ReactJS
1.Node와 런타임에 대해 + CRA로 리액트프로젝트 생성하기

1. Node.js 1) 노드JS는 런타임을 제공 노드JS는 크롬의 자바스크립트 엔진인 V8을 사용하여 작성된 자바스크립트 코드를 컴파일 할 수 있는 환경인 런타임을 제공 2) 런타임 환경? 런타임환경: 컴퓨터가 현재 실행중인 OS와 별개로 프로세스나 프로그램을 위
2.JSX, 컴포넌트 리스트(feat. key, 재조정), 조건부렌더링

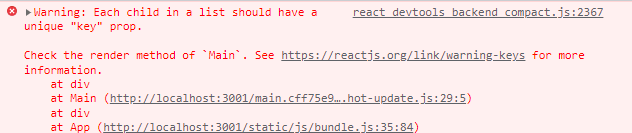
JSX란 JavaScript XML의 약자로, 리액트에서 사용하는 특수한 문법. JSX는 HTML과 매우 유사하지만 엄연히 다른 언어이며, JavaScript 코드에서 마치 HTML을 사용해 UI컴포넌트를 만드는 것 같은 편리한 개발 경험을 제공모든 프로퍼티 이름은 카
3.React hook의 모든 것(1) (useRef)

전에는 useState, useEffect로 거의 99프로의 코딩을 했었지만, 이제는 조금 달라져야하지 않을까 하여 useRef, useMemo, useLayoutEffect 등의 훅들을 정리하는 포스트를 작성하게 되었다. useRef 함수는 current 속성을 가지
4.React hook의 모든 것(2) (useMemo)

useMemo에서 memo는 memoization을 뜻하는데 이는 그대로 해석하면 ‘메모리에 넣기’라는 의미이며 컴퓨터 프로그램이 동일한 계산을 반복해야 할 때, 이전에 계산한 값을 메모리에 저장함으로써 동일한 계산의 반복 수행을 제거하여 프로그램 실행 속도를 빠르게
5.React hook의 모든 것(3) (useLayoutEffect)

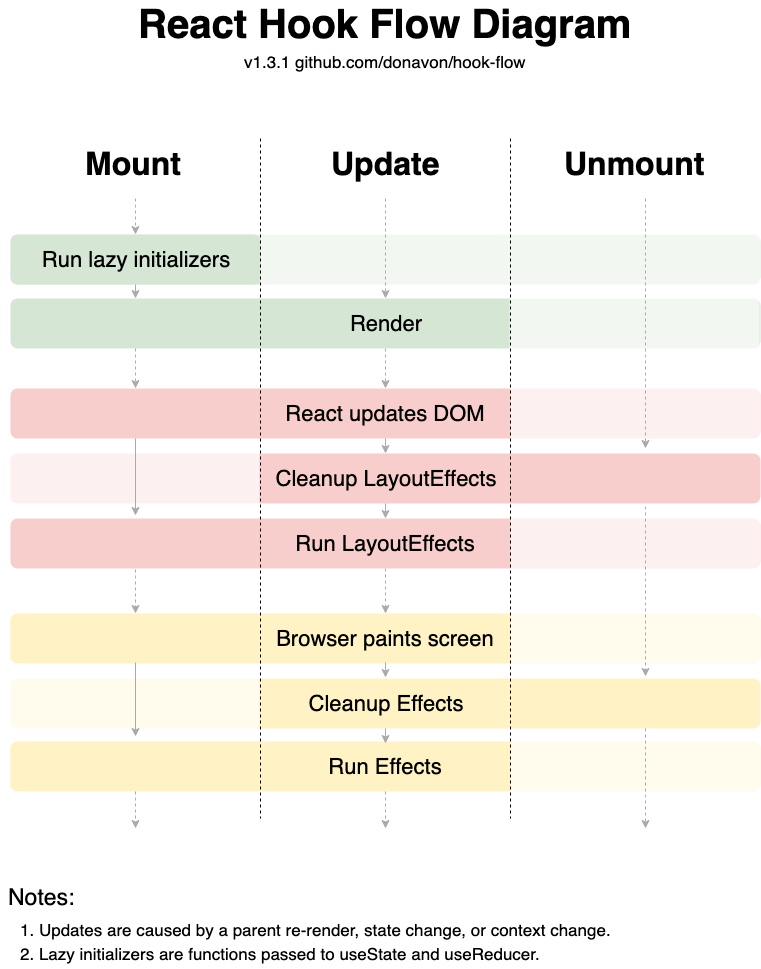
Render: DOM Tree 를 구성하기 위해 각 엘리먼트의 스타일 속성을 계산하는 과정 (Render 자체가 화면을 다시 그리는 것이 아니라, Virtual Dom을 그림으로써 어떤 부분을 바꿔야할지 계산하는 과정임)Paint: 실제 스크린에 Layout을 표시하고
6.React hook의 모든 것(4) (useState - lazy initialization)

