
아침 회의
원래 오늘의 계획은 뷰 컴포넌트 연결 및 스토리보드 작성이었다.
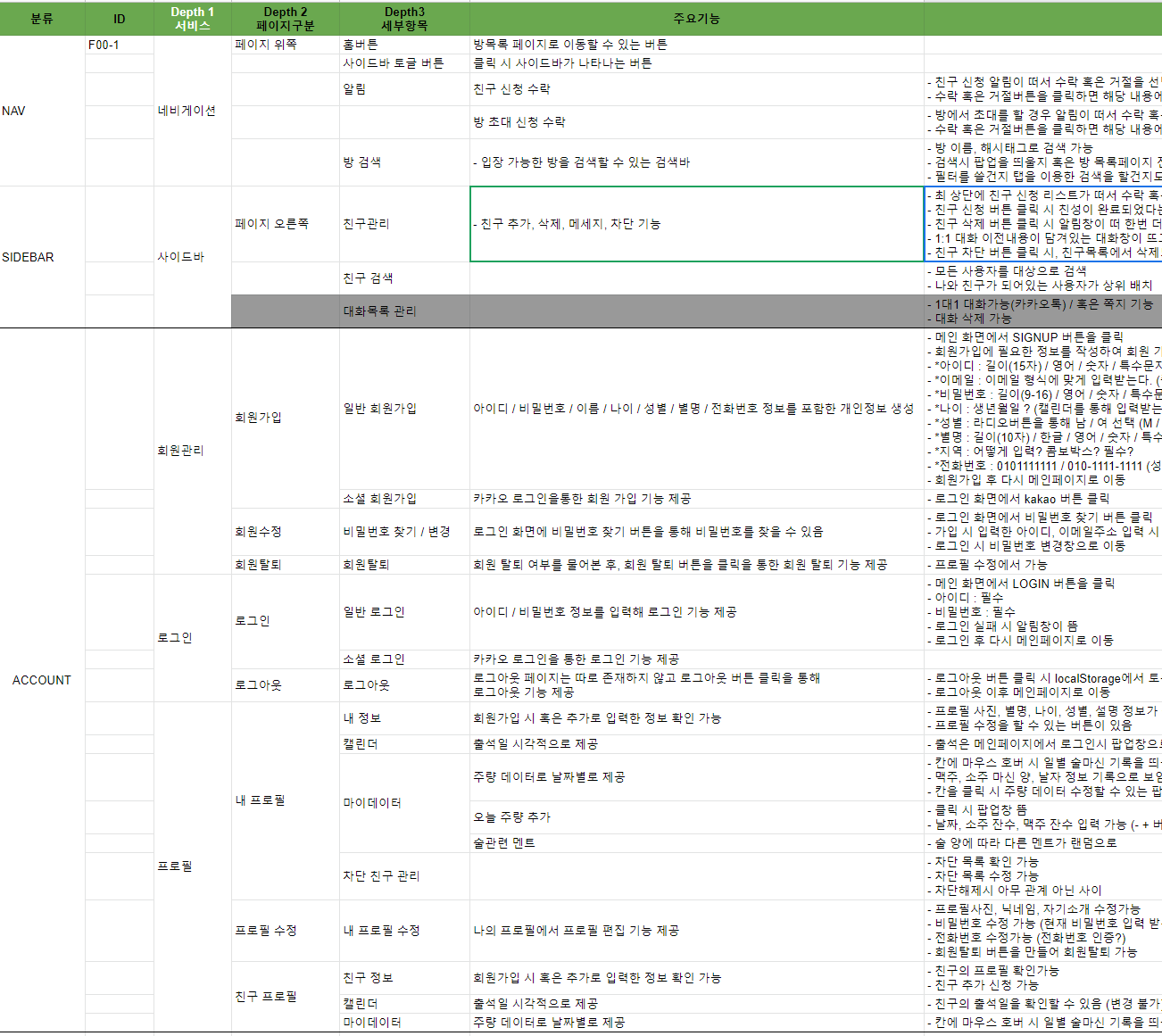
1. 스토리보드 작성
스토리보드 작성 전 이렇게나 중요하고 오래 걸리는 작업일 줄 몰랐다.
회원가입, 로그인 기능을 작성하는 데만 해도 거의 2시간이 소요됐다.
대략적인 디자인을 피그마로 만들고 기능정의서도 작성했기 때문에 충분할 것이라 생각했다. 하쥐만 우리 팀은 정작 중요한 것을 놓치고 있었다..!
정말 '대략' 설계를 해놓았고, 구체적인 기능, 연결, 범위에 대해서는 회의한 적이 없었다!
그리하여 오늘의 목표는 스토리보드 작성 완료 + 백엔드 팀과 의문점 토론하기이다. 요 스토리보드만 제대로 작성해놓아도 개발은 금방하겠쥐? 🍳
본격적으로 스토리보드 작성하기에 앞서
촉촉한 초코칩 두 개를 먹었다 🍪
3시 쯤에 nav, side bar, account, table까지의 스토리보드 작성을 완료했다.

- 방 정보 어느정도로 띄워줄건지 (참가자 띄워줄건지)
- 해시태그 갯수제한
- 닉네임 길이 제한
- 이름/ 별명 둘다 회원가입 시 받는건지
- 회원가입 시 입력 정보 과다
- 회원탈퇴 기능 유무
- 비밀번호 찾기 어떻게?
- 친구 검색 시 모든사람을 대상으로? 아니면 내 친구 목록에서?
- 친구 초대, 방 초대 알림 어떻게 구현?
- 비밀방 어떻게 할건지
- 비밀방은 찔러보기 on 불가능
- 쪽지, 1:1 채팅?
해당 내용은 스토리보드를 작성하며 가진 의문점이다.
요 내용들을 백엔드 팀과 회의를 했고, 타협점을 찾아갔다.
느낀점
오늘 배운점: 기획의 설계를 잘하자.
ex. 주제 정하기 -> 기능 정의서 -> 화면 정의서 -> 스토리보드 -> 테이블 설계 -> 컴포넌트 구성
위와 같이 플로우를 잘 짜고 기획에 들어가자.
요것 저것 하다보니 중간중간 빠뜨린 것이 계속 나타난다.
완벽한 설계 = 빈틈 없는 코드
나보다 경험이 많은 팀원들을 만나 다행이다 싶다.
잘 배워둬야지 🍝
