변수
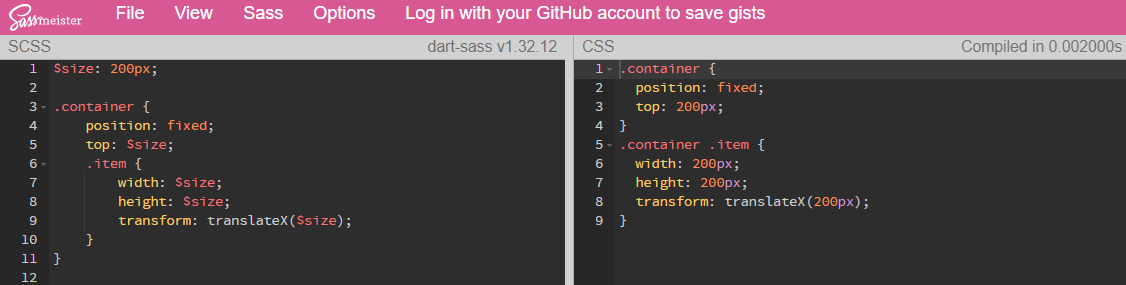
각 각의 수치들이 동일한 수치로 바뀌어야 할때 변수를 사용하면 한 번에 수정할 수 있다.

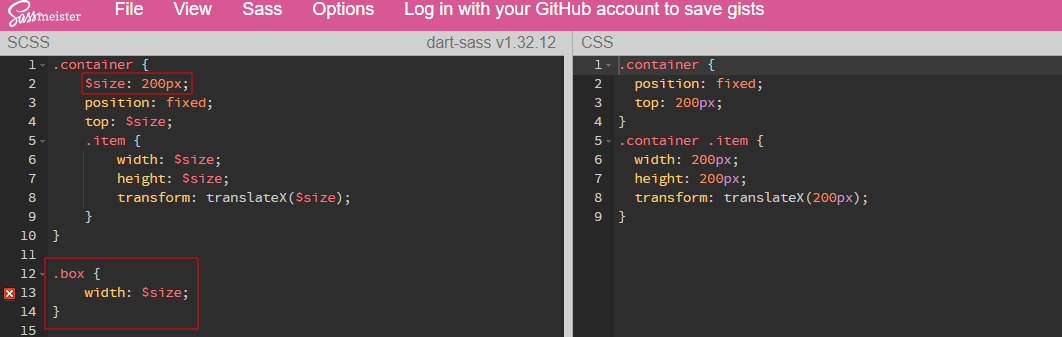
변수도 유효 범위가 있는데 중괄호 밖에 선언된 변수는 전부 사용할 수 있는 전역변수이고 중괄호 안에 선언되면 안에서만 사용할 수 있다.

.box에 $size변수를 넣었을 때 오류가 나타나는 것을 확인할 수 있다.

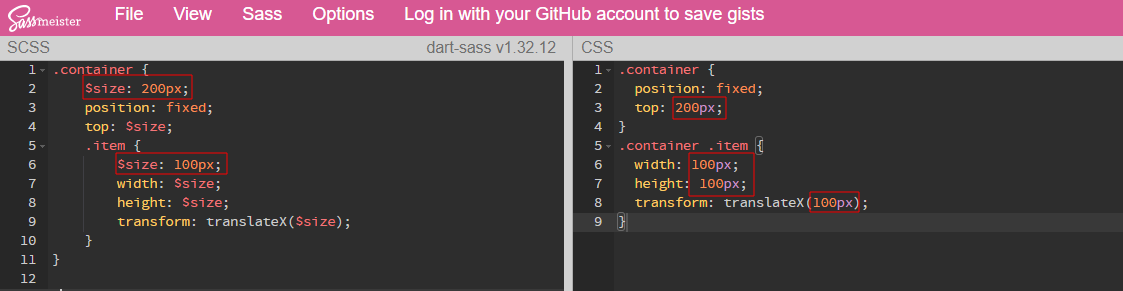
SCSS 변수는 javascript 변수, let처럼 재할당도 가능하다.

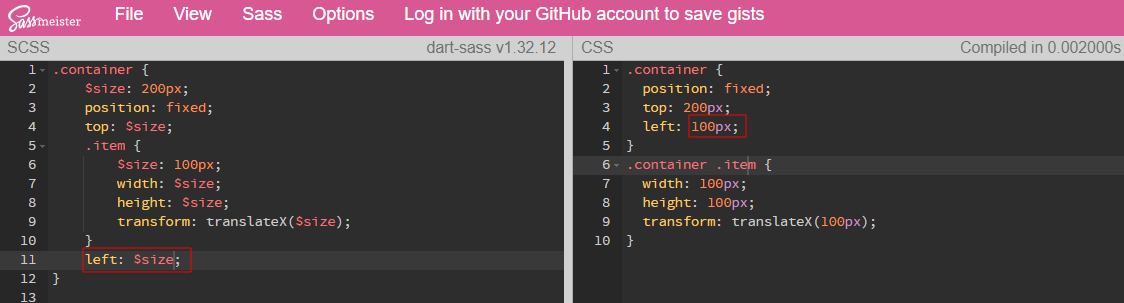
주의할 점은 변수가 재할당되면 재할당된 변수 아래쪽은 재할당된 값으로 사용이된다.
변수가 재할당된 곳은 .item 괄호 안이지만 값이 바뀌었기 때문에 아래쪽에 있는 코드에서도 바뀐 값으로 출력이 된다.

