오늘의 공부
오늘은 유효성 검사를 어떻게 시행하는지와 event 객체에 대해 학습했다. 어제에 이어 오늘도 로그인 화면을 구현했다.
유효성 검사
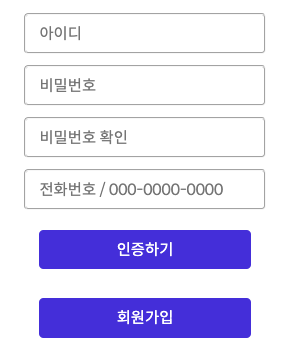
입력해야 할 정보는 아이디, 비밀번호, 비밀번호 확인, 전화번호이다. 전화번호는 입력 후 인증하기 버튼을 눌러 양식이 맞는지 유효성 검사를 따른다.

아이디
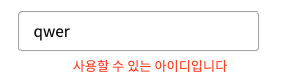
- 아이디는 4글자 이상, 영어 또는 숫자만 이용해야 한다. 올바르게 입력한 예는 아래와 같다.

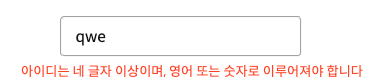
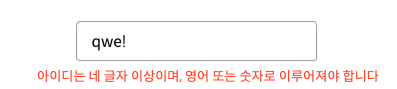
- 세글자이거나 영어, 숫자 외의 타입이 들어오면 유효성 검사를 통과하지 못한다.


elInputUsername.addEventListener ('keyup', () => { // 이벤트리스너
if(isMoreThan4Length(elInputUsername.value) // 4글자 이상 유효성 검증
&& onlyNumberAndEnglish(elInputUsername.value)) { // 숫자와 영어 유효성 검증
elFailureMessage.classList.add('hide');
// 둘 다 통과시 '아이디는 ~ 합니다' 라는 실패 메세지 요소에 'hide' 클래스를 추가한다.
// 'hide' 클래스는 display = none;이 적용되어 있다.
elSuccessMessage.classList.remove('hide');
// 성공 메세지 요소에 있는 hide 클래스 제거
}
else if(elInputUsername.value === '') {
elFailureMessage.classList.add('hide');
elSuccessMessage.classList.add('hide');
}
// 아이디를 작명하고 지우면 실패 메세지가 남기 때문에 빈 문자열일 경우 둘다 hide 클래스 추가
else {
elFailureMessage.classList.remove('hide');
elSuccessMessage.classList.add('hide');
} // 모두 통과하지 못하면 실패 메세지의 hide 클래스 제거, 성공 메세지는 추가
})비밀번호
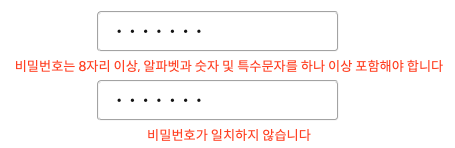
- 비밀번호는 8자리 이상, 알파벳, 숫자 및 특수문자를 하나 이상은 포함해야 한다.
- 비밀번호 확인 칸에 입력된 값은 비밀번호 칸에 입력된 값과 같아야 한다.

// addEventListener가 아닌 방식으로 구현
// 현업에서 쓰이는 방식은 addEventListener라고 한다.
elPassword.onkeyup = function() {
if(strongPassword(elPassword.value)) {
elCheckPasswordPower.classList.add('hide');
} // 비밀번호 요소의 값이 8자리 이상, 알파벳, 숫자 및 특수문자를 하나 이상을 만족하면
// hide를 추가
else {
elCheckPasswordPower.classList.remove('hide');
// hide를 제거하여 비밀번호는 8자리 이상, 알파벳과 숫자 및 특수문자를 하나 이상 포함해야 합니다라는 메세지 출력
}
}
elPasswordRetype.onkeyup = function() {
if(isMatch(elPassword.value, elPasswordRetype.value)) {
elCheckPassword.classList.add('hide');
} // 두 개의 매개변수를 받는 isMatch 함수는 두 요구인자의 값이 같으면 true 반환, 아닐시 false 반환
// 일치할 시 hide를 추가
else {
elCheckPassword.classList.remove('hide');
} // 다를 시 일치하지 않는다는 메세지 출력
}전화번호
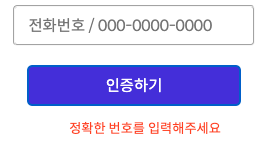
- 전화번호는 인증을 위해 휴대전화의 번호 양식을 따름
- 올바르지 않은 양식의 번호가 들어오면 칸을 비우고, 정확한 번호를 입력해달라는 메세지 출력

// elcertifyPhoneNumber는 인증하기 버튼이다.
elcertifyPhoneNumber.onclick = function() {
if(isNumber(elphoneNumber.value)) {
elWrongPhoneNumber.classList.add('hide');
} // isNumber 함수는 전화번호 유효성을 검사하는 함수
else {
elphoneNumber.value = '';
elWrongPhoneNumber.classList.remove('hide');
} // 양식에 맞지 않으면 빈칸으로 값을 재할당하고, 정확한 번호를 입력해달라는 메세지 출력하도록 hide 제거
}event 객체
DOM에서 발생한 이벤트는 event 객체에 담긴다. 담기는 내용은 이벤트 발생 요소, 이벤트 타입, 이벤트 관련 데이터도 저장된다.
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>이벤트 객체</title>
</head>
<body>
<button>값</button>
</body>
</html>btnExam = document.querySelector("button");
btnExam.onclick = handleClick;
function handleClick(event) {
let examValue = event.target.textContent;
console.log(`버튼 안의 값은 ${examValue} 입니다.`);
} // 버튼 안의 값은 값 입니다. 위와 같이 btnExam에 버튼을 할당해주고, 직접 온클릭 이벤트를 할당했다. handleClick 함수의 매개변수는 event이다. 이 event 객체 안에 담긴 내용을 하나 할당했다.
examValue는 event 객체 안의 객체 target를 담고있다. event.target은 이벤트가 발생한 대상 객체를 가리킨다. 이 객체가 갖고 있는 textContent는 '값'이다. 따라서 콘솔엔 버튼 안의 값은 값 입니다.라고 출력된다.
마무리
오늘은 이벤트 객체를 학습하고, 이벤트 객체를 활용하여 유효성 검사를 학습했다. 직접적인 유효성 검증은 백엔드에서 이루어지겠지만, 사용자가 시각적으로 올바른 값을 입력하지 않았다고 인지시켜주는 역할도 필요하다고 생각한다. 오늘은 학습 과정에 많은 힌트가 주어져 있어서 그리 어렵지 않았다.
event 객체를 함수의 매개변수로 지정해서 함수를 모듈화 하는 방식으로 사용하는 것 같다. 다른 잘하는 사람들의 코드나 코드스테이츠의 레퍼런스 코드를 보면서 활용도를 더 학습해야겠다.

참 ~ 잘했어요옹