HTTP 헤더
용도
- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보...
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
- helloworld: hi
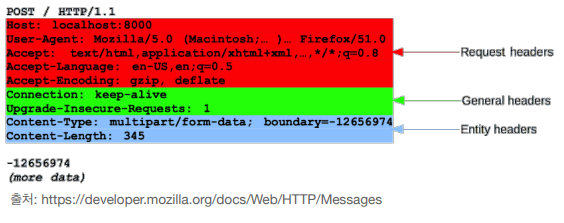
과거 헤더 분류

- General 헤더
- Request 헤더
- Response 헤더
- Entity 헤더
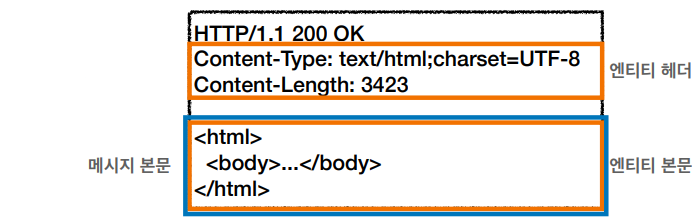
과거 HTTP

메시지 본문은 엔티티 본문을 전달하는데 사용
엔티티 헤더는 엔티티 본문 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
근데 이거 폐기됨.
엔티티(Entity) 용어 사라짐 -> 표현(Representation)이라는 단어가 들어옴
표현 = 표현에 대한 메타 데이터 + 표현 데이터
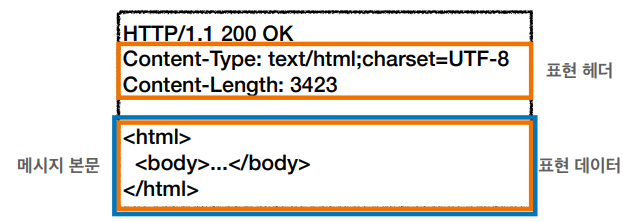
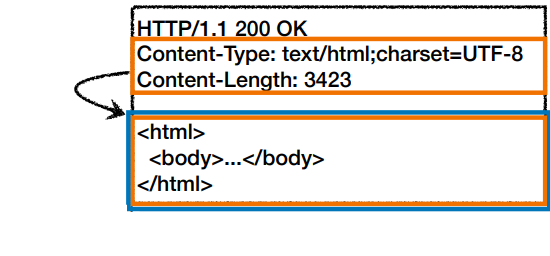
현재 HTTP

-
메시지 본문을 통해 표현 데이터 전달
-
메시지 본문 = 페이로드
-
표현은 요청이나 응답에서 전달할 실제 데이터
-
표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
-
참고: 표현 헤더는 표현 메타 데이터와 페이로드 메시지를 구분해야 하지만, 복잡해지므로 생략
회원 리소스가 있다면, 이 회원 리소르를 html로 보낼 수도 있고 json으로 표현해서 전달할 수도 있기 때문에 이를 표현이라는 용어로 명확하게 바뀌었다.
표현

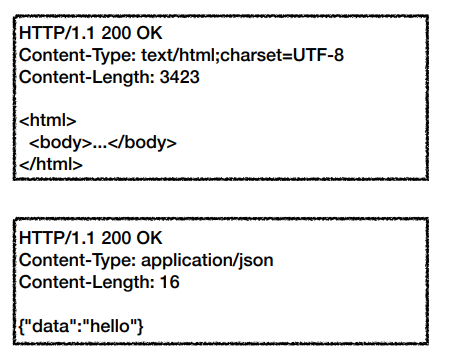
- Content-Type: 표현 데이터의 형식
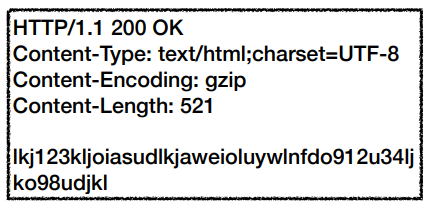
- Content-Encoding: 표현 데이터의 압축 방식
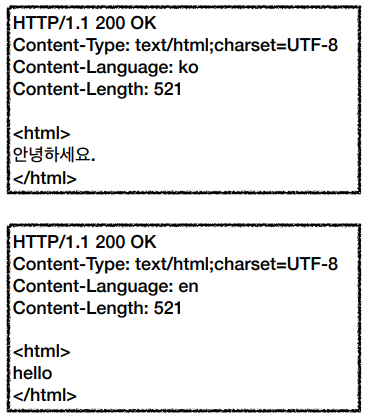
- Content-Language: 표현 데이터의 자연 언어
- Content-Length: 표현 데이터의 길이
표현 헤더는 전송, 응답 둘다 사용가능
Content-TYpe
표현 데이터의 형식 설명

