CSS이란?
CSS : Cascading Style Sheets
- 사용자에게 문서를 표시하는 방법을 지정하는 언어로 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어이다.

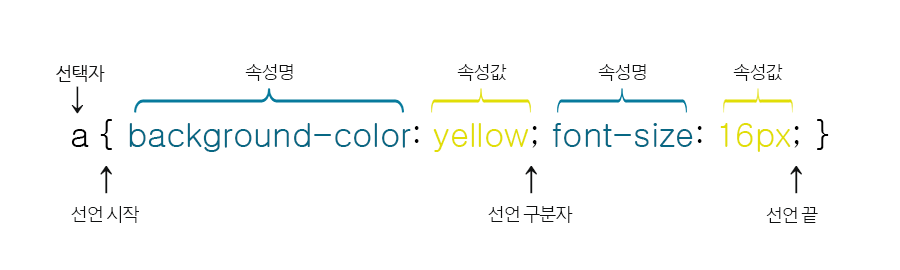
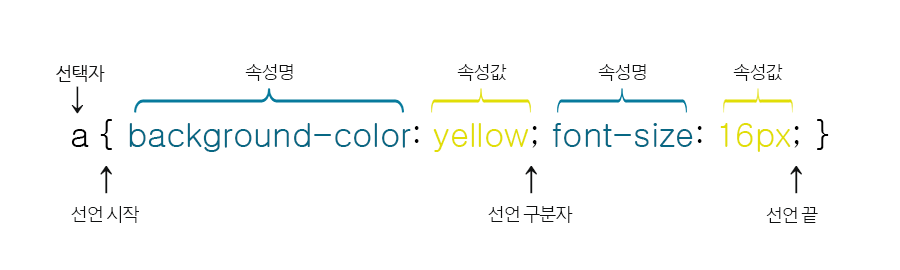
CSS 작성법
- 선택자 : CSS를 적용하고자 하는 요소(element)
- 전체 선택자 -> *
- 요소 선택자 -> 요소의 이름만 사용
- id 선택자 -> # 요소의 이름
- class 선택자 -> . 요소의 이름
- 그룹 선택자 -> 요소의 이름, 요소의 이름, 요소의 이름
- 자식 결합자 -> 부모의 이름 > 자식의 이름
- 자손 결합자 -> 부모의 이름 자손의 이름
- 선언부 : 중괄호 { } 로 이루어진 선언 블록
- 하나 이상의 선언들은 세미콜론 ; 으로 구분
- 속성명과 속성값은 콜론 : 으로 연결

CSS 적용방법
- 인라인 스타일(Inline style) -> 해당 요소에만 스타일을 적용
<p style="color:green; text-decoration:underline"></p>
- 내부 스타일 시트(Internal style sheet) -> 해당 HTML 문서에만 스타일을 적용
<head>
<style>
p { color: red; text-decoration: underline; }
</style>
</head>
- 외부 스타일 시트(External style sheet) -> CSS 파일 별도 필요
<head>
<link rel="stylesheet" href="expand_style.css">
</head>
CSS 적용 우선순위
!important > 인라인 > id > class, 속성 > 요소
참고사이트