UI/UX
UI
UI(User Interface)는 사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다. 그래픽 요소와 더불어 키보드, 마우스 등 물리적 요소 역시 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있다.
과거엔 키보드와 디스플레이만을 사용하여 텍스트로 상호 작용하는 CLI(Command-Line Interface) 방식을 사용했다. 이는 터미널을 통해 명령어로만 조작 가능해 조작법을 익히지 않으면 사용이 불가능 했다. 즉, 상호 작용하기 위해 노력이 많이 필요했다.
그러나 마우스와 그래픽 표현이 가능한 디스플레이가 발명되면서 접근성에서 더 뛰어난 GUI가 탄생했다.
GUI(Graphic User Interface)는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다. 프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미한다. 현재는 GUI를 통해 많은 사람들이 어렵지 않게 사용할 수 있는 틀을 마련했다.
UX
UX(User Experience)의 사전적 의미는 사용자가 어떤 시스템, 제품, 서비스를 이용하면서 느끼고 생각하는 총체적 경험이다.
아무리 성능이 좋더라도 사용하면서 불편하거나 사후처리가 불량하다면 그 사용자는 나쁜 인상을 받았을 것이다. 사용과 더불어 홍보, 구매처 등이 불편하다면 아무리 좋은 제품이라 한들 사용자들에게 좋은 인식을 주지 못 할 것이다. 제품과 관련한 많은 요소들이 UX에 영향을 준다.
프론트엔드 개발자는 제품과 관련한 요소들 중 UI와 밀접한 연관이 있다. 좋은 개발자는 사용자들이 서비스를 사용함에 있어서 좋은 UX를 가지도록 설계해야 한다. 최소한 나쁜 경험을 하지 않게 해야 한다.
큰 갈래에서 UX 안에 UI가 평가요소 일 수 있으나 좋은 UI가 항상 좋은 UX로 연결되진 않을 것이며, 반대로 해도 똑같을 것이다.
이렇게 UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완한다. UX가 좋지 않은 곳을 찾아냄으로써 UI 개선하거나, UI를 개선해서 UX가 좋아질 수 있다. UI/UX를 모두 고려하여 설계해야 한다.
UI 디자인 패턴
UI 디자인 패턴은 프로그래밍 효율성을 위해 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말한다. 자주 사용되는 UI 컴포넌트이다.
이를 익혀두면 UI를 디자인하기 보다 쉬워지고, 프론트엔드 개발자, 디자이너, PM과의 의사소통도 원활해져 협업 효율도 높아진다.
1. 모달 (Modal)
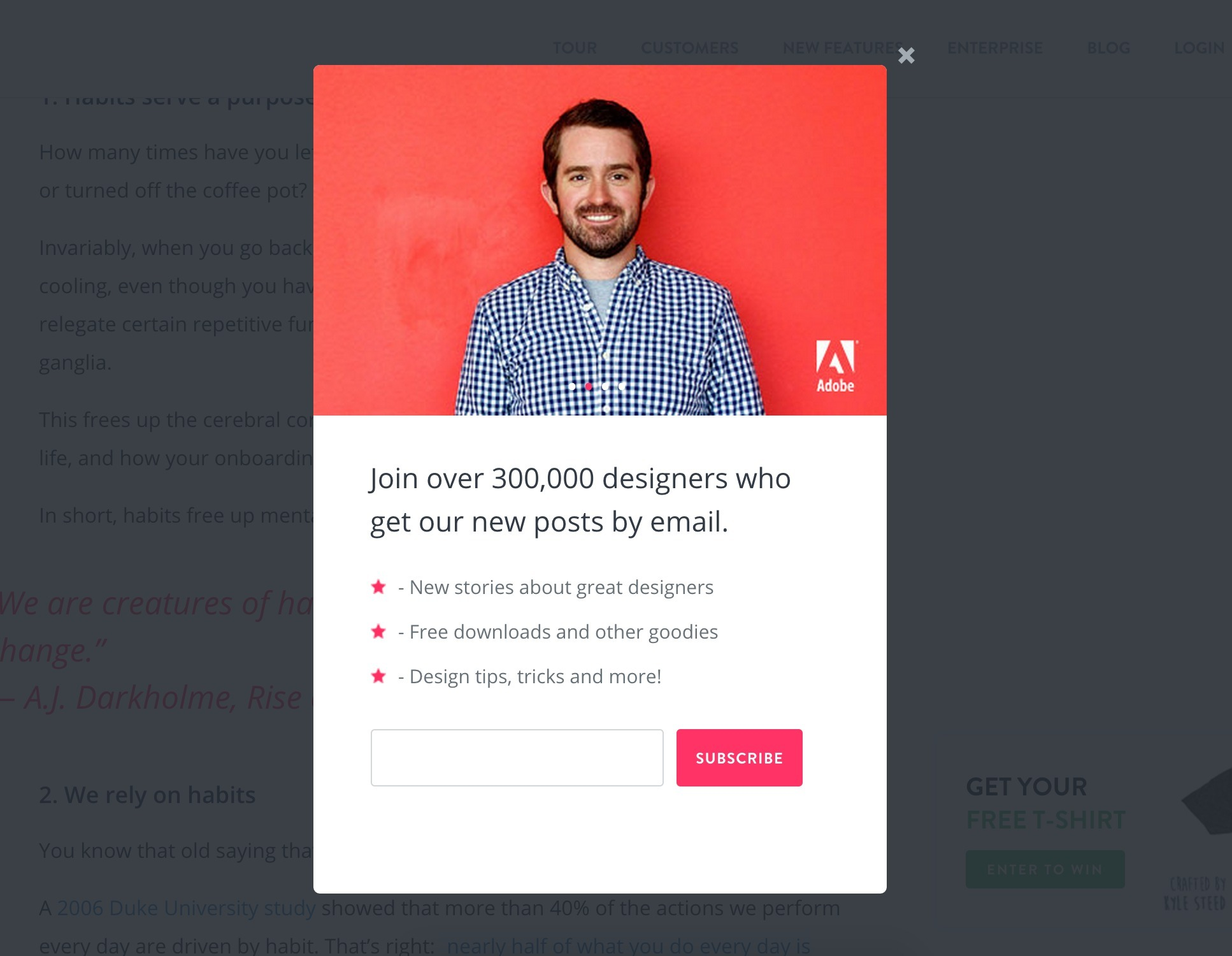
모달은 기존 화면 위에 오버레이 되는 창을 뜻한다. 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.