- text/html; charset=utf-8
- application/json
- image/png
Content-Encoding
표현 데이터 인코딩

- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
gzip, deflate, identity
Content-Language
표현 데이터의 자연 언어

ko, en, en-US
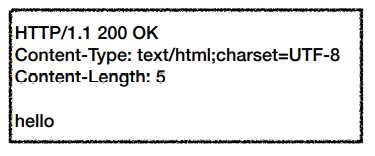
Content-Length
표현 데이터의 길이

- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨(자세한 내용은 나중에 나옴)
협상(콘텐츠 네고시에이션)
클라이언트가 선호하는 표현 요청
-
Accept: 클라이언트가 선호하는 미디어 타입 전달
-
Accept-Charset: 클라이언트가 선호하는 문자 인코딩
-
Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
-
Accept-Language: 클라이언트가 선호하는 자연 언어
-
협상 헤더는 요청시에만 사용
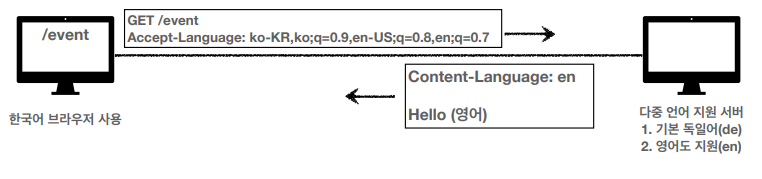
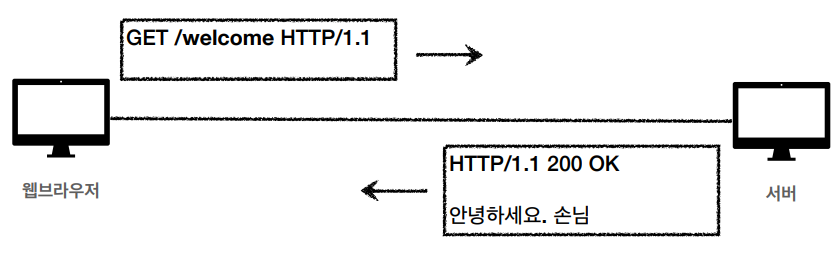
Accept-Language
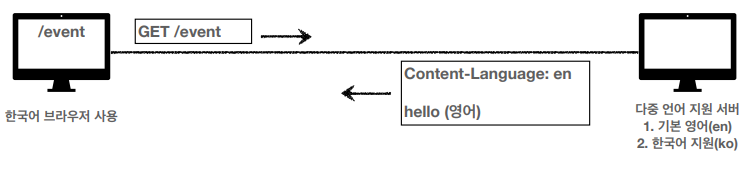
Accept-Language 적용 전

다중 언어 지원 서버에서 한국어를 사용하고 싶은데 서버의 기본 언어가 영어로 설정되어 영어로 답변이 오는데 한국어를 받고 싶다면
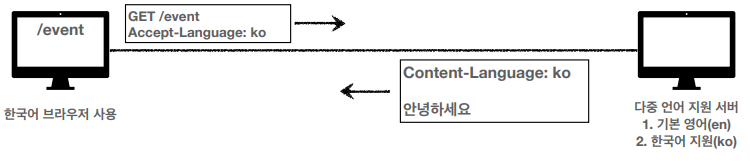
Accept-Language 적용 후

