오늘은 어제에 이어 웹 개발과 AWS를 이용한 서버 컴퓨팅 그리고 DB에 대해 배웠습니다.
WEB
addr: $('input[name="addr"]:checked').val()해당 코드는 input태그에 name속성이 addr이고 체크된 값의 value를 가져오는 코드입니다.
보안상 익명함수로 사용하면 보안성이 향상됩니다.
(function(){
함수내용
})();이런 형태로 사용해주면 됩니다.
AWS
git -bash를 통해 AWS에 접속할 수 있습니다. AWS는 서버 컴퓨팅을 제공하는 회사입니다.
명렁어는 리눅스 명령어를 사용합니다.
ls는 파일 목록들을 확인할 수 있습니다.
pwd는 현재 디렉토리 위치를 출력해줍니다.
cd는 디렉토리 이동할 떄 사용합니다.
clear는 출력화면을 깔끔하게 해줍니다.(지워줌)
env는 남은 용량을 확인할 수 있습니다.
free -h는 사용가능한 메모리를 볼 수 있습니다.
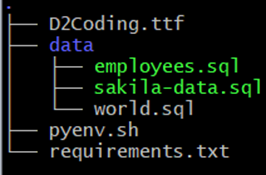
tree는 폴더의 구조를 볼 수 있습니다.

cat은 파일을 읽어볼 수 있습니다.
mkdir은 폴더를 만드는 명령어입니다.
AWS에 기본적으로 사용하는건 EC2가 있습니다. EC2를 통해 가상의 서버를 만들 수 있습니다.
서버가 만들어졌다면 서버 접속 방법은 아래와같습니다.
ssh -i ~/Desktop/kt.pem ubuntu@ip주소
여기서 ~/Desktop/kt.pem 이 부분은 비밀번호 파일이 있는 경로를 작성해준 것입니다.
클라이언트 pc에 있는 파일을 가상PC로 넘겨주는 명령어는
scp -ri ~/Desktop/kt.pem ~/Desktop/web ubuntu@1ip주소
이와 같이 작성해주면 됩니다.
jupyter notebook & 와 같이 명령어 뒤에 &를 사용해주면 백그라운드로 실행이 되어 쥬피터 노트북이 실행중인 상황에서도 명령어 사용이 가능합니다.
ps -e | grep note 명령어를 사용하면 note의 이름을 가진 프로세스를 보여줍니다. 이때 쥬피터 노트북 프로세스번호를 가지고 kill을 사용하면 쥬피터노트북을 끌 수 있습니다.
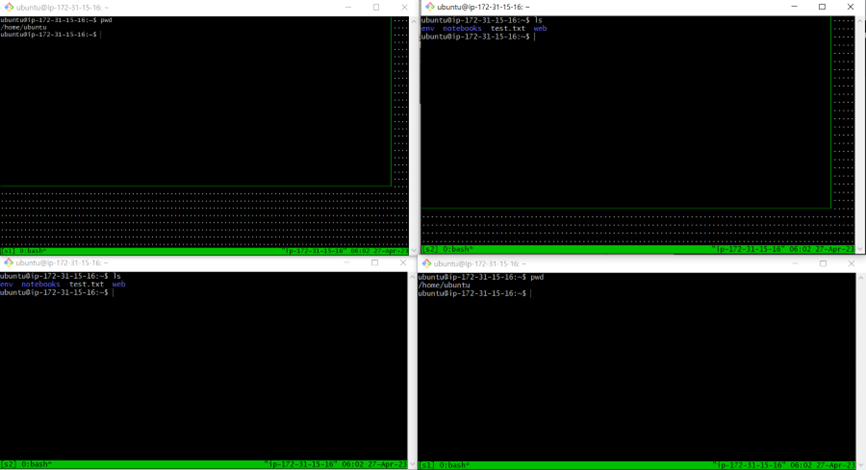
Tmux
Tmux를 통해 페어프로그래밍이 가능합니다.
tmux new -s s1
s1이라는 세션으로 tmux를 만든 겁니다.
tmux a -t s2
해당 명령어를 통해 접속이 가능합니다. 나가는 방법은 exit 사용하면 됩니다.

이렇게 화면을 공유하면서 작업이 가능해 페어프로그래밍할 때 좋습니다.
window를 열어서 왔다갔다하면서 작업이 가능합니다 ctrl + b, c를 누르면 윈도우(창)을 하나 더 열 수 있습니다. ctrl + b, 0-9 숫자를 누르면 숫장에 해당하는 창으로 이동이 가능합니다. 여기서 중요한거는 ctrl + b를 누르고 바로 이제 뒤에 c나 숫자를 입력해야된다는 것입니다. 그렇지 않으면 명령이 먹히지 않습니다. 여기서 window는 os가 아닌 창 이라고 생각하면 됩니다.
이를 통해 창을 왔다갔다 하면서 사용이 가능하기 때문에 쥬피터 노트북이 켜진 상황에서도 창을 왔다갔다하면서 다른 작업이 가능합니다.
DB
Database는 데이터를 저장한 집합소라고 생각하면 됩니다. DBMS는 데이터베이스를 관리하는 미들웨어 입니다. NoSQL은 테이블형태의 데이터가 아닌 형태에 얽매이지 않는 데이터들의 집합소입니다. 또한 구조가 없어서 구조 상관없이 데이터를 넣을 수 있습니다.
MongoDB
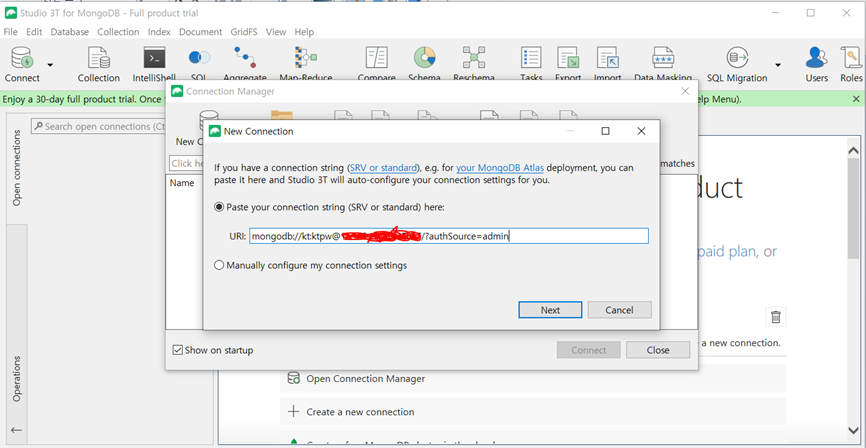
mongodb://kt:ktpw@AWSIP/?authSource=admin
해당 명령어를 통해 mongodb 연동이 가능해집니다. mongodb를 사용하기위해 studio 3t 프로그램을 설치했습니다.

이러면 이제 mongodb연결이 완료된 것입니다.
오늘은 원격 서버로 접속하는 전체적인 방법을 배웠습니다. 서버 컴퓨팅을 통해 외부접속이 가능해졌습니다.
※공부하고 있어 다소 틀린점이 있을 수 있습니다. 언제든지 말해주시면 수정하도록 하겠습니다.
※용어에 대해 조금 공부 더 해서 수정하겠습니다.