HTTP 헤더 - 일반헤더
- HTTP 헤더 개요
- 표현
- 콘텐츠 협상
- 전송 방식
- 일반 정보
- 특별한 정보
- 인증
- 쿠키
1. HTTP 헤더 개요
용도
- HTTP 전송에 필요한 모든 부가정보
ex) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 저보, 캐시 관리 정보 ...- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
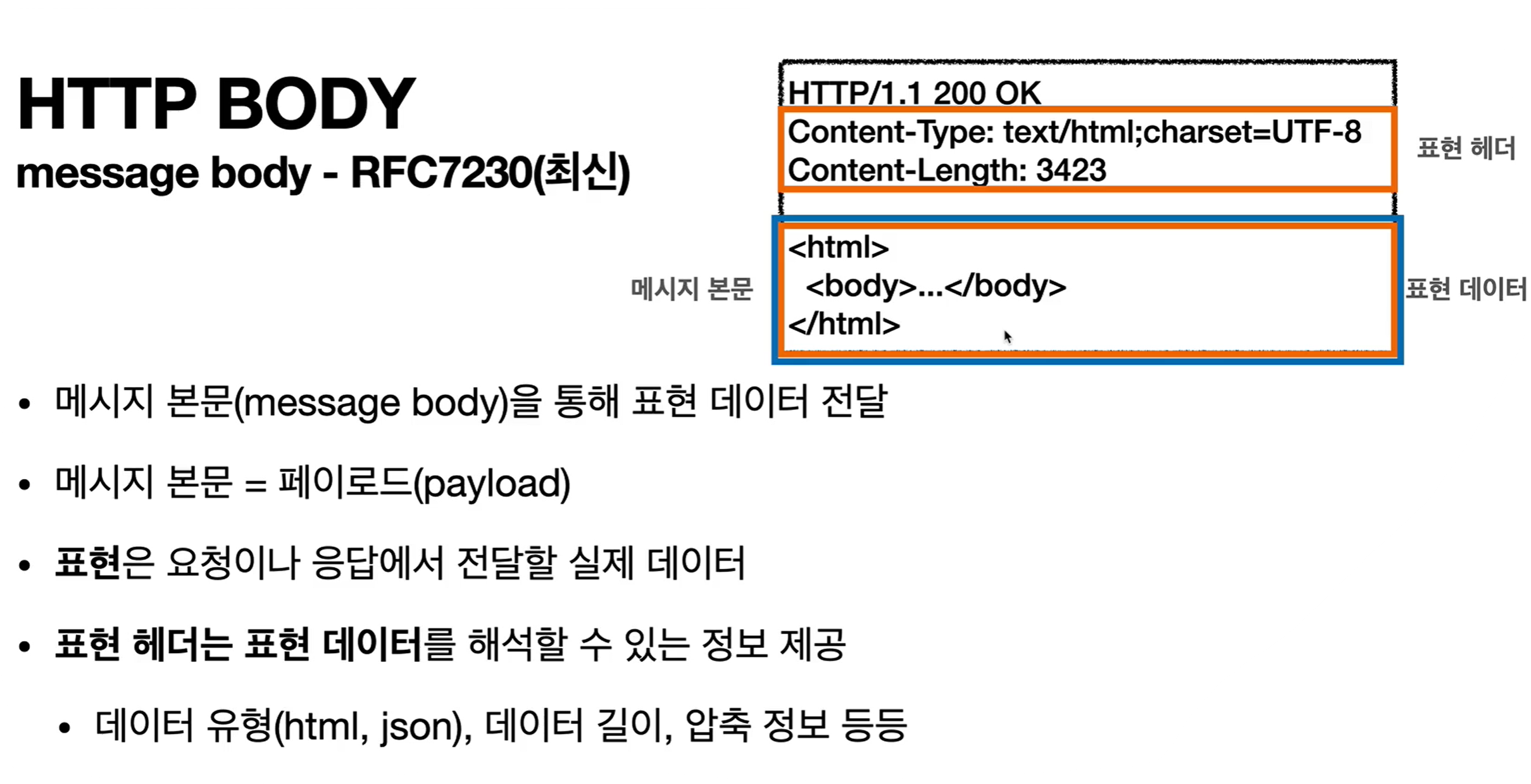
2. 표현
- 표현 헤더는 전송, 응답 둘다 사용
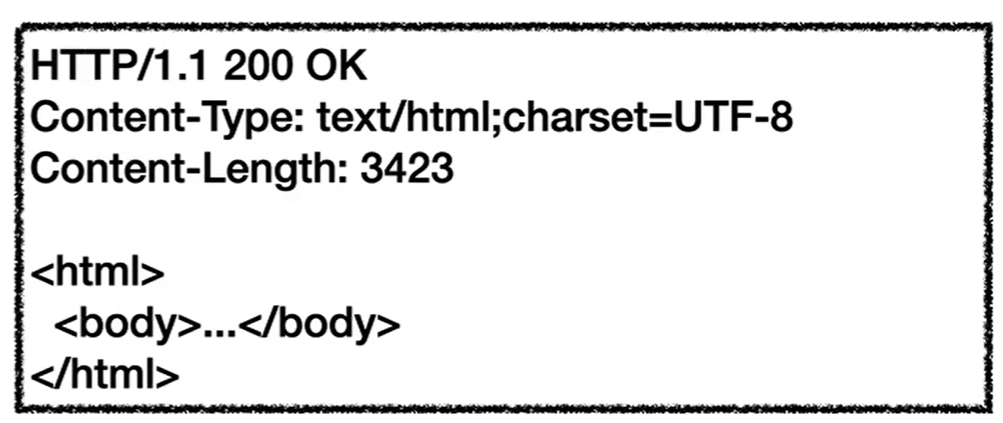
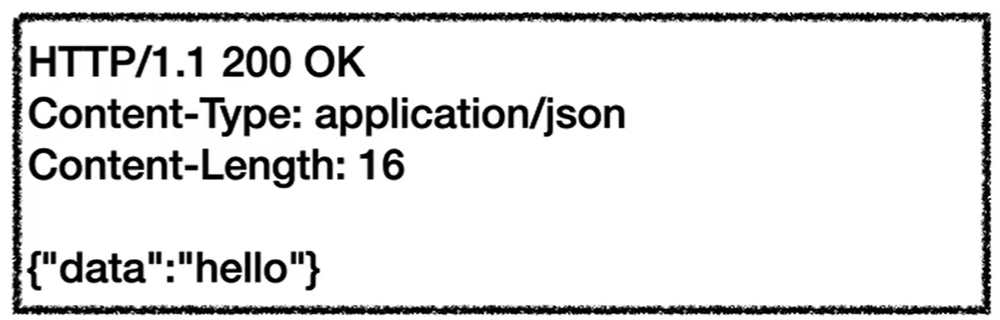
Content-Type : 표현 데이터의 형식
- 미디어 타입, 문자 인코딩
ex) text/html; charset=utf-8