위 그림과 같이 Accept-Language:ko라고 적용하면 언어중에서 한국어 지원인 언어를 찾아 적용이 된다.
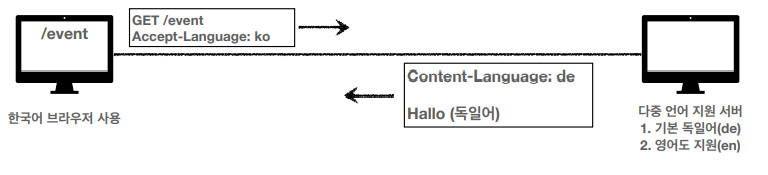
Accept-Language 복잡한 예시

그런데 만약 서버에서 한국어 지원이 안된다고 하면 기본 언어인 독일어를 보내버린다.
하지만, 한국어가 없다면 영어라도 받고 싶은 것처럼 우선순위를 정하고 싶을때
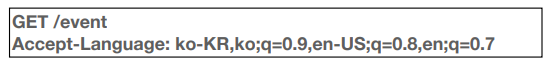
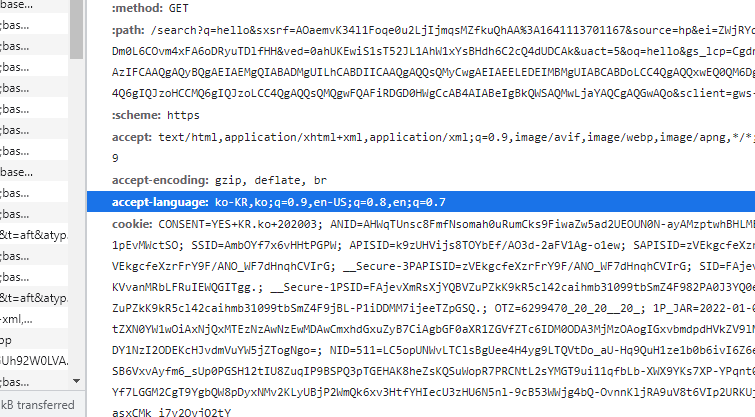
협상과 우선순위1
Quality Values(q)

ko-KR;q=1 (q생략)
ko;q=0.9
en-US;q=0.8
en;q=0.7
가장 우선순위를 한국에서 쓰는 한국어, 그 다음은 공통으로 사용하는 한국어, 그 다음은 미국에서 쓰는 영어 마지막은 공통으로 쓰는 영어로 우선순위가 정해진다.
- 0~1, 클수록 높은 우선순위


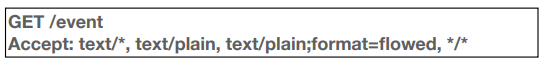
협상과 우선순위2

-
구체적인 것이 우선이다.
-
Accept: text/*, text/plain, text/plain;format=flowed, */*
- text/plain;format=flowed
- text/plain
- text/*
- */*
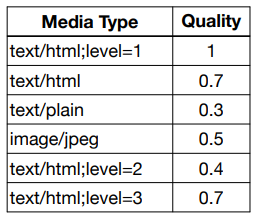
협상과 우선순위3
-
구체적인 것을 기준으로 미디어 타입을 맞춘다.
-
Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */*;q=0.5**

이렇게 복잡하게 보내도 서버에서 없으면 못보내지만, 클라이언트에서는 어떤것을 우선순위로 보낼 것인지 정해놓고 보내면 자신이 원하는 데이터를 얻을 수 있다. html, json 우선순위도 설정하여 서버에 둘다 있다면 어떤것을 선호하는지에 따라 맞춰서 보낼 수 있다.
전송 방식 설명
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송
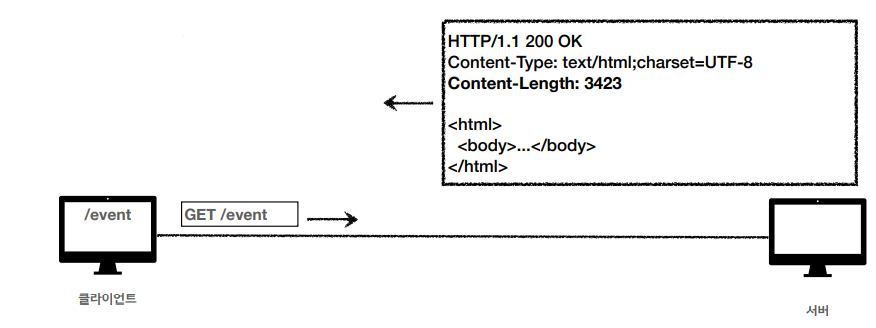
단순 전송

