오늘은 장고4일차로 Admin페이지와 Cookie & Session에 대해 배웠습니다.
장고의 Admin 페이지
장고는 관리자 페이지인 Admin 페이지를 제공합니다. 관리툴이 제공되기 때문에 금방 수정할 수 있습니다.
admin.py에 모델을 설정해두면 admin페이지에서 해당 모델의 테이블을 확인할 수 있고 추가 및 삭제 기능이 가능합니다.
from django.contrib import admin
from . import models
admin.site.register(models.Question)
admin.site.register(models.Choice)위와 같이 설정할 수 있습니다.
만약 admin페이지에서

이 처럼 보이는 것을 수정하기 위해
models.py에
def __str__(self):
return self.question_text코드를 추가해주면

이런식으로 변경된 내용으로 볼 수 있습니다.
admin.py에서
class QuestionAdmin(admin.ModelAdmin):
list_display = ('question_text', 'publish_date', 'was_published_recently')
admin.site.register(models.Question, QuestionAdmin)
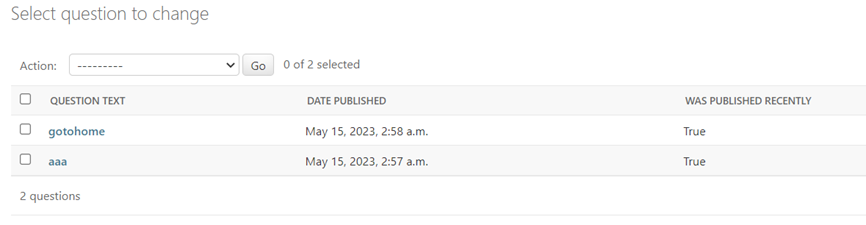
admin.site.register(models.Choice)이런식으로 수정하면 원하는 필드를 보여줄 수 있습니다.

마지막으로 admin.py에 아래와 같이 작성하면
from django.contrib import admin
from . import models
class ChoiceInline(admin.TabularInline):
model = models.Choice
extra = 0
class QuestionAdmin (admin.ModelAdmin):
list_filter = [ 'publish_date' ]
list_display = ( 'question_text' , 'publish_date' , 'was_published_recently' )
fieldsets = [
(None, { 'fields': ['question_text' ]}),
('Date information' , {'fields': ['publish_date' ]}),
]
inlines = [ChoiceInline]
admin.site.register(models.Question, QuestionAdmin)
admin.site.register(models.Choice)코드를 살펴보면 list_filter은 영역을 나눠줍니다. fieldsets은 비슷한 컬럼들끼리 묶어서 그룹화 해줘서 보여줍니다.
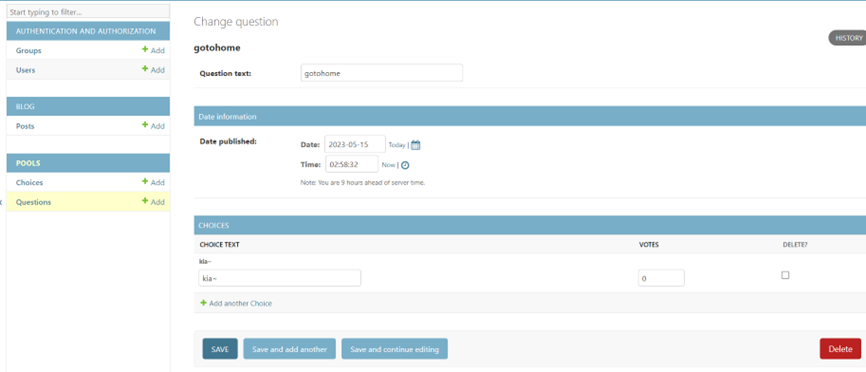
inline옵션은 다른 테이블도 보여줍니다. 코드상으로는 Question Admin페이지에서도 밑에 Chocie 테이블을 확인할 수 있게 됩니다.