1) useState와 lazy initialization https://yceffort.kr/2020/10/IIFE-on-use-state-of-react
7.React hook의 모든 것(5) (useReducer)

들어가기전, 보통 전역상태를 관리할 때는 useContext 훅을 쓰기보다는 Recoil을 썼었고, 상태 같은 경우는 useReducer 훅 대신에 useState를 많이 선택해서 썼었다. 선택할 때 큰 이유는 없었다(그냥 많이 써봤던 것 썼을 뿐..) 그래서 이번에
8.React hook의 모든 것(6) (Context와 useContext)

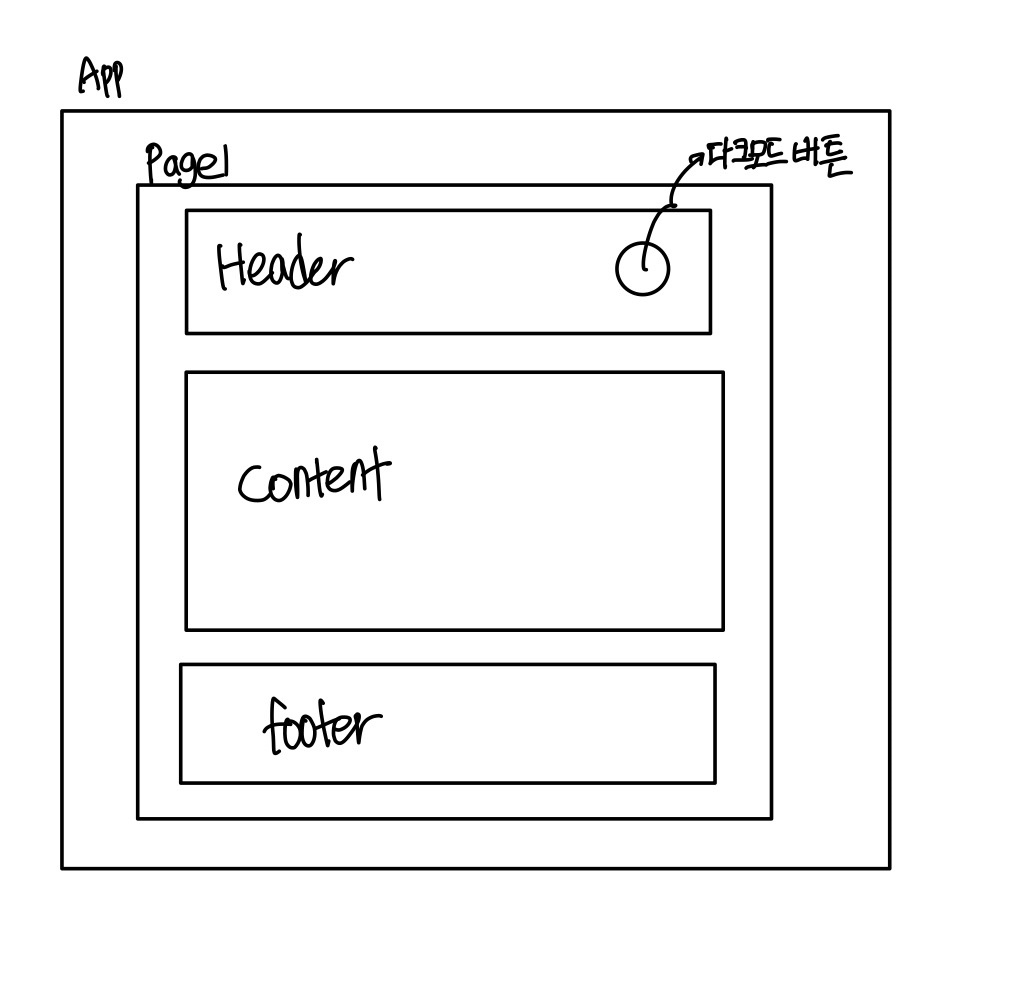
전역상태관리를 사용하지 않는 경우, 특정 컴포넌트에서의 state 변화를 다른 컴포넌트에게 전달하기 위해 여러차례 props를 전달해야함 (이를 props drilling 이라고 부름)context를 이용하면 단계마다 일일이 props를 넘겨주지 않고도 컴포넌트 트리
9.React 렌더링 최적화 (feat-useCallback, React.memo)

useMemo는 특정 결과값을 재사용 할 때 사용하는 반면, useCallback은 특정 함수를 새로 만들지 않고 재사용하고 싶을때 사용한다.첫 번째 인자에는함수를, 두 번째 인자에는 의존성 배열(deps)을 전달한다. 리액트 컴포넌트 안에 함수가 선언되어있을 때 이
10.서버사이드 리액트 가볍게 시작해보기