한 번에 요청하고 한 번에 받는다.
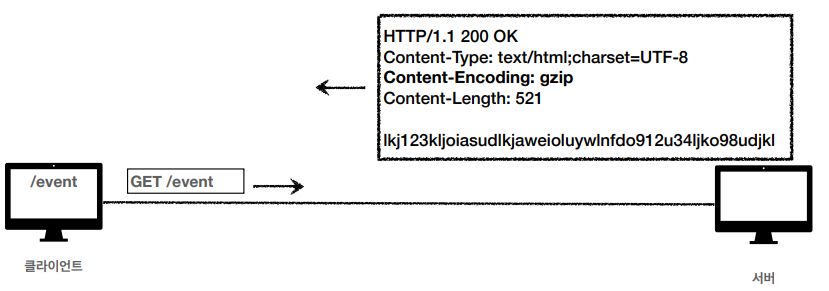
압축 전송

압축을 시켜서 줄어든 상태로 보내는 것.
- Content-Encoding을 사용하여 어떤 형식으로 압축했는지 알려줘야함
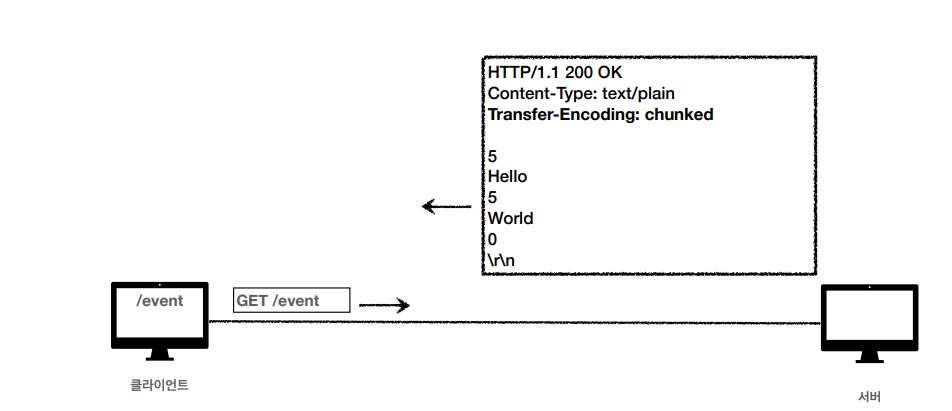
분할 전송

용량이 커서 한 번에 보내면 기다려야할 것 같을때 분할로 보낸다.
- chunked를 이용
- 이때는 Content-Length를 사용하면 안된다. (얼마나 보낼지 모르니까)
- 마지막에 0 엔터를 하면 마무리
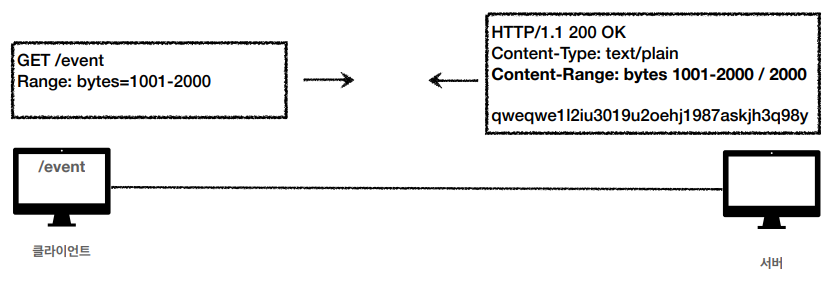
범위 전송