팝업창과는 구분된다. 팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않아, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋다.
2. 탭 (Tab)
탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용한다. 보통 가로로 한 줄로 배열된 형태다.

탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 한다.
3. 태그 (Tag)
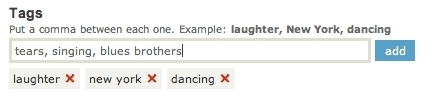
태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 한다. 사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있다.

태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있다. 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 한다.
4. 자동완성 (Autocomplete)
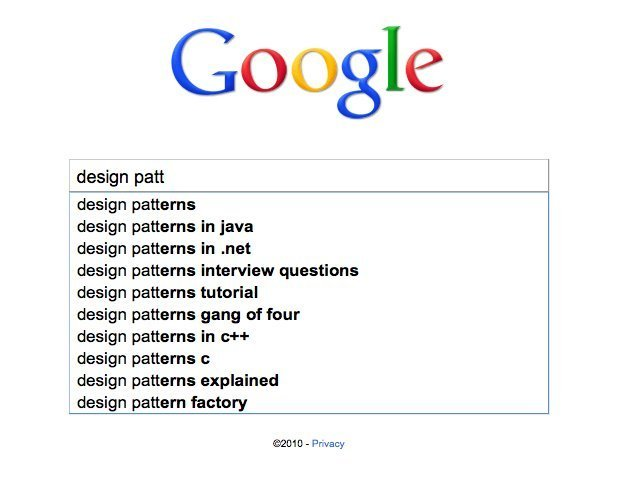
사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것이다. 정보를 검색할 때 많이 사용한다.

자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋다.
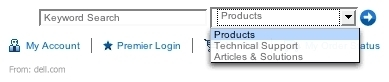
5. 드롭다운 (Dropdown)
드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴이다.

보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있다. 펼쳐지는 방식보다, 중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이다.
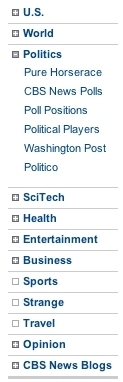
6. 아코디언 (Accordion)
아코디언은 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치한다.