ex) application/json
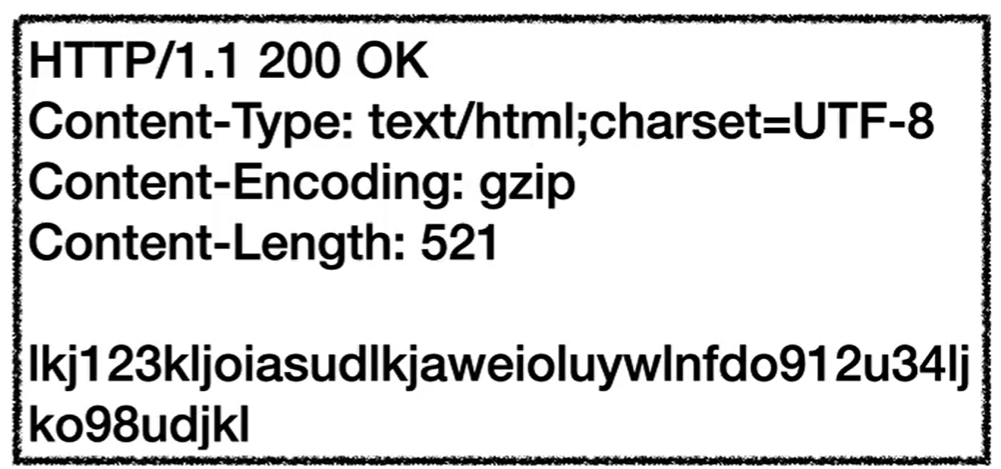
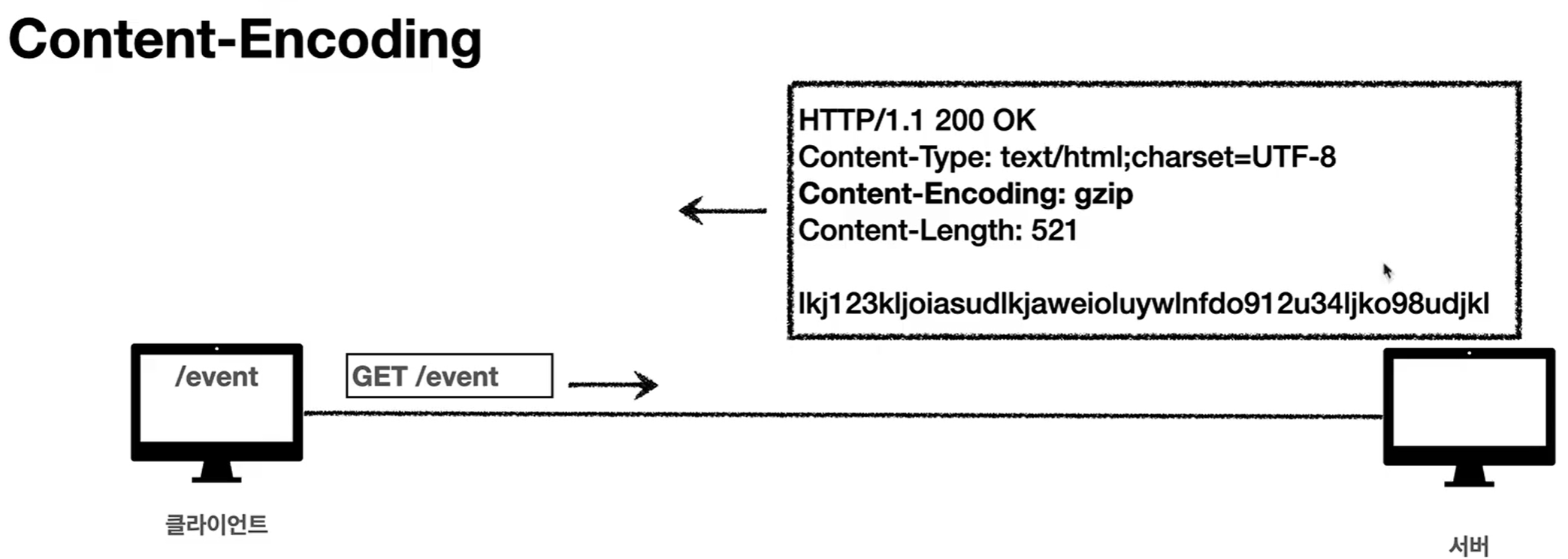
Content-Encoding : 표현 데이터의 압축 방식
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
ex) gzip
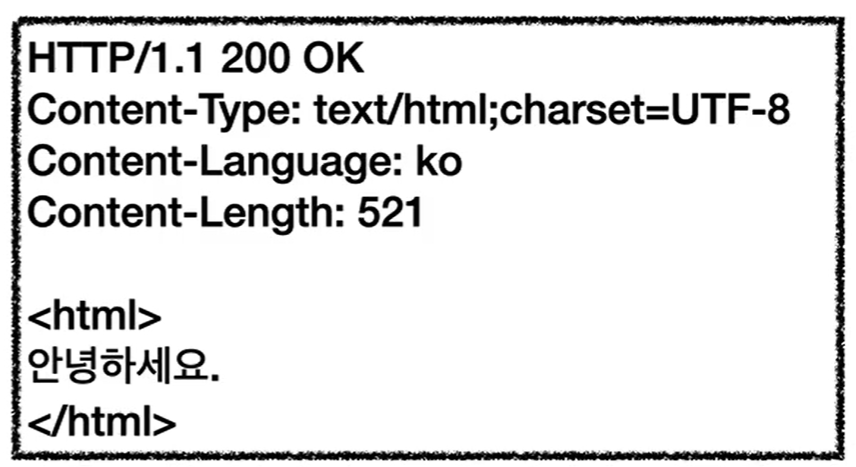
