HTML이란?
HTML : Hypertext Markup Language
- 하이퍼텍스트(링크)를 가장 중요한 특징으로 하는 마크업이라는 형식을 가진 컴퓨터 프로그래밍 언어

HTML 작성법
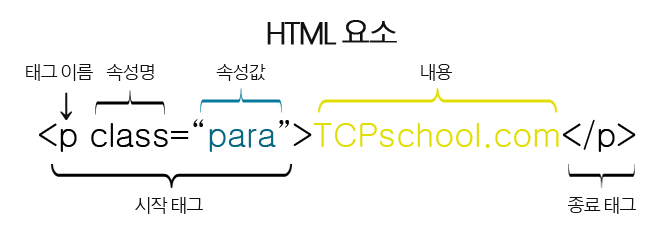
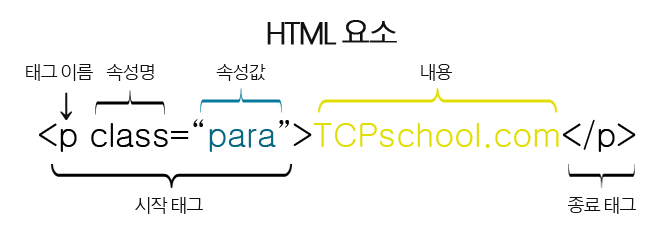
- HTML 작성에서 가장 중요한 것은 태그이다. 태그는 시작 태그(< >)와 종료 태그(</ >)로 구성되어 있으며 가운데에 콘텐츠로 웹에 나타낼 내용을 담을 수 있다. 이렇게 시작 태그(opening tag), 종료 태그(closing tag), 내용(content)로 구성된 줄을
요소(Element)라고 한다.
- 요소는 중첩이 가능하며 종료 태그는 시작 태그가 늦을 수록 먼저 닫는다. 즉, 선입후출 구조이다.
- 각 태그별로 사용할 수 있는 속성이 다르며 속성은 속성명과 속성값으로 이루어져 있다. 이때, 속성은 공백을 주지 않으며 속성값은 쌍타옴표만 사용한다. 단, 태그와 상관없이 사용 가능한 속성 (HTML Globasl Attribute)들도 있다.

- cf) 내용(콘텐츠)이 없는 태그들: br, hr, img, input, link, meta
HTML의 기본 구조
html : 문서의 최상위 요소head : 문서 메타데이터 요소 -> 브라우저에는 나타나지 않는다.
(브라우저 이름의 title, 외부 리소스 연결의 link, css 직접 작성의 style 등의 내용이 들어간다.)body : 문서 본문 요소 -> 실제 화면 구성 내용
기본문법
- 텍스트 요소
- 굵게 강조하기 : strong / b
- 기울여서 강조하기 : i / em
- 하이라이팅 효과 : mark
- 텍스트 가운데에 줄 긋기 : del
- 텍스트 밑에 줄 긋기 : ins
- 위첨자 : sup
- 아래 첨자 : sub
- 줄 바꾸기 : br
- href 속성을 활용한 하이퍼링크 생성 : a
- 이미지 표현 : img
- 인라인 컨테이너 : span
- 그룹 컨텐츠
- 제목 : h1 ~ h6
- 본문 / 단락 : p
- 수평선 : hr
- 블록 레벨 컨테이너 : div
emmet
- ! 하나를 입력 시 html 기본 구조를 바로 완성시켜준다.
- !!! 입력시
<!DOCTYPE html>이 바로 입력된다.
- div*5를 입력 시
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
- div.(클래스명) 입력 시
<div class="name"></div>
- div#(id명) 입력 시
<div id="name"></div>
- bg 입력 시
background: #000;
참고사이트