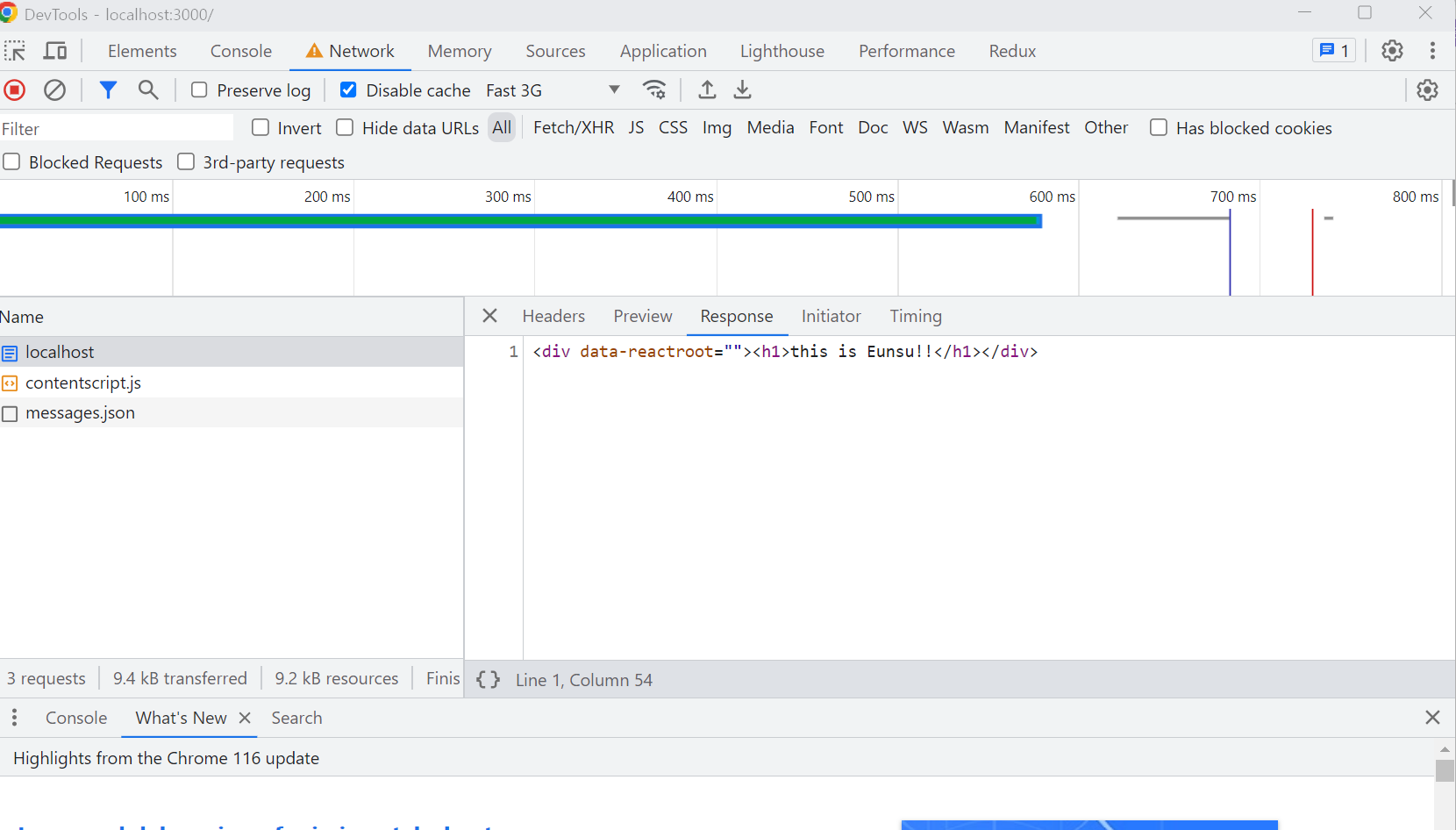
1. CSR과 SSR 1) CSR CSR(클라이언트 사이드 렌더링)은 브라우저에서 JavaScript를 통해 동적으로 페이지를 생성하는 방식 >1. 껍데기 뿐인 html 파일을 다운로드 bundle.js 다운로드 및 실행 추가 데이터(users.json)를 다운로드하여
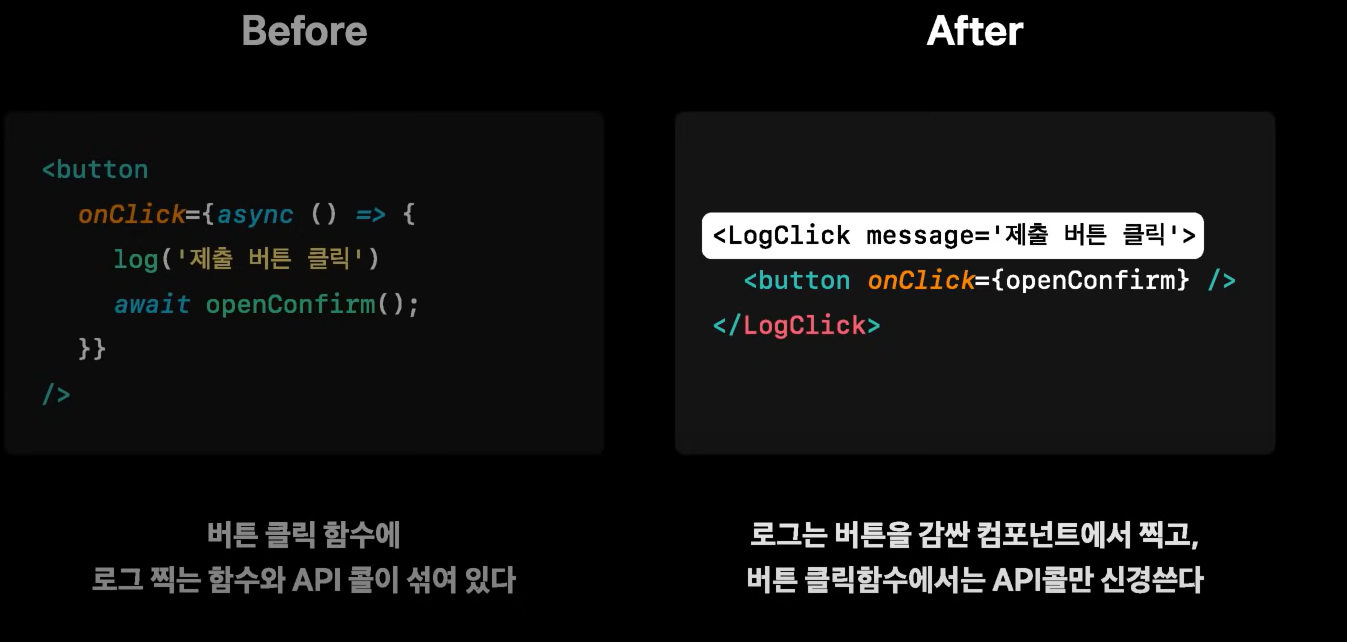
11.토스 실무에서 바로 쓰는 Frontend Clean Code 정리

프로젝트를 하며 어떻게 해야 클린하게 짤 수 있는 지 고민이 많았다. 그래서 여러 블로그 글을 찾아보며 공부를 하다가 토스에서 나온 영상을 보고 정리를 해본다. 사실 영상을 보면 이해는 가는데, 실제 내 코드에 적용하는 일은 쉽지 않은 것같다. 그래도 나중에 경력이 쌓
12.CRA없이 React + TypeScript 프로젝트 Setting (with Webpack)

들어가기전 React와 Typescript를 사용하여 프로젝트를 하기전, 제로초님의 sleact 강의를 듣고 내가 생각보다 기초가 많이 부족하다는 것을 알게 되었다. 그래서 CRA를 사용하지 않고 프로젝트를 생성하는 방법과 그 과정 속에서 내가 알게 된 것들을 정리하고
13.TanStack Query V5 공통 에러 처리(Feat. onError, Error Boundary)

팀 프로젝트를 할 때 기능 완성에 신경을 쓰다보니 에러 처리를 신경쓰지 못할 때가 많았다. (보통 console.log만 찍는 등의 말도안되는 처리를 했었음) 그러다 보니 전부터 제대로 된 에러 처리를 해보고 싶었는데 이번에 팀 프로젝트에서 TanStack Query(