범위를 지정하여 원하는 데이터만 받을 수 있다.
일반 정보
- From
- Referer
- User-Agent
- Server
- Date
From
유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진같은 곳에서 사용(웹 크롤링 했을때 우리꺼 사용하지 말아라 등의 이메일을 보내기 위한)
- 요청에서 사용
Referer
이전 웹 페이지 주소
- 진짜 많이 사용함
- A -> B로 이동하는 경우 B를 요청할 때 Referer: A를 포함해서 요청
- Referer를 사용해서 유입 경로 분석이 가능
- 요청에서 사용
User-Agent
유저 에이전트 애플리케이션 정보
- 내 웹 브라우저 정보, 클라이언트의 애플리케이션 정보
- 로그를 볼때 많이 사용
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
Server
요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
Origin 서버 - 요청을 보내면 중간에 많은 프록시 서버를 거쳐가는데 그 마지막 서버를 origin 서버라고함
- Server: Apache/2.2.22 (Debian)
- server: nginx
- 응답에서 사용
Date
메시지가 발생한 날짜와 시간
- 응답에서 사용
특별한 정보
- Host
- Location
- Allow
- Retry-After
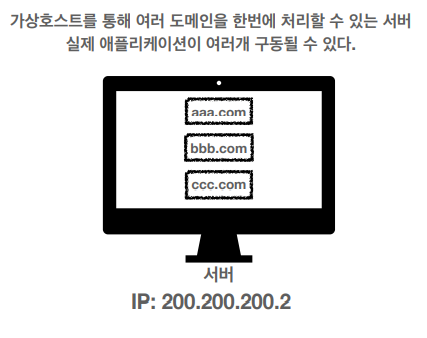
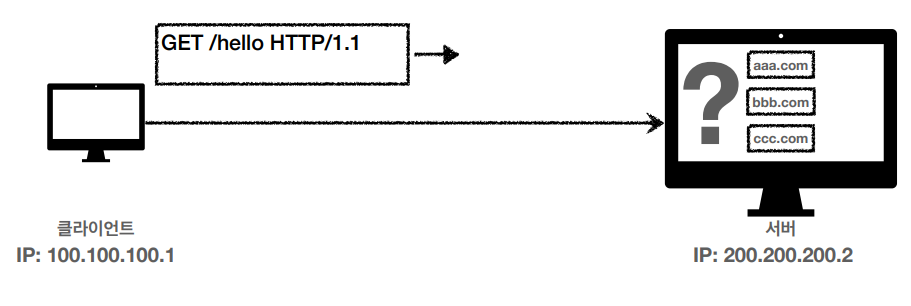
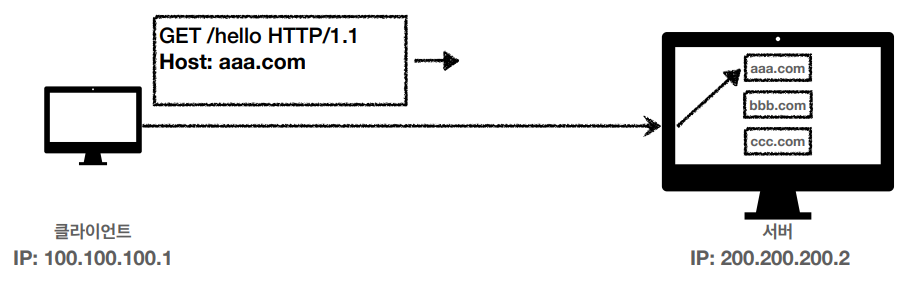
Host
요청한 호스트 정보(도메인)

- 진짜 중요함
- 요청에서 사용
- 필수값
- 하나의 서버가 여러 도메인을 처리해야 할때 구분을 해주기 위함

이전에 위 그림과 같이 도메인 없이 IP로만 통신을 하니 /hello라는 것을 어떤 도메인으로 찾아야 할지 알 수가 없어 문제가 많이 발생함.

