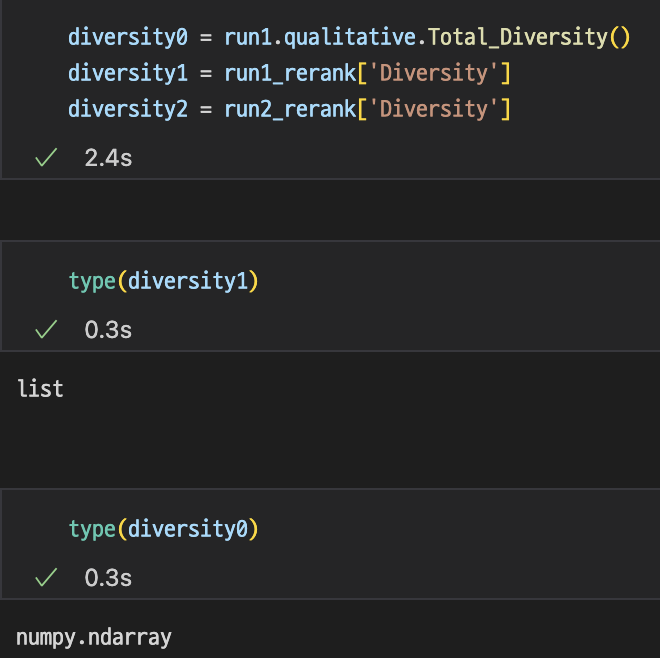
total_rerank시 dict에 {‘Diversity’ : List} 형태로 들어가 있는데, 통일성을 위해 List 대신 array로 넣는게 좋아보인다. (total_rerank 함수 마지막 부분 tolist()만 없애주면 됨

프론트엔드 마이그레이션
다음과 같은 문제로 streamlit에서 Dash로 마이그레이션을 결정했다. 가장 앞에서 프론트엔드 업무를 맡고 있는 수헌이 형이 발견한 문제점을 공유해줬다. 내용은 아래와 같다.
1. streamlit 전체 re-run 되는 문제
- https://soso6079.atlassian.net/browse/MKDIR-99?atlOrigin=eyJpIjoiMDYxYjQ0YTMzNDI0NGY2YmI5YmExMDU5NGEyMGZjNzAiLCJwIjoiaiJ9 문제 원인
-
streamlit은 기본적으로 사용자가 어떤 항목과 상호작용하면 코드가 처음부터 다시 실행됨.
- 이때 st.session_state에 변수를 저장해두면 새로 실행되더라도 기존 정보를 그대로 사용할 수 있게 해줌
-
현재 프론트 구조는 페이지 자체는 그대로이고 그 안에서 필요한 화면만 새로 그리는 방식
발생 현상
-
plotly 차트 등은 변수로 저장해두는게 아니고 print의 방식이라 그림을 매번 새로 그려버림
- 사용자가 plotly를 확대해뒀거나 선택했던 interaction 정보가 날아가버림
-
또한 문제 원인 2에 의해 항목 하나를 건들기만 해도 페이지가 새로 그려져버림
-
- 현재 다른 사람들 스트림릿 띄웠을 때(Multipage 구조일 때) selectbox 같은거 건드리면 plotly가 reset되는지 확인 필요
- 입력하는 부분은
st.form으로 만들면 되긴 함
- 입력하는 부분은
2. streamlit 디자인 관련 템플릿
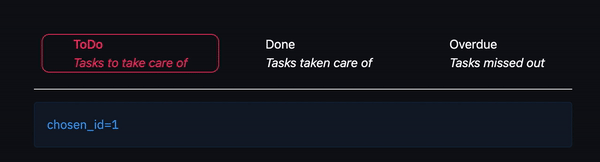
- Dynamic tab
- 사용자가 탭을 열고 원하는 페이지를 선택할 수 있음
- 창 하나에서 같은 기능으로 다양한 실험 비교하고 싶을 때 사용할 수 있음
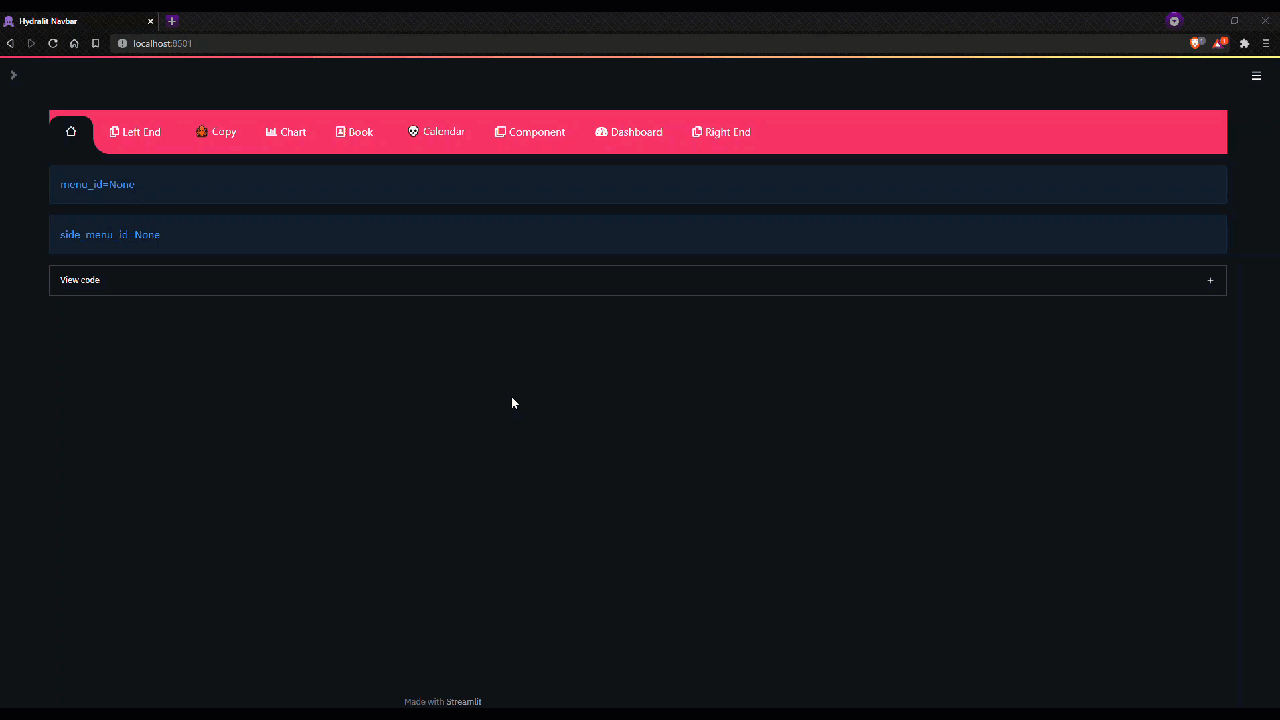
- Hydralit
-
기존 멀티페이지 구조처럼 사용할 수 있는 것 같다 카더라
-
router 방식 사용

-
- Extra-streamlit-components
- 위 Hydralit처럼 router를 사용해서 다양한 페이지 관리할 수 있게 해줌
- 아래 탭 방식도 이 패키지