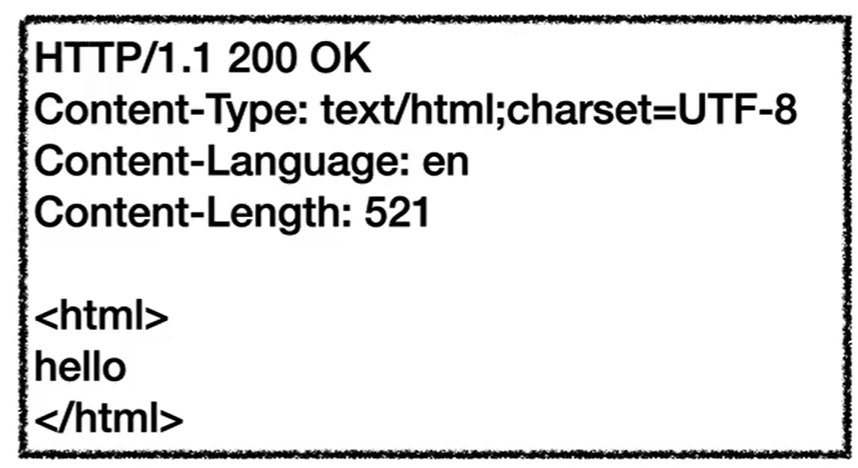
Content-Language : 표현 데이터의 자연 언어
- 표현 데이터의 자연 언어를 표현
ex) ko
ex) en
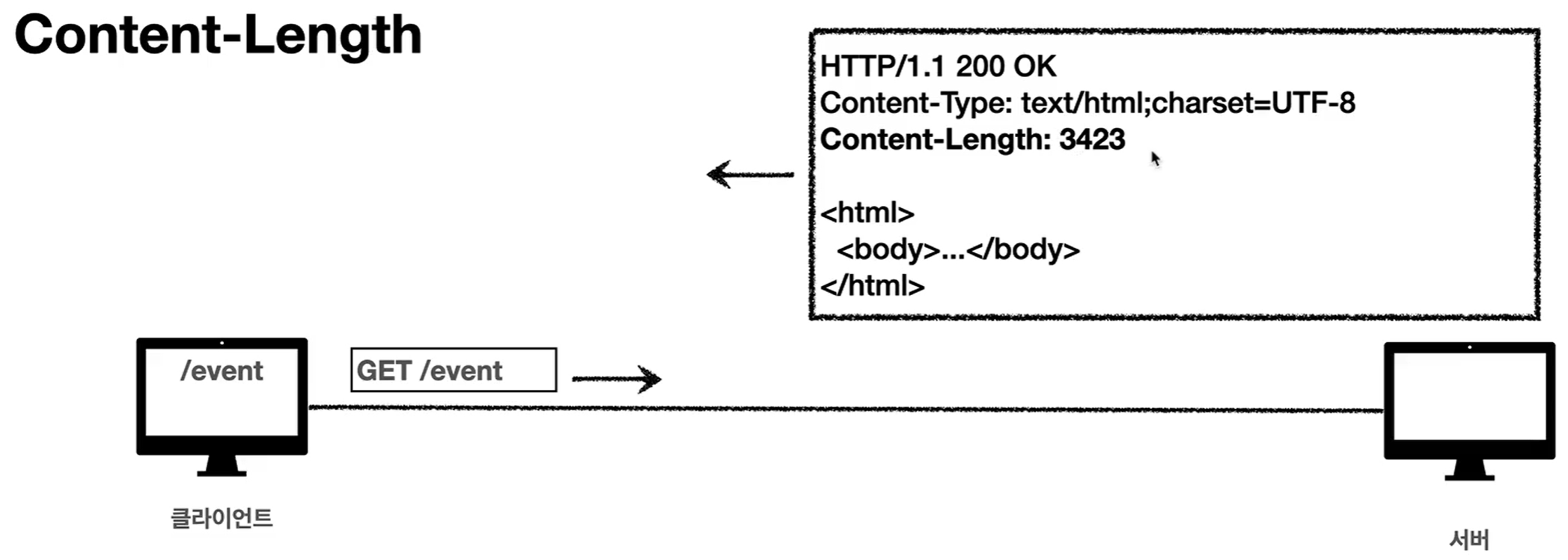
Content-Length : 표현 데이터의 길이
- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨.
