UI/UX에 대해 학습하고 Figma를 통해 운영중인 서비스의 화면 디자인을 클론해보았다.
페어분과 진행한 클론 대상은 카카오톡 앱이다.
카카오톡은 채팅앱으로 거의 모든 국민이 사용 중인 앱이다.
채팅 기능과 더불어 상당히 많은 서비스를 제공하기 때문에 UI/UX를 분석하기에 좋은 앱이라고 생각했다.

카카오톡은 채팅을 기본적으로 지원하며 하단의 5개의 탭과 상단 탭이 존재하며 각 탭에 맞는 UI를 구성한다.
UI
카카오는 상당히 많은 디자인 패턴을 사용한다.
다양한 패턴을 사용자가 직관적으로 기능을 파악할 수 있게끔 사용했다.
한 화면에 보이는 요소가 많지 않도록 배치한 것도 사용함에 있어 가독성을 높히는 요인이 아닌가 싶다.
간추려 소개하자면 다음과 같은 디자인 패턴을 사용했다. 정말 많은 디자인 패턴들을 사용했다.
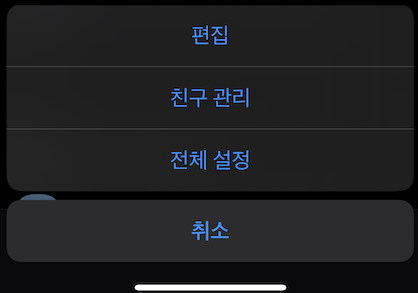
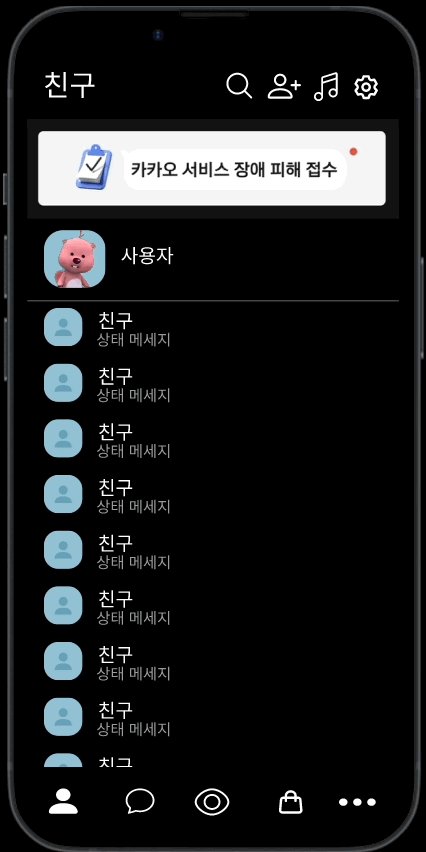
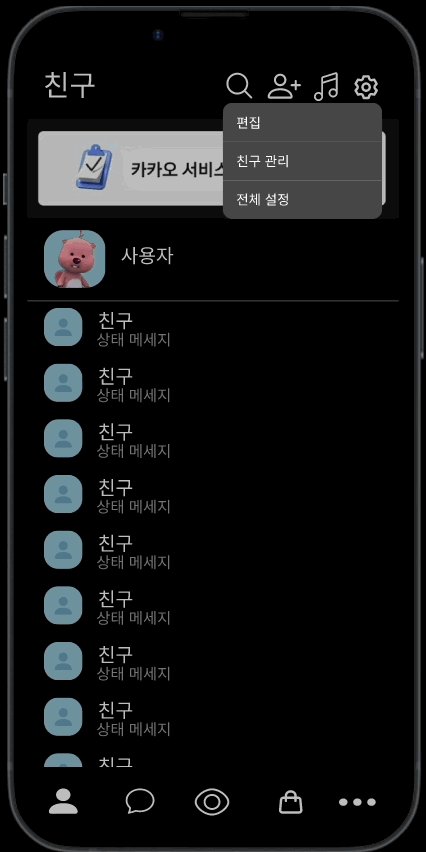
친구
탭에서 설정 버튼을 터치하면 다음과 같은모달이 나오거나
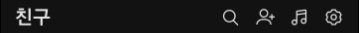
하단 부의 5가지 탭은
GNB (Global Navigation Bar)로 어느 탭에서나 사용 가능하다.
