1. Node.js
1) 노드JS는 런타임을 제공
노드JS는 크롬의 자바스크립트 엔진인 V8을 사용하여 작성된 자바스크립트 코드를 컴파일 할 수 있는 환경인 런타임을 제공
2) 런타임 환경?

-
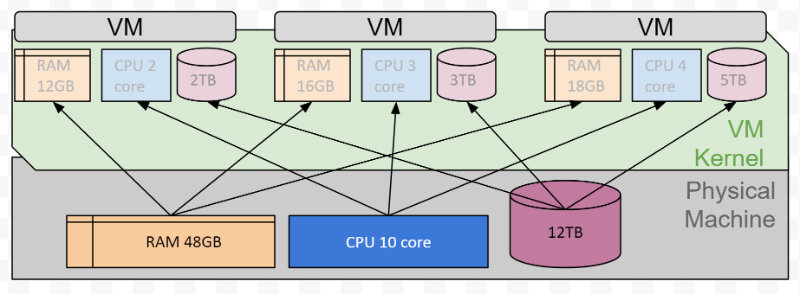
런타임환경: 컴퓨터가 현재 실행중인 OS와 별개로 프로세스나 프로그램을 위한 소프트웨어 서비스를 제공하는 가상 머신을 의미 -
가상 머신이란 하나의 물리적 컴퓨터에서 여러 운영체제(OS)를 실행하기 위한 소프트웨어로, 가상 머신을 사용하면 하나의 컴퓨터에서 여러 개의 운영체제를 실행할 수 있음 -
Node.js를 설치하면, 터미널에서도 자바스크립트를 실행할 수 있다는 것을 확인할 수 있음
NodeJS는 원래는 웹 브라우저에서만 동작하는 JavaScript를 어디서든 실행시킬 수 있도록, V8엔진을 실행시킬 수 있는 가상환경(가상환경)을 만드는 것
3) Node.js환경에서 리액트를 실행시켜야하는 이유
- NPM 때문에
NPM: 개발자들이 자바스크립트 패키지를 쉽게 설치, 업데이트, 삭제할 수 있도록 도와주는 관리 프로그램
2. CRA(Create-react-app)
1) CRA로 리액트 프로젝트 만들어보기
npx create-react-app my-app- npx는 npm package execute의 약자로 설치 후 실행까지 담당
create-react-app은 react-app 초기세팅을 편하게 해주기 위한 node 라이브러리
2) CRA로 프로젝트 생성시, 생성되는 파일 알아보기
a) public 폴더
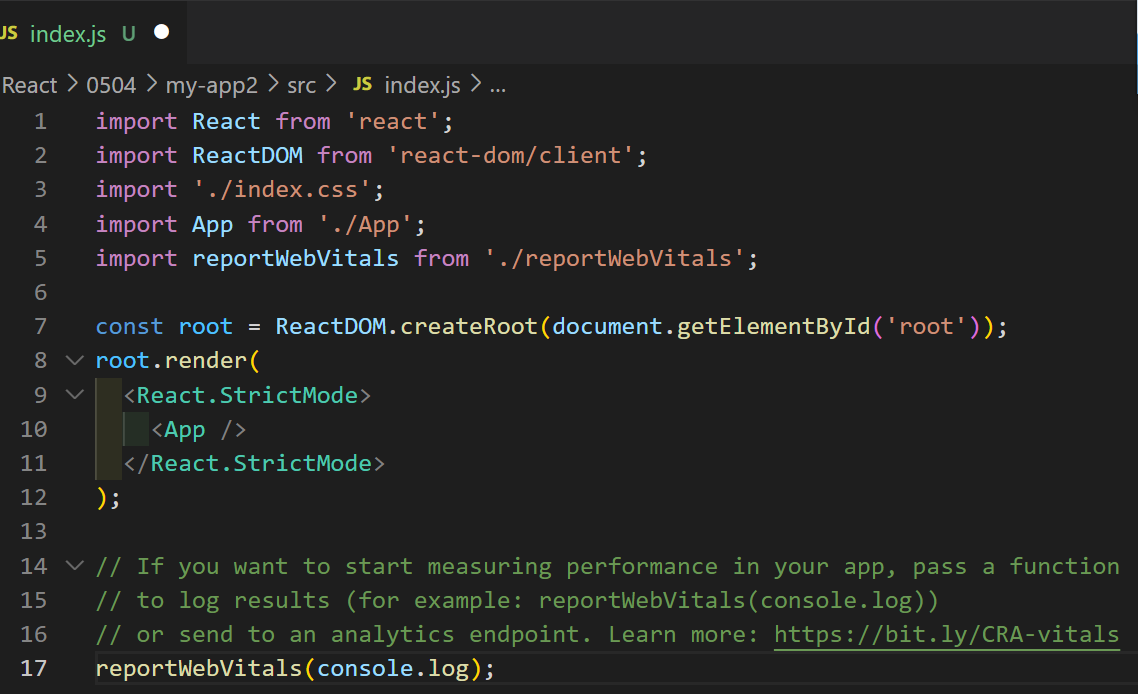
- index.html: 실제 우리가 작성한 코드가 index.html파일 안에 있는 id="root"인 div 아래에 출력
- manifest.json: 앱에 대한 정보를 담고 JSON 파일.앱의 이름은 무엇인지 등의 정보를 담고 있음
- robots.txt: 웹사이트에서 크롤링하며 정보를 수집하는 검색엔진 크롤러(또는 검색 로봇)가 액세스 하거나 정보수집을 해도 되는 페이지가 무엇인지 해서는 안 되는 페이지가 무엇인지 알려주는 역할을 하는 파일
b) src 폴더
-
App.js, App.css, index.js, index.css
-
setupTests.js: React Testring library를 사용하기 위한 파일
-
App.test.js: App.js의 테스트 코드
-
reportWebVitals.js: React의 성능 측정 도구, 기본 세팅된 index 파일에 써있는것 처럼 reportWebVitals() 에 console.log를 넣어주면 개발창을 통해 앱의 퍼포먼스시간들을 분석하여 object형태로 보여줌

c) package.json 파일과 package-lock.json 파일
-
package.json: 프로젝트와 관련된 메타데이터가 담기는 파일
-
package-lock.json:
npm install을 통해 패키지를 설치하면 node_modules 디렉토리와 함께 package-lock.json파일이 생성. package.json에 선언된 패키지가 설치될 때 정확한 버전과 디펜던시가 설치되도록 함.
https://www.npmjs.com/package/create-react-app?activeTab=dependencies
Q) create-react-app으로 프로젝트를 생성했을 때 생기는 package.json에는 왜 사이트에 적혀있는 dependencies랑 다른 패키지들이 적혀있는건지 궁금합니다. npm 사이트의 create-react-app dependency에는 chalk, commander, cross-spawn 이런 것들이 적혀있는데 package.json dependency에는 react, react-dom이런 것이 적혀있는것이 제 머리로는 이해가 안가서요.
우선 CRA 프로젝트의 package.json에 있는 디펜던시들은 이 프로젝트가 작동하는데 필요한 것들을 의미합니다. 그리고 이러한 의존 관계는 CRA가 결정하고 프로젝트를 위해 다운로드 받는 것이라 보시면 되겠습니다. 하지만 이러한 패키지들이 프로젝트에 필요한 것과 별개로, CRA 패키지라는 프로그램이 동작하는데 필요한 것은 아닐 수가 있습니다. npm 에 나열되어 있는 디팬던시들은 CRA 라는 패키지가 동작하기 위해 필요한 것들이지 CRA가 생성하는 프로젝트에 필요한것들은 아닙니다.