기본적으로는 화면을 깔끔하게 구성하기 위해서 사용한다. 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.
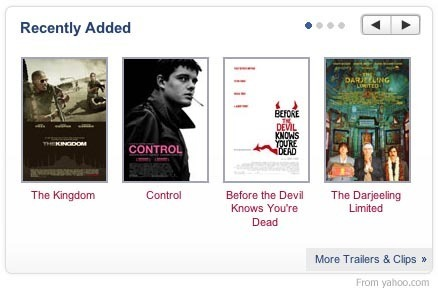
7. 캐러셀 (Carousel)
컨베이어 벨트처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴이다. 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있다.

캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 한다. 따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 한다.
UI 레이아웃
그리드 시스템 (Grid System)
그리드(grid)는 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법이다. 그리드는 책, 신문, 건축 등 다양한 분야에서 사용하는 디자인 방식이다.
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성된다.
Margin
Margin은 화면 양쪽의 여백을 의미한다. 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋다.
Column
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역이다. 컬럼 개수를 임의로 나눌 수도 있지만, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다.
기기별 상이한 화면 크기와 유저 편의성을 위해상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는
Gutter
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다. 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다. 다만 너무 좁거나, 너무 넓게 설정하지 않도록 주의해야 한다.
컬럼 그리드 시스템을 활용할 때 화면 가로 길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면, 다양한 환경에 유연하게 대응하는 UI를 만들 수 있다. 이를 반응형 웹이라고 부른다.
UX 디자인
UX 분야의 선구자인 피터 모빌(Peter Morville)의 벌집 모형을 통해 효과적인 UX 디자인을 하기 위한 기준을 마련할 수 있다.
-
유용성(Useful)
유용성은 제품이나 서비스가
목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소다. 여기에 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련이 있다. -
사용성(Usable)
사용성은 제품이 본연의
기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소다. 가능한 단순하면서 직관적이고 사용하기 쉬운 제품이나 서비스를 만들어야 한다. 이 요소는 UI 디자인 패턴과도 연관이 깊다. -
매력성(Desirable)
매력성은 말 그대로 제품이 사용자들에게
매력적인가에 대한 요소다. 디자인이 보기에 좋은지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지가 중요하다. -
신뢰성(Credible)
신뢰성은 사용자가 제품이나
서비스를 믿고 사용할 수 있는가에 관한 요소다. 결함이 있는 제품을 정상 제품인 것처럼 속여서 판매하거나, 실제 제품이나 서비스를 통해 얻을 수 있는 가치를 과장하여 홍보한다거나, 사용자의 개인 정보를 유출하는 등 사용자의 신뢰성을 떨어뜨리는 일이 없어야 한다. -
접근성(Accessible)
접근성은 나이, 성별, 장애 여부를 떠나서
누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소다. 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력 등이 접근성을 높여줍니다. -
검색 가능성(Findable)
검색 가능성은
사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소다. 웹 사이트의 경우 사용자가 특정 페이지에 접근하려고 할 때 찾기 힘들다면 좋은 UX를 주기 어렵다. 내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는 데 도움이 된다. -
가치성(Valuable)
가치성은 위에서 언급된
모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소다. 사용자 마다 가치판단기준과 그 정도는 다 다르다. 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있다.
UI/UX 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
Heuristics은 인간의 직관을 반영하는 사고방식이다. 웹사용성 평가에 활용되는 휴리스틱 평가 기준은 제이콥 닐슨의 기준이 널리 사용되고 있다.
시스템 상태의 가시성 (Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.

시스템과 현실 세계의 일치 (Match between system and the real world)
내부 전문용어가 아닌사용자에게 친숙한 단어, 구문 및 개념을 사용한다.

사용자 제어 및 자유 (User control and freedom)
사용자는 종종 실수를 한다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 한다.

-
일관성 및 표준 (Consistency and standards)
외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서
플랫폼 및 업계의 관습을 따른다.
사용자에게 익숙한 UI를 제공하세요.잘 알려진 UI 디자인 패턴을 사용하는 것이 좋다.
내부 일관성 : 사용자가 혼란스럽지 않도록제품의 인터페이스나 정보 제공에 일관성이 있어야 한다. -
오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다. -
기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄인다.
-
사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다.
-
미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는
관련이 없거나 불필요한 정보가 포함되지 않도록한다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인한다. -
오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 한다. -
도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만,
상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다.