CSS에서 display는 웹페이지에서 어떻게 보여지는지, 다른 요소와
배치를 결정하는 역할을 한다.
display
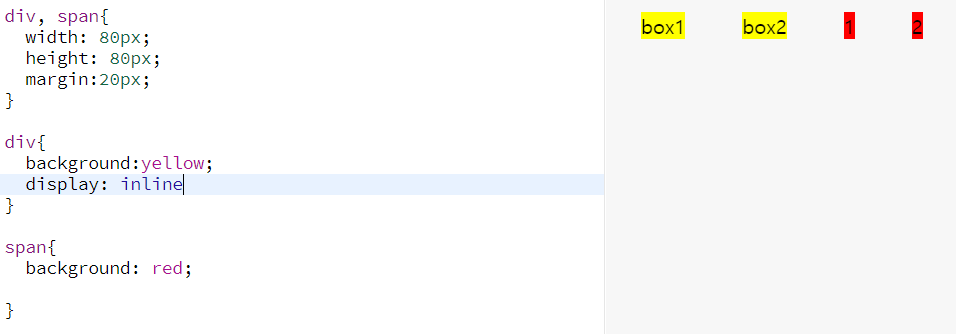
✅ inline : 적용된 요소는 줄바꿈 없이 한줄에 나란히 배치된다.
-inline 대표적인 태그로는 < span> < a> < img> 등이 있다.

- 노란색 box1 box2는 block 요소인 < div>이다.
< div> 태그에 inline 속성을 넣으면 한 줄로 배치되는 것을 볼 수 있다.
📌inline 요소 주의할점: width, height 속성을 지정해도 무시한다.
magrin, padding 속성은 좌우만 가능 상하 간격은 반영 안된다.
✅ inline-block: liling-block으로 지정된 요소는 줄바꿈 없이
한줄로 다른 요소들과 같이 배치된다.
- inline-block은 줄바꿈 없이 한줄로 다른 요소로 배치되는 점은 inline과 같지만, inline과 달리 inline-block 요소는
width, height , padding, margin 속성이 반영 된다.
✅ block: 블록으로 지정된 요소는 다른 요소들을 밀어내고
한줄에 하나의 요소로 배치되는 것을 말한다.
-대표적인 block 태그 :< header>, < footer>, < p>,
< li>, < table>, < div>, < h1>
➡ inline요소 < span> 태그가 block으로 지정하자
빨간색 박스 1,2가 한줄에 가로로 배치에서 위아래 세로 배치로 바뀐것을 볼 수 있다.
✅ none: 해당 요소를 삭제 , 화면에서 보이지 않게 함
➡ < div>태그에 none을 적용하면, 노란 box1, box2가 사라지고
밑에 none을 적용하지 않은 < span>의 빨간 박스만 보이는 것을
확인 할 수 있다.