그래서 Host를 필수값으로 두어 어떤 도메인으로 요청할 것인지 명확하게 확인됨.
Location
페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면 Location 위치로 자동 이동(리다이렉트)
- 응답코드 3xx에서 설명
- 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI
- 3xx (Redirection): Location 값은 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가리킴
Allow
허용 가능한 HTTP 메서드
- 405 (Method Not Allowed)에서 응답에 포함해야함
- Allow: GET, HEAD, PUT
- 많이 안씀
Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
- 날짜로도 표시할 수 있고, 초단위로 표기할 수도 있음
- 실제로 사용하기 쉽지 않음
인증
- Authorization
- WWW-Authenticate
Authorization
클라이언트 인증 정보를 서버에 전달
- Authorization: Basic xxxxxxxxxxxxxxx
- 일단 헤더를 제공
WWW-Authenticate
리소스 접근시 필요한 인증 방법 정의
- 리소스 접근시 필요한 인증 방법 정의
- 401 Unmauthorized 응답과 함께 사용
쿠키
- Set-Cookie
- Cookie
쿠키에 대해 잘 모르면 이해가 잘 안될 수 있으므로 이해를 돕기 위해
예제를 사용했다.
쿠키 미사용
처음 welcome 페이지 접근

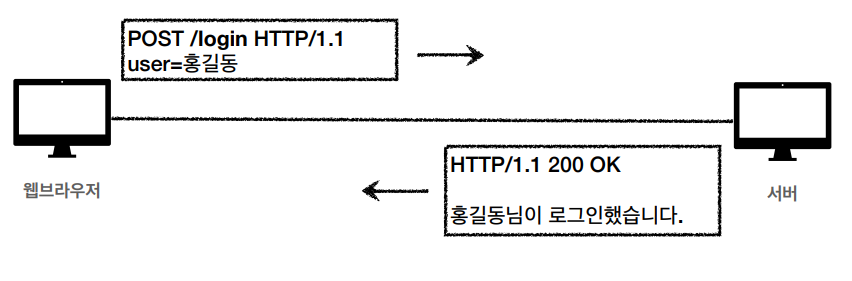
로그인

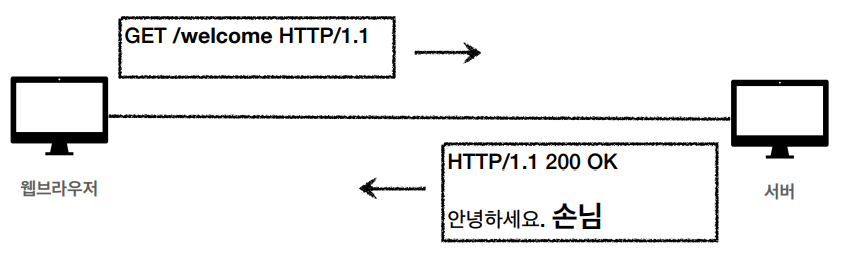
로그인 이후 welcome 페이지 접근

- HTTP는 무상태(Stateless) 프로토콜이다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
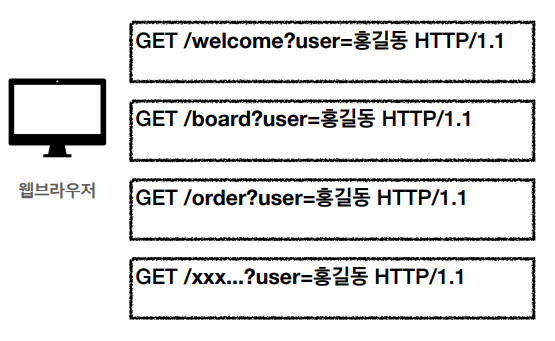
대안 - 모든 요청에 사용자 정보 포함

그런데 이러면 모든 요청과 사용자 정보를 추가해야한다는 심각한 문제가 있다.

