1. 확장도구
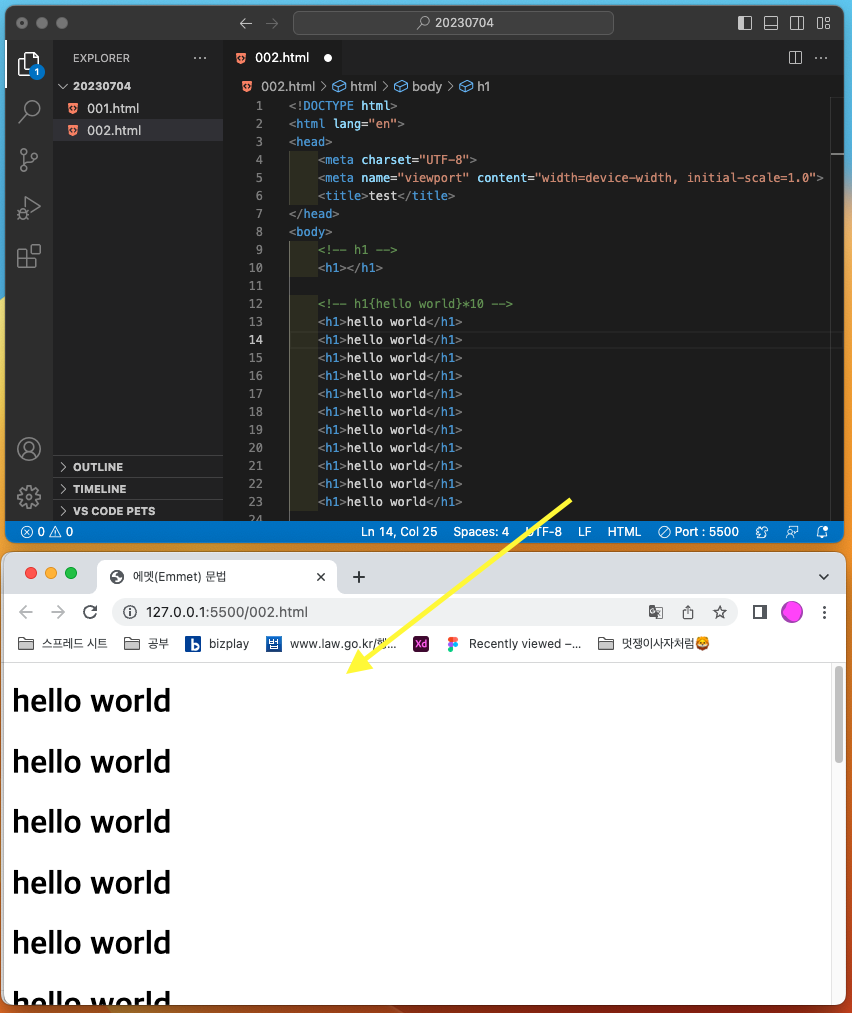
⚙️ LiveServer
작성한 코드를 웹이서 바로 볼 수 있도록 해주는 확장도구
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
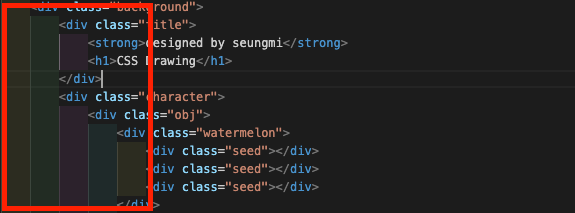
⚙️ indent-rainbow
tab으로 영역을 구분 하였을 때 영역을 색깔 별로 표시시각적으로 영역을 구분할 수 있도록 하는 확장 도구
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
⚙️ Auto Rename Tag
여는 태그를 바꿨을경우 닫는 태그도 함께 변경도도록 해주는 플러그인
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
2. 코드스니펫(Code Snipet) 만들기
Snipet(작은조각)
반복적으로 사용하는 조각코드들을 미리 등록 하여 필요할때 마다 지정한 단어로 불러올 수 있는 기능
설정 방법
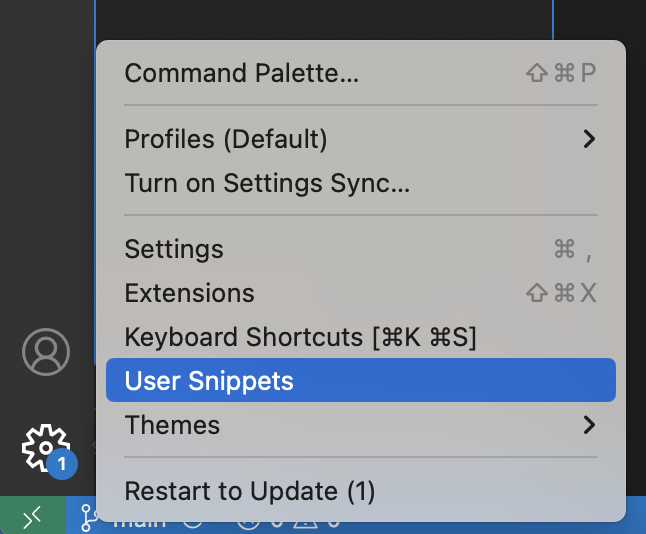
1️⃣ vsc 하단 > 설정 > User Snippets
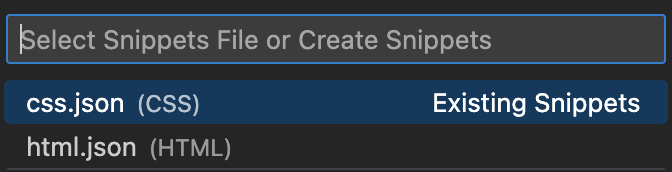
2️⃣ 설정하려는 스니펫 선택
html일경우 html.json, css일 경우 css.json 선택
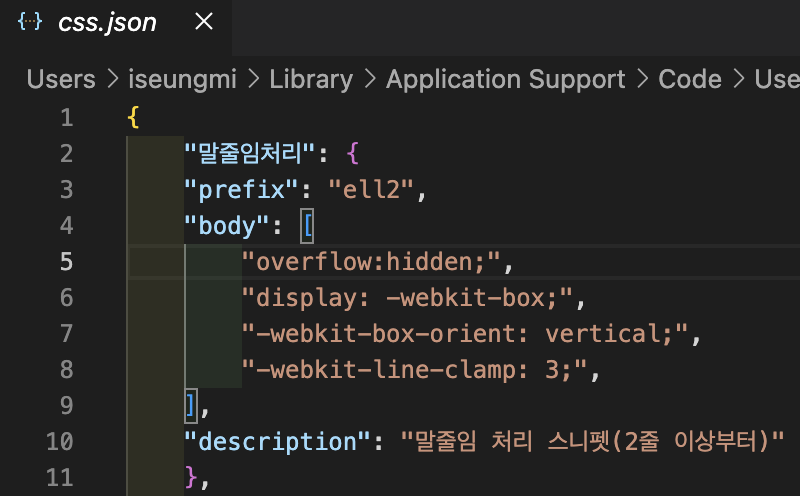
3️⃣ 스니펫 작성
스니펫 작성 시 snippet-generator 사이트를 이용하면 원하는 코드를 스니펫으로 편하게 변형 할 수 있다
회사에 처음 입사해서 아직 일이 없을 때 멍때리지 말고 vsc설정을 하잡!