각 탭의 오른쪽에는
LNB (Local Navigation Bar)를 제공해 탭 별로 다른 검색, 추가 등의 메뉴로 이동할 수 있다.
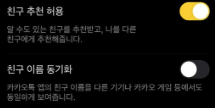
토글과 같은 패턴도 적재적소에 도입한 모습을 찾아볼 수 있었다.
분석하면서눈에 띄는건 카카오톡 어플이 종방향으로 매우 일관되게 배치했다는 점이다.
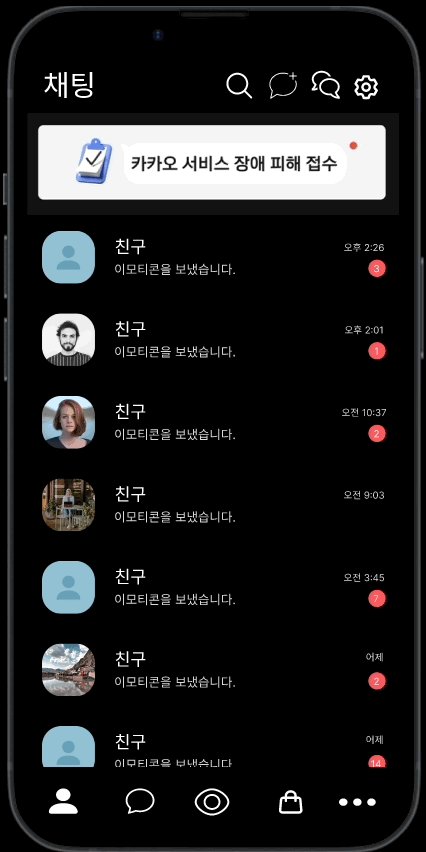
가운데의 뷰 탭, 쇼핑 탭에서 무한 스크롤을 적극적으로 활용했다.
카톡을 사용하면서 가장 많이 활용하는 채팅 탭의 채팅에서도 무한스크롤이 사용되었다. (역방향)
스마트폰 자체가 세로로 길다보니 종방향이 당연히 편할 것이라 다른 어플들도 마찬가지겠지만,
아무래도 채팅 어플이라는 특성상 종방향이 주요 방향인 점을 토대로 전체 UI에 적용시킨 것이라 생각한다.
UX
피터 모빌(Peter Morville)의 벌집 모형에 맞춰 카카오톡의 UX 디자인을 본다면
- 유용성
채팅 어플이라는 목적에 맞는 유용성을 잘 제공한다.
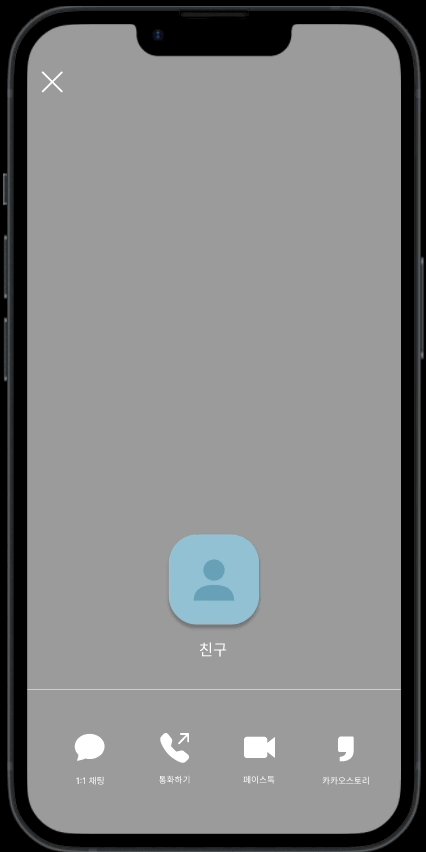
채팅, 음성통화, 화상통화, 자료 전송 등을 제공한다.