이래서 쿠키가 나왔다.
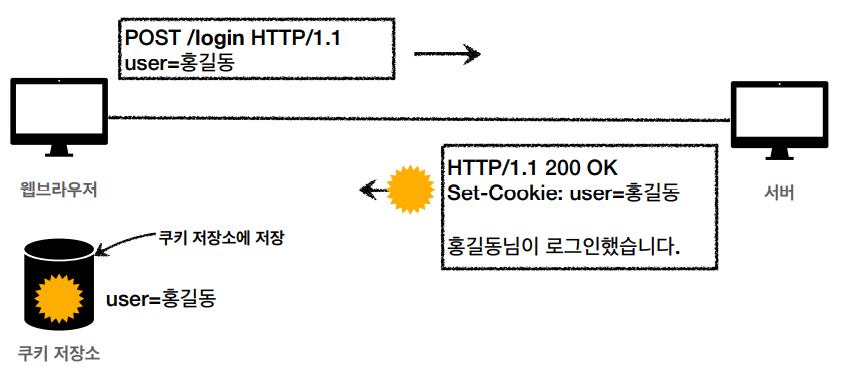
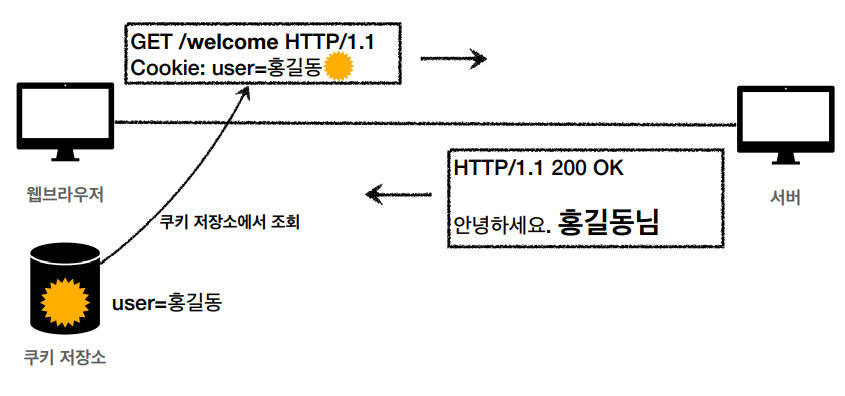
쿠키
로그인

서버가 만든 쿠키 값을 쿠키 저장소에 저장한다.
로그인 이후 welcome 페이지 접근

웹 브라우저가 welcome 페이지에 들어가면 자동으로 쿠키를 무조건 뒤져서 user=홍길동이라는 http 헤더를 만들어서 보낸다.
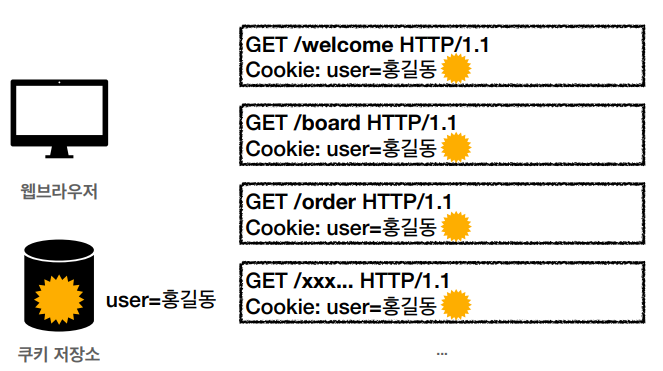
모든 요청에 쿠키 정보 자동 포함

예) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
주 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 참고
주의!
- 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
쿠키 - 생명주기
Expires, max-age
Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
Set-Cookie: max-age=3600(3600초)
- 0이나 음수를 지정하면 쿠키 삭제
세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인
예) domain=example.org
명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키 생성
- example.org는 물론이고
- dev.example.org도 쿠키 접근
생략: 현재 문서 기준 도메인만 적용
- example.org에서 쿠키를 생성하고 domain 지정을 생략
- example.org에서만 쿠키 접근
- dev.example.org는 쿠키 미접근
쿠키 - 경로
예) path=/home
이 경로를 포함한 하위 경로 페이지만 쿠키 접근
일반적으로 path=/ 루트로 지정
예)
- path=/home 지정
- /home -> 가능
- /home/level1 -> 가능
- /hello -> 불가능
쿠키 - 보안
Secure, HttpOnly, SameSite
Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
HttpOnly
- XSS 공격 방지
- 자바 스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
