웹팩이란?
- 현재 프론트엔드 애플리케이션 배포를 위해 가장 많이 사용하는 모듈 번들러(Module Bundler)이다.
- 모듈 번들러란 웹 애플리케이션을 구성하는 HTML, CSS, JavaScript, image 등의 자원을 전부 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하는 도구를 의미한다.
모듈이란?
- 모듈이란 프로그래밍 관점에서 특정 기능을 갖는 작은 코드 단위를 의미한다.
- 웹팩에서 지칭하는 모듈은 자바스크립트 모듈에만 국한된 것이 아닐, 웹 애플리케이션을 구성하는 모든 자원을 의미.
모듈 번들링이란?

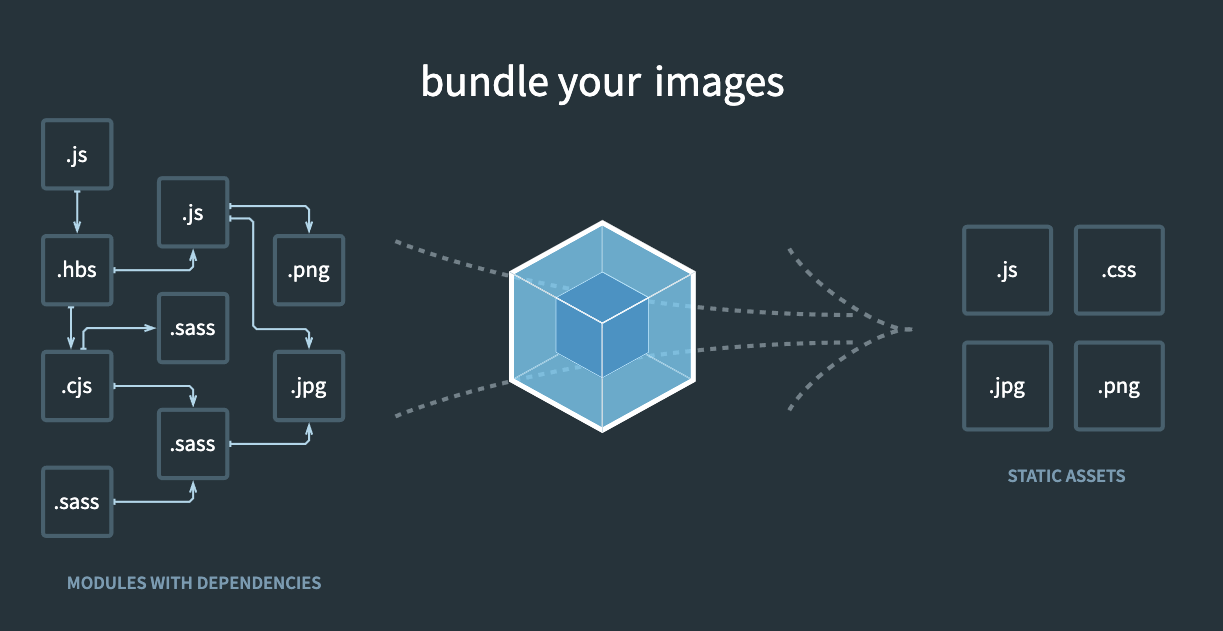
그림과 같이 웹 애플리케이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축해주는 동작을 모듈 번들링이라고 한다.
Webpack의 필요성
- 웹 애플리케이션의 빠른 로딩 속도와 높은 성능을 위해 필요하다.
- 웹 페이지를 구성하는 코드의 양이 많으면(무거우면) 웹 페이지의 로딩 속도와 성능이 저하된다.
- 일반적으로 하나의 웹사이트에 접근하는 순간부터 3초 이내에 페이지가 뜨지 않으면 이탈을 택하는 유저가 많다.
- 로딩 속도를 개선하기 위한 노력으로 브라우저에서 서버로 요청하는 파일의 숫자를 줄이는 것이 있다.
- 각 자원들을 일일이 서버에 요청할 필요없이 webpack을 통해서 같은 타입의 파일들은 묶어서 요청 및 응답을 받을 수 있어서 네트워크 코스트가 줄어든다.
- 일부 브라우저에서 지원하지 않는 JavaScript ES6 문법 → ES5로 변환하는 babel-loader 사용할 수 있다.
- 개발자가 선택하는 최선의 개발 방식으로 개발할 수 있게 지원- 웹 개발 작업 자동화 도구
- Webpack4 버전 이상부터는 Develoment, Production 두 가지의 모드를 지원
- Production 모드로 번들링을 진행할 경우, 코드 난독화, 압축, 최적화(Tree Shaking) 작업을 지원하기도 한다. 상용화 된 프로그램을 사용자가 느끼기에 더욱 쾌적한 환경 및 보안까지 신경쓰면서 노출시킬 수 있다.
Webpack의 핵심 컨셉 4가지
1. Entry
- 번들링을 원하는 파일 위치(다른 모듈을 사용하고 있는 최상위 자바스크립트 파일)
- 웹팩은 엔트리를 통해서 필요한 모듈을 로딩하고 하나의 파일을 묶는다.
2. Output
- 번들되 결과물을 내보낼 위치
3. Loader
- JavaScript, JSON 파일이 아닌 다른 유형의 파일 처리
- image, font, stylesheet 등의 파일을 웹팩이 이해할 수 있는 모듈로 변환시킨다.
test: 변환이 필요한 파일들을 식별하기 위한 속성(필수)use: 변환을 수행하는데 사용되는 로더를 가리키는 속성(필수)exclude: 바벨로 컴파일하지 않을 파일이나 폴더를 지정. (반대로include속성을 이용해 반드시 컴파일해야 할 파일이나 폴더 지정 가능)
4. Plugin
- 로더로 설정하기 애매한 부분 등 광범위한 작업
- 번들된 결과물을 처리
- bundle optimization, asset management, injection of environment