더불어 많은 카카오 계열사 서비스를 카카오톡 어플에서 사용할 수 있도록 잘 연계한다. (쇼핑, 페이, 뱅크 등)
- 사용성
직관적이고 사용하기 쉬운 UI를 통해 사용하기 쉽게 설게한다.
각 탭이나 버튼에 사용한 아이콘이 무엇을 나타내는지 알기 쉽게 설게한다.
- 매력성
카카오 프렌즈 등 마케팅을 활용하여 친숙함을 키운다.
인증서나 많은 서비스를 카카오 계정만 있으면 연계하여 사용할 수 있다.
한국에서 사람들이 가장 많이 사용하는 앱으로 만든다.
- 신뢰성
통신이 끊기는 상황이 아니라면 정상적으로 올바른 대상에게 메세지를 송수신한다.
(하지만 최근의 사건으로 카카오톡과 더불어 카카오 서비스들이 마비된 적이 있다.)
- 접근성
스마트폰, 휴대폰 번호만 있으면 사용이 가능하게 한다. 컴퓨터(앱)나 태블릿에서도 사용 가능하다.
(하지만 웹에선 사용이 불가능하다.)
- 검색 가능성
직관적 UI, 아이콘을 사용해 탭이나 버튼을 구성한다.
사용자가 검색을 원한다면 자동완성 (Autocomplete) 등을 제공한다.
- 가치성
사람들이 많이 사용할 수 밖에 없는 서비스를 무료로 제공한다.
많은 고객 수를 바탕으로 서비스를 키워나간다.
( 채팅, 통화, 영상통화 등 많은 서비스를 제공하지만 꼭 카카오만! 은 아닌 것 같다.. 엄청나게 많은 사람들이 카카오톡을 사용한다는 것 자체가 큰 가치인 것 같다.)
UI/UX 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)에 따르면 카카오톡은 사용성을 매우 잘 살렸다고 볼 수 있다.
카카오가 처리할 데이터는 굉장히 많겠지만 사용자가 그 처리과정을 느낄 시간은 별로 많지 않다.
시스템 상태의 가시성 (Visibility of system status)의 경우 채팅창에서 사진, 파일, 동영상 등을 업로드할 때 용량 크기와 송신한 데이터의 크기를 출력하면서 피드백을 주는 예시가 있다.
시스템과 현실 세계의 일치 (Match between system and the real world)와 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors) 두 기준도 잘 충족한 것 같다. 카카오톡 메뉴, 탭 전체를 살펴보고 생각한 결과 매우 잘 이행했다. 실생활에서 사용하는 친숙한 단어들로 표현한다.
사용자 제어 및 자유 (User control and freedom)는 채팅창에서 나가는 경우 등에서 볼 수 있다. 사용자가 채팅창을 정리하다가 실수로 나가는 경우를 한 번더 메세지로 경고한다.
일관성 및 표준 (Consistency and standards)을 잘 지킨 예로 친구 탭과 채팅 탭이 있다. 친구 탭은 스마트폰 유저들이 모두 익숙한 연락처 앱의 UI를 채용했고, 채팅 탭은 문자 앱을 채용했다.
오류 방지 (Error prevention) 역시 잘 이루어 졌다고 생각한다. 복구 불가능한 경우는 재확인 시키며 사용자가 직접 메뉴를 눌러서 조작하지 않는 한 사용상 오류가 발생할 여지가 없다.
자동 완성 기능 등을 통해 기억보다는 직관 (Recognition rather than recall) 평가에서도 좋은 점수를 주고 싶다. 채팅창 내부에서 검색 역시 쉽기 때문에 모든 것을 기억할 필요가 없다.
어플 이용에 전문성을 요하는 부분이 없기 때문에 사용의 유연성과 효율성 (Flexibility and efficiency of use) 역시 좋으며 도움말 및 설명 문서 (Help and documentation)도 환경 설정에 도움말과 문의하기를 별도로 마련해두었다.
일관성 있는 UI, 직관적 아이콘으로 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)을 표현해 불필요한 정보를 최소화했다. 실제로 카카오톡 어플의 한 탭에서 많은 정보를 담지 않기 때문에 직관적이다.