2일차가 실질적인 첫 수업이었습니다.
git의 사용법에 대해 공부했는데 오늘 수업 내용을 정리해보겠습니다.
2일차 수업 깃허브(1)
깃허브에 대해
깃허브는 드롭박스와 다르게 코드를 저장할 때 이전코드를 Overwrite하는 형식이 아닌
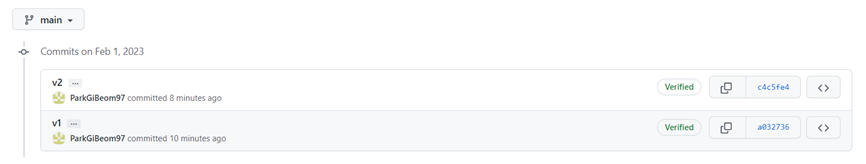
버전을 관리해준다.


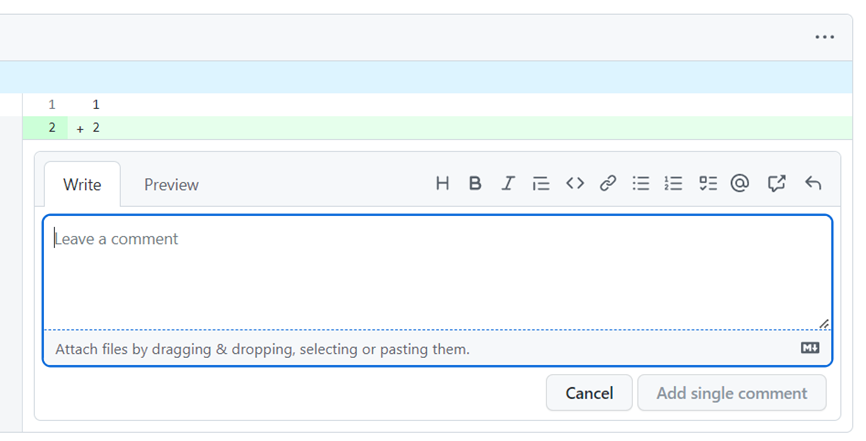
깃에는 각각의 코드에 행 단위로 댓글을 달 수 있습니다.

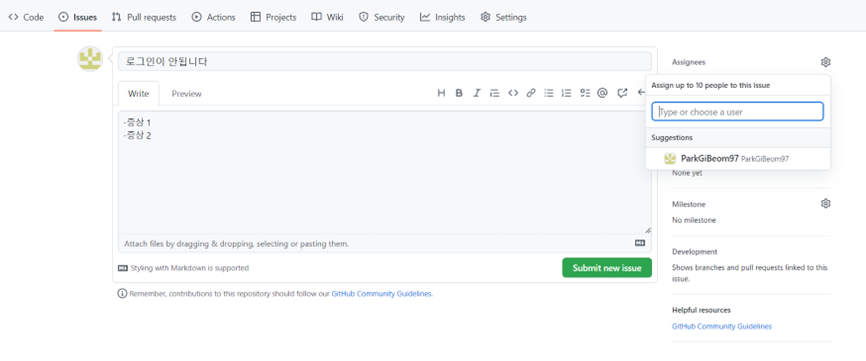
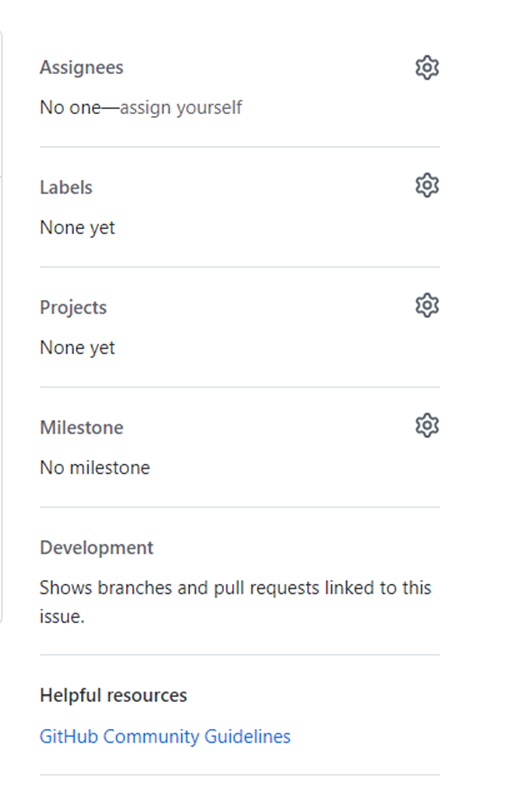
깃 레포지토리에 들어가 상단 메뉴를 보게 되면 Issues라는 메뉴가 있는데 게시판의 기능을 담당하는 메뉴입니다.


