이번 회의 때는 팀원들과 기능을 함께 정의하고 우선순위를 정했다.
가장 핵심적인 우리의 기능은 재난이 발생할 시 가이드라인과 함께 재난내용을 사용자 언어에 맞게 푸쉬 알람으로 사용자에게 전송해주는 것이다.
🙅♂️ 기존의 어플의 문제점
- 재난 내용
- 일상적 내용
- 동시에 수신되는 내용 중복
- 유사한 내용
- 재난과 무관한 내용
- 오보 및 오타
- 안전한 곳이 어디인지 알려주지 않는 등 내용 불명확
- 빈도
- 너무 잦은 수신
- 수신범위
- 현 위치에 맞지 않음
- 언어
외국인이 이해 못함
🙆♂️문제에 대한 해결방안
- 재난문자를 받을 때 3단계로 국민에게 전달되어야 함
- 어떤 재난인지
- 어떠한 위험인지
- 어떻게 행동을 해야하는지
- 재난 문자들을 분석하고 필요한 키워드만 뽑아서 가공해나가는 과정이 필요
- 알림도 사용자가 원하는 언어와 시간을 정할 수 있게 기능을 제공 필요
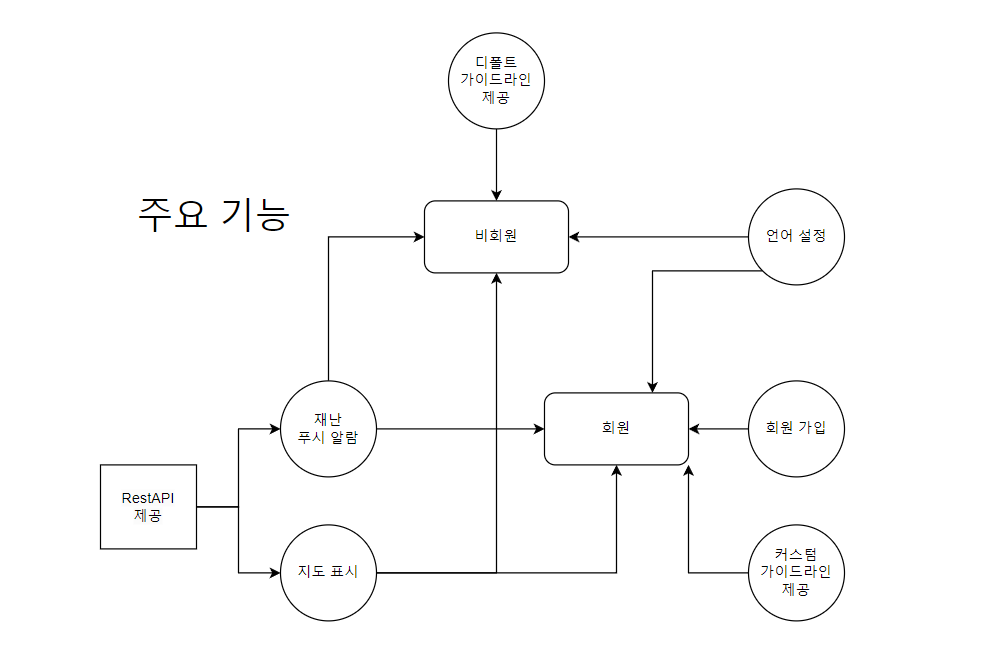
📑 주요 기능에 대한 도식화

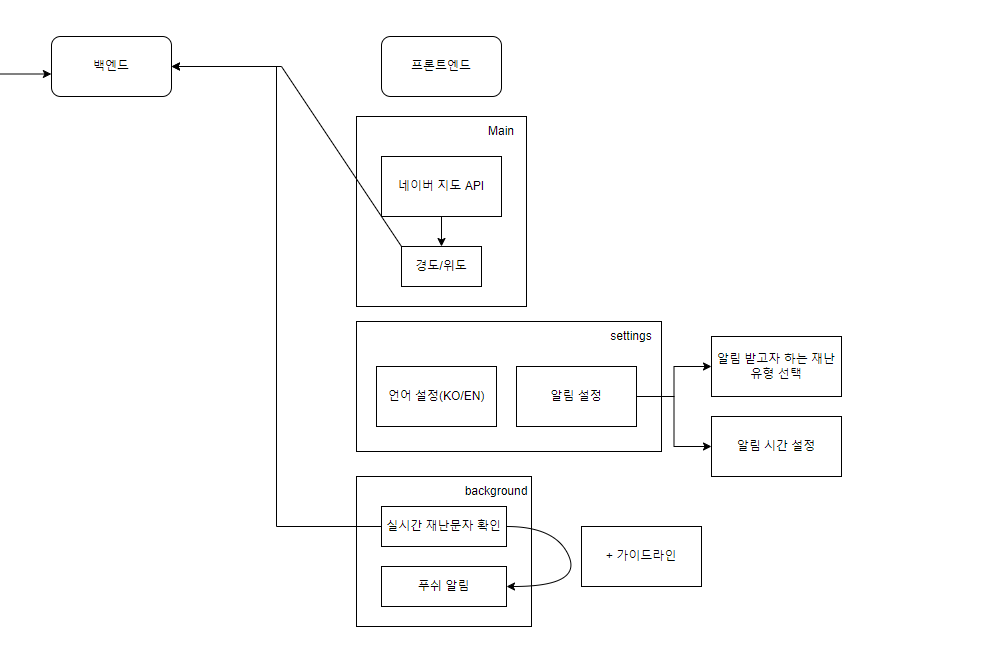
💭 데이터 흐름에 따른 UI틀

해당 그림은 데이터에 흐름에 따른 프론트 UI를 생각해보았다.
우선적으로는 네이버 지도 API를 사용하여 현 위치를 설정할 수 있도록 하는 것이 중요할 것이며, 이것을 통해 현재 위치의 경도와 위도를 계산할 필요가 있다.(팀원들과의 회의에서 이 부분은 이번 주 피그마로 UI틀을 잡는 것과 동시에 한 번 해보는 게 좋겠다는 의견이 있었다.)
그리고 핵심 기능인 알림에 대해서도 사용자가 받고자 원하는 부분, 시간에만 받을 수 있도록 설정할 수 있고, 또 다른 기존의 문제였던 외국인까지 알람을 잘 받을 수 있도록 언어 설정을 지원할 수 있어야겠다.
또 문제적인 부분은 이 알람이라는 자체가 백그라운드에서도 잘 돌아갈 수 있도록 해야하는데 백그라운드에서 앱이 돌아가게 하는 것은 아직 해보지 않아 이것에 대한 공부도 필요할 것으로 생각된다.
언어 설정의 경우 기존의 알림을 번역해서 집어넣는 것보다 프론트 자체에 앱에서 번역된 문구들을 가지고 있는 것이 좋다고 판단하였다.
📖 다음 회의까지 할 일
- 기능정리를 통해 나온 UI 틀 설계
- 네이버 지도 API를 통해 지도를 띄우고 현 위치에 대한 위,경도를 나타낼 수 있게 해보자.