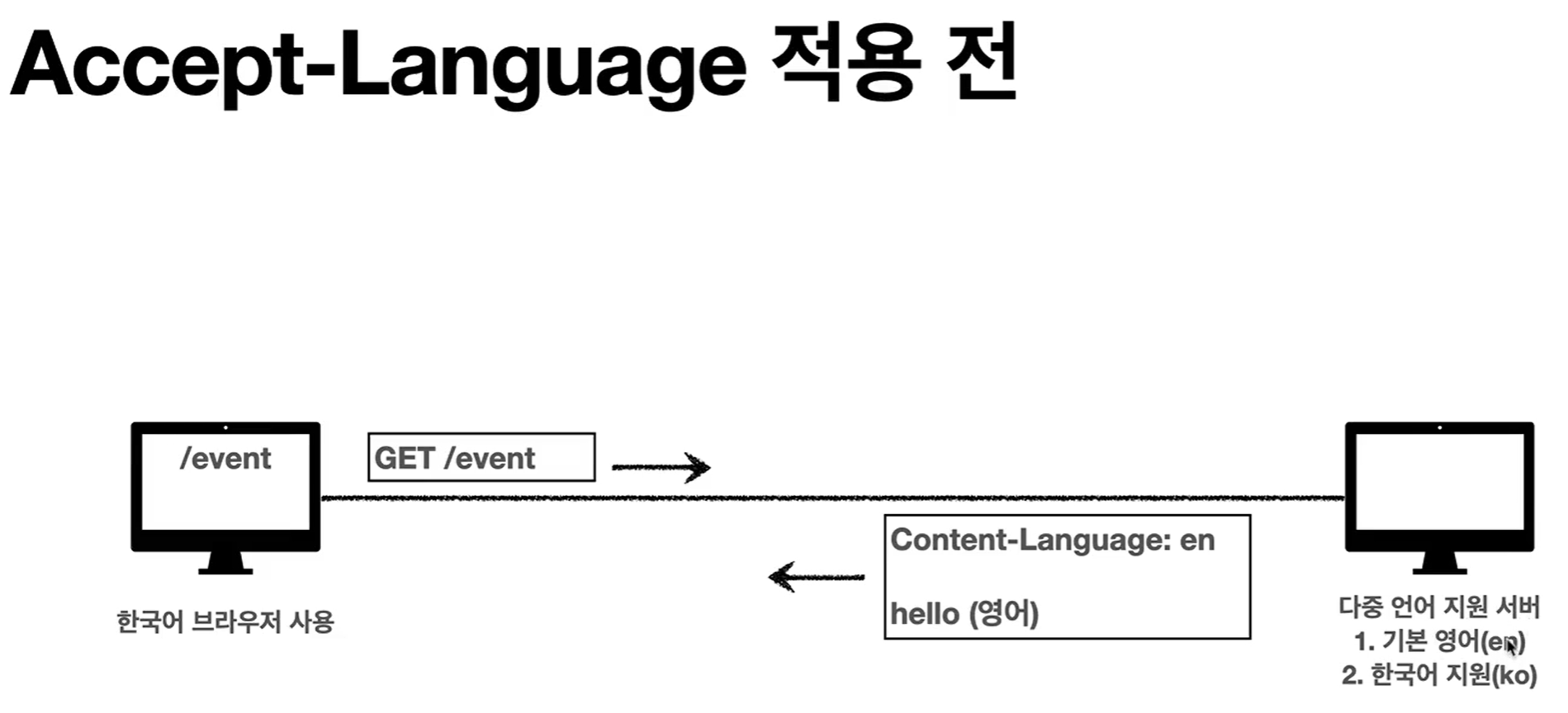
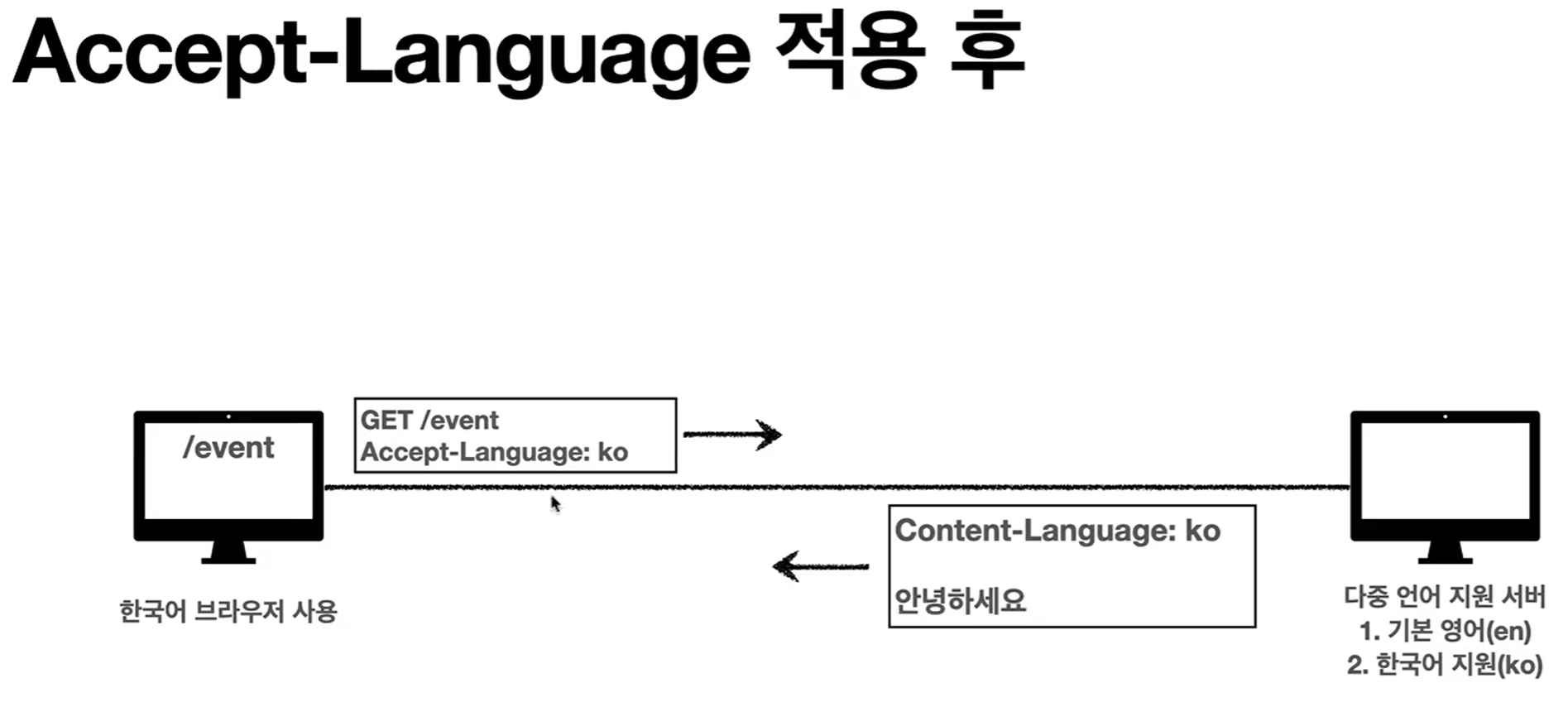
3. 콘텐츠 협상
- 클라이언트가 선호하는 표현 요청