assigness는 관리자를 선택하여 알림을 보냅니다.
Labels는 이슈에 맞는 라벨을 선택합니다.
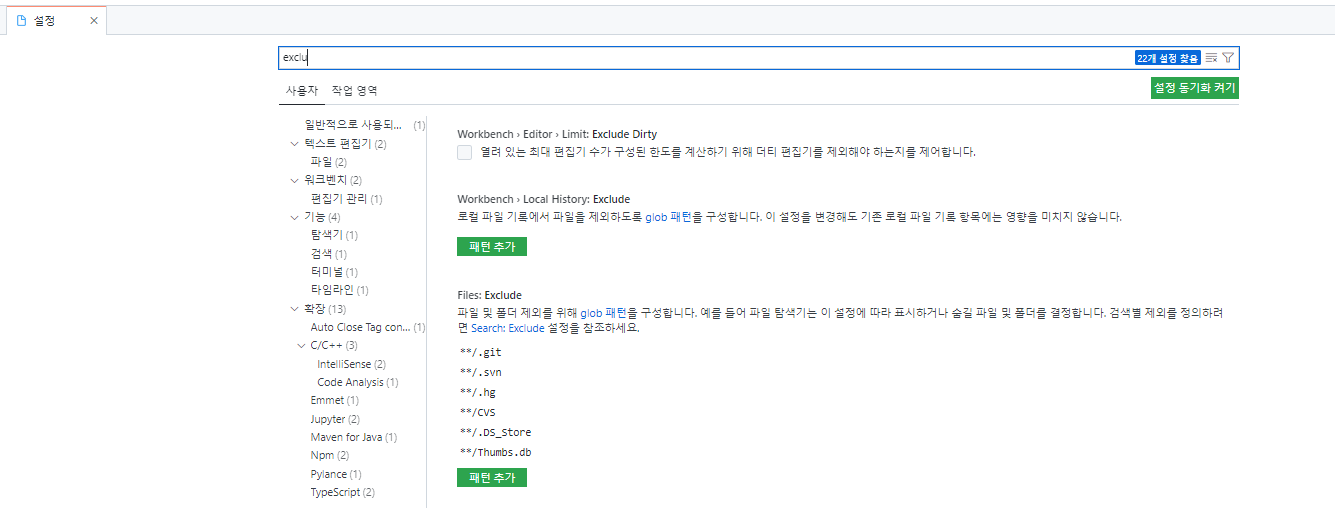
Visual Studio Code와 깃 연동
깃허브에 인증 권한 주기
깃 인증 방법에는 HTTPS방법과 SSH방식이 있습니다.
이번 수업에서는 SSH인증 방식을 공부했습니다.
아래의 명령어를 통해 비밀번호 파일을 만들어줍니다.
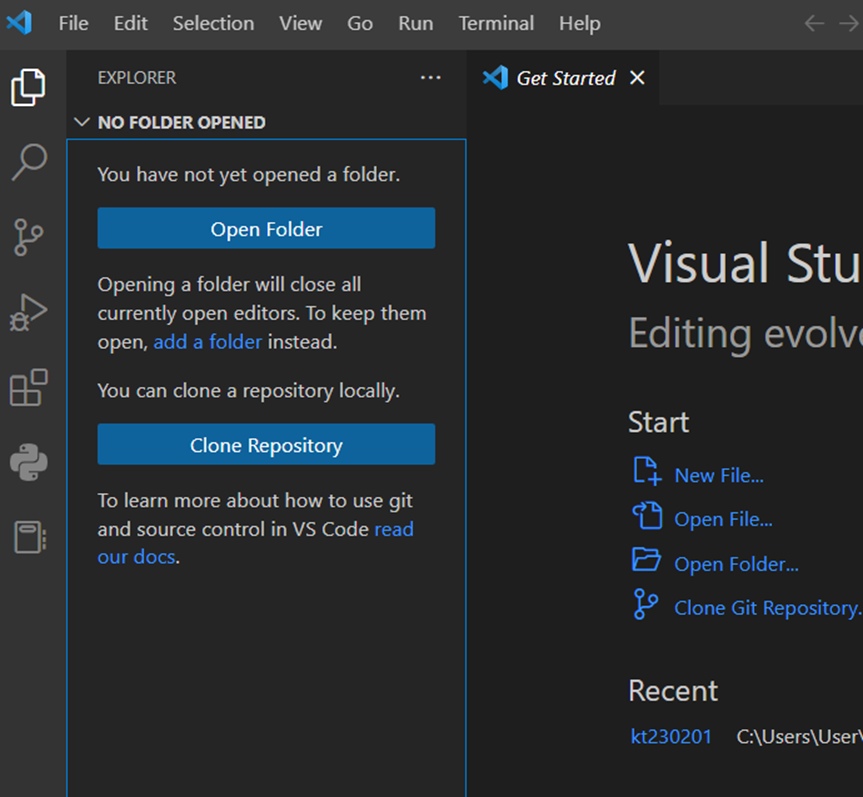
$ ssh-keygen위 코드는 VSCODE를 실행시켜준 후 bash터미널을 열어준 후 작성하였습니다.
실행이 성공적으로 마치면 파일이 두개가 생성됩니다.
하나는 id_rsa파일이고 하나는 id_rsa.pub파일이 생성되는데 id_rsa는 비밀키로 절대 공개되면 안되고 .pub이 붙은 파일은 공개키라 깃에 업로드하거나 보여져도 괜찮습니다.
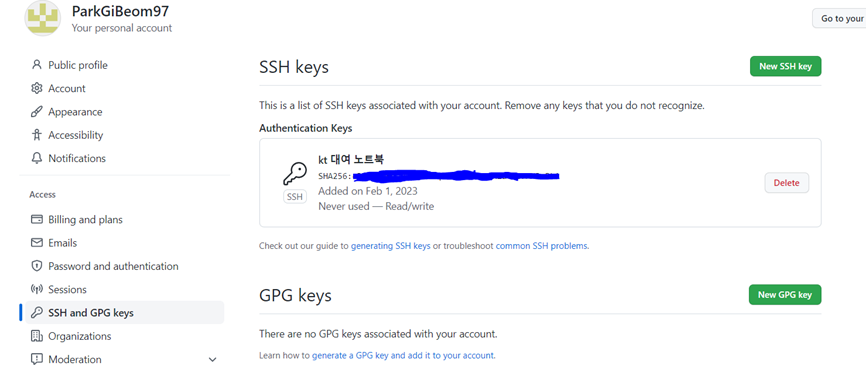
수업에서는 공개키를 가지고 깃허브에 등록을 해주었습니다.
공개키의 정보는 아래의 명령어를 통해 공개키 정보를 가져옵니다.
$ cat /c/Users/User/.ssh/id_rsa.pub

