산술연산
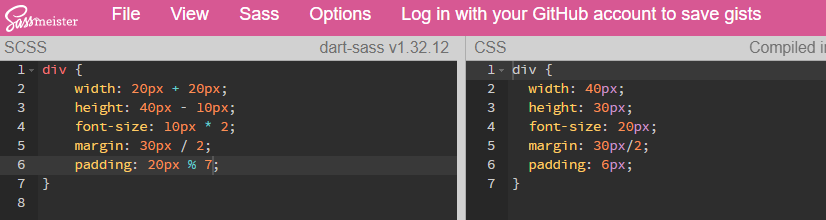
기본 연산자를 활용해서 값을 넣을 수 있다.
하지만 / 나누기 연산자만 결과를 재대로 출력하지 못 한다.

font속성을 사용할 때 앞에 10px은 size, 두번째 10px은 line-height, 마지막은 font-family이다.
단축 속성으로 사용할 때 size와 line-height를 구분하는 것으로 / 기호를 사용하여야 하고 꼭 font-family가 있어야한다.
이런 이유로 산술연산할 때 /나누기가 출력되지 않는 것이다.
span {
font: 10px / 10px serif;
}나누기를 사용하는 방법
- 괄호로 묶기
div {
margin: (30px / 2);
}- 변수 사용하기
div {
$size: 30px;
margin: $size / 2;
}