이렇게 question admin페이지지만 choice 테이블도 볼 수 있습니다.
장고의 Form
저번에 이어 작성 진행하겠습니다.
사용하고자하는 애플리케이션 폴더 밑에 forms.py라는 파일을 만들어주어 form을 관리합니다. Model Field 구성하는 것과 구조가 비슷합니다.
Form + ORM의 장점은 아래와 같습니다.
- 기본 Form을 사용하여 사용자로부터 받을 데이터 정의합니다.
- Model Field 구성하는 것과 구조가 비슷합니다.
- form을 그대로 template에 전달하여 입력받을 tag 자동 구성합니다.
- 입력받은 사용자 값이 들어있는 req.POST을 form에 그대로 전달합니다.
- is_valid() 메쏘드를 통해 자동 유효성 검사합니다.
- 장단점
장점: tag 작성 및 유효성 검사 등 패턴화된 작업이 줄어듭니다.
단점: form을 추가로 구성해야 함. model, form 관리하는 객체가 늘어남으로 실제 작업이 줄어드는 건지 애매합니다.
Form을 이용해서 DB에 저장하는 방법은 HTML에 정보를 받아서 DB에 저장하는 것과는 다르게 유효성 검사를 진행합니다. form.is_valid()이란 함수를 사용합니다. 유효성 검사로는 여러개가 있겠지만 예를들어 빈칸을 그대로 DB에 저장할려고 하면 Form을 이용한다면 유효성 검사로 인해 DB에 전송이 안되도록 막아줍니다.
Model Form의 특징은 아래와 같습니다.
Form 구성 시에 Model을 연동합니다.
- form을 그대로 template에 전달하여 입력받을 tag 자동 구성합니다.
- 입력받은 사용자 값이 들어있는 req.POST을 form에 그대로 전달합니다.
- is_valid() 메쏘드를 통해 자동 유효성 검사합니다.
- save() 함수를 통해 모델 저장합니다.
- 장단점
장점: 패턴화 된 작업이 줄어듬. Model과 연동합니다.
단점: modelForm 구성하는 방법에 숙련 필요합니다. Model과 커플링이라고 생각하면 됩니다.
CSRF
csrf는 웹 보안 취약점의 일종으로 사용자가 자신의 의지와는 무관하게 공격자가 의도한 행위를 특정 웹사이트에 요청하게 하는 공격입니다.
CSRF 방어 방법은 아래와 같습니다.
1. Referrer check (리퍼러 체크)
- request header의 referrer 값이 호스트(host)와 일치하는지 확인
- CAPTCHA 도입
- 요청 시에 CAPTHCA 인증
- CSRF 토큰
- 모든 요청마다 임의의 값을 발급하고 세션에 저장.
- 요청시에 이 값이 전송되도록 하여 세션에 저장된 값과 일치하는지 확인
장고에서는 아래와 같은 기능을 제공합니다.
- 템플릿 파일 내에서 {% csrf_token %} 사용합니다.
- settings.py 파일 내에서 MIDDLEWARE 리스트에 'django.middleware.csrf.CsrfViewMiddleware' 확인해보면 있습니다.
- Django에서는 기본적으로 해당 기능이 사용됩니다.
장고의 Session과 Cookie
세션과 쿠키는 웹을 위한 저장공간입니다. 쿠키는 브라우저에 저장을 하고 세션은 서버에 저장을 합니다. 따라서 쿠키는 세션보다 보안이 떨어지다는 단점이 있습니다.
세션과 쿠키가 필요한 이유는 사용자를 식별하고 행동에 대해 저장하기 위해 사용됩니다.
세션은 키만 세션에 남기고 서버에 정보를 저장합니다. 따라서 클라이언트가 정보를 알 수는 없습니다.
내일은 진짜 장고의 마지막 날!!
※공부하고 있어 다소 틀린점이 있을 수 있습니다. 언제든지 말해주시면 수정하도록 하겠습니다.
※용어에 대해 조금 공부 더 해서 수정하겠습니다.