- 협상 헤더는 요청시에만 사용
Accept: 클라이언트가 선호하는 미디어 타입 전달
Accept-Charset: 클라이언트가 선호하는 문자 인코딩
Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
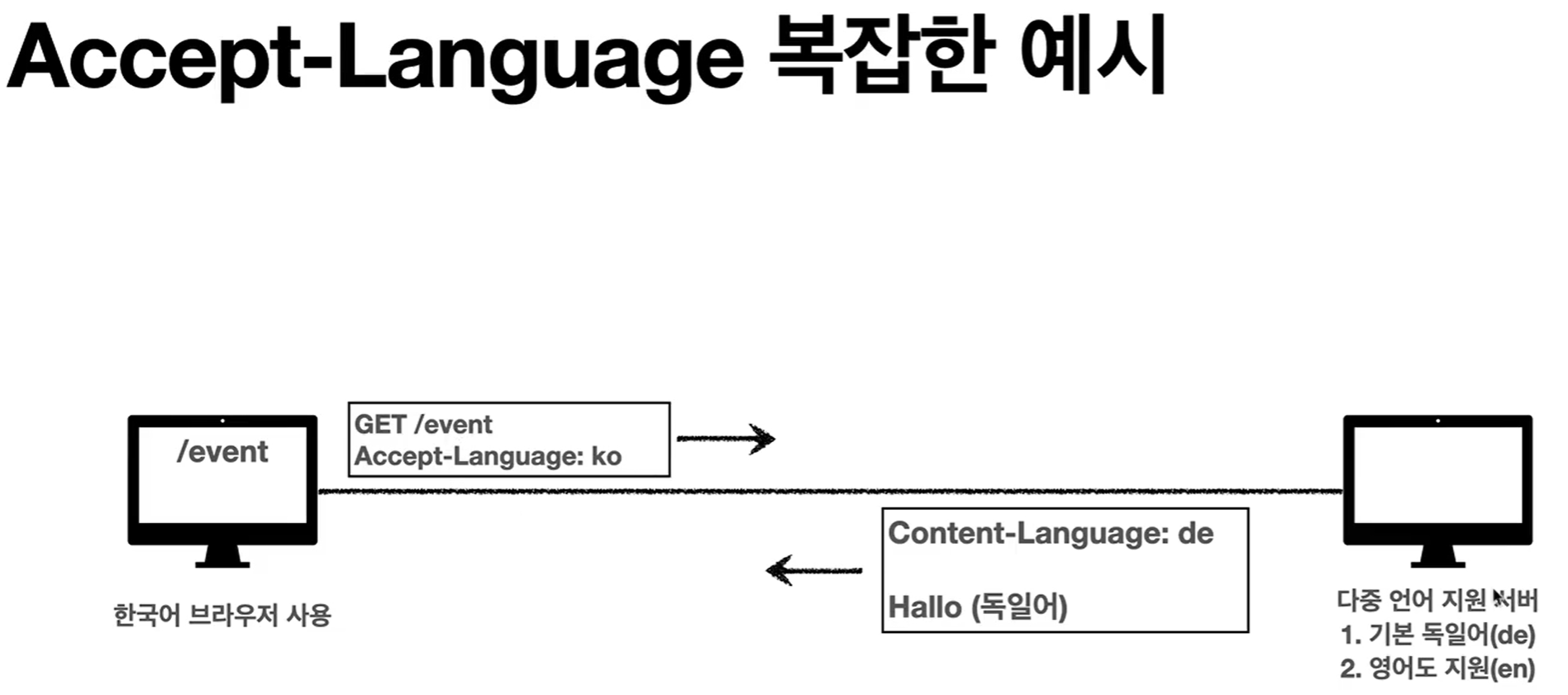
Accept-Language: 클라이언트가 선호하는 자연 언어
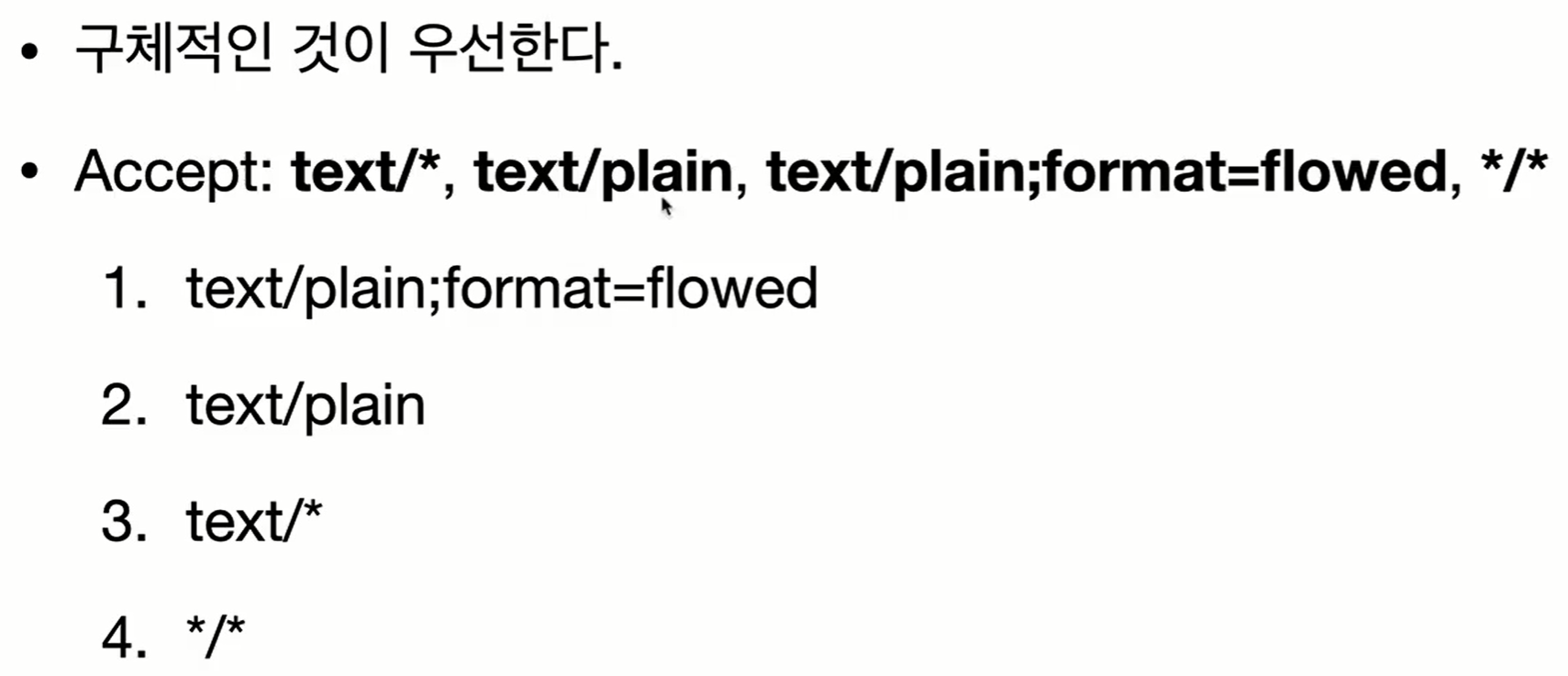