등록이 완료되면 위와 같이 나옵니다.
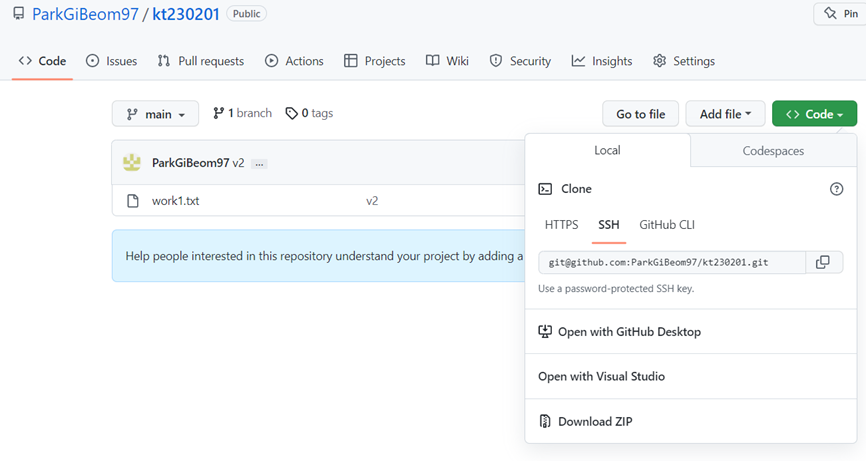
SSH등록을 위해 레포지토리로 돌아가 <>Code를 누르고 SSH를 선택하면 주소가 하나 나오는데
해당 주소를 복사해줍니다.




이번장은 깃허브와 VSCODE연동까지 필기하고 다음장에 마저 수업 정리하겠습니다.
※공부하고 있어 다소 틀린점이 있을 수 있습니다. 언제든지 말해주시면 수정하도록 하겠습니다.
※용어에 대해 조금 공부 더 해서 수정하겠습니다.