협상 우선순위_1
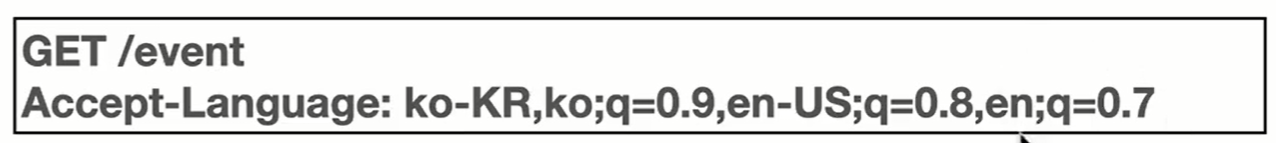
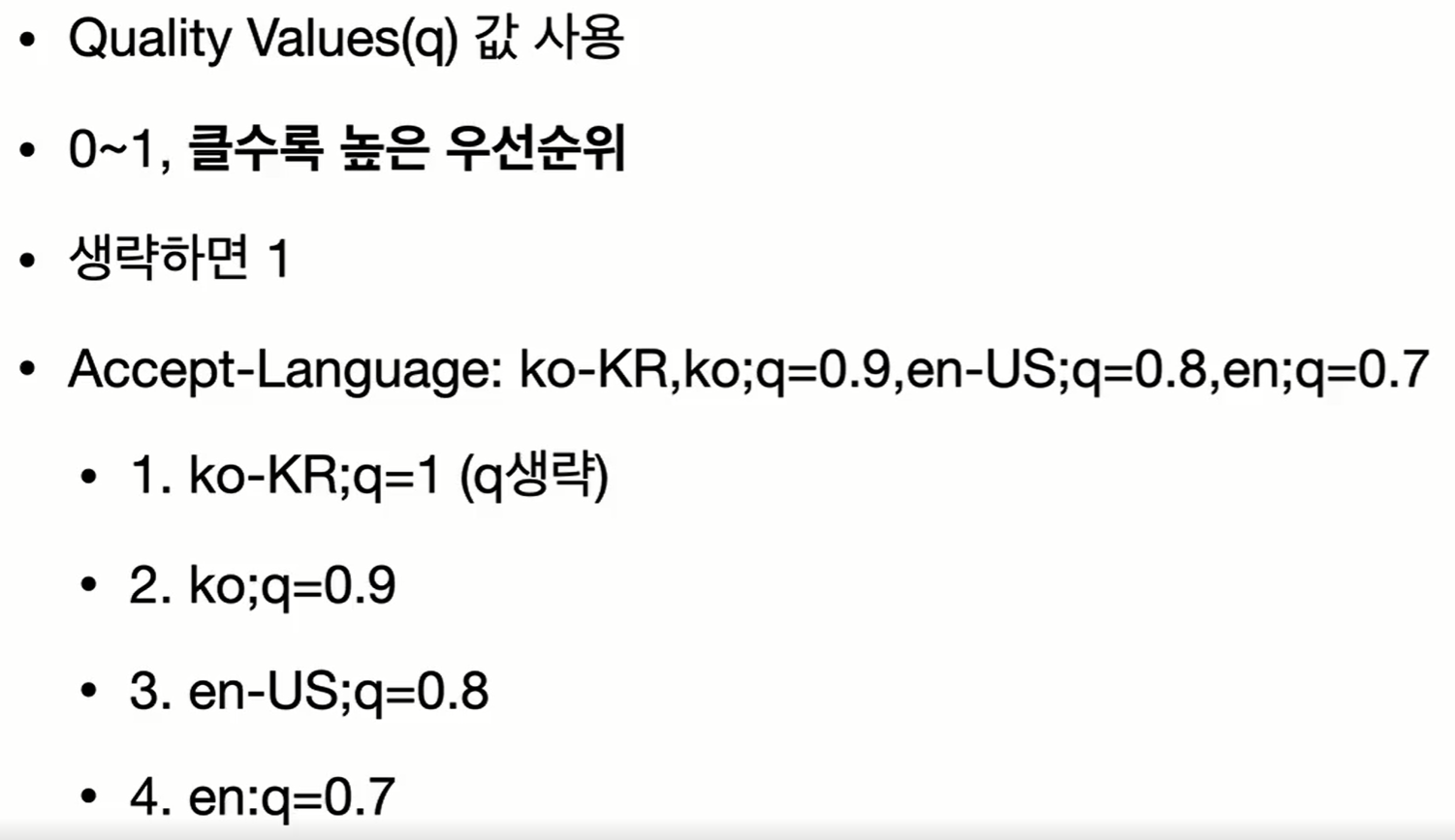
협상 우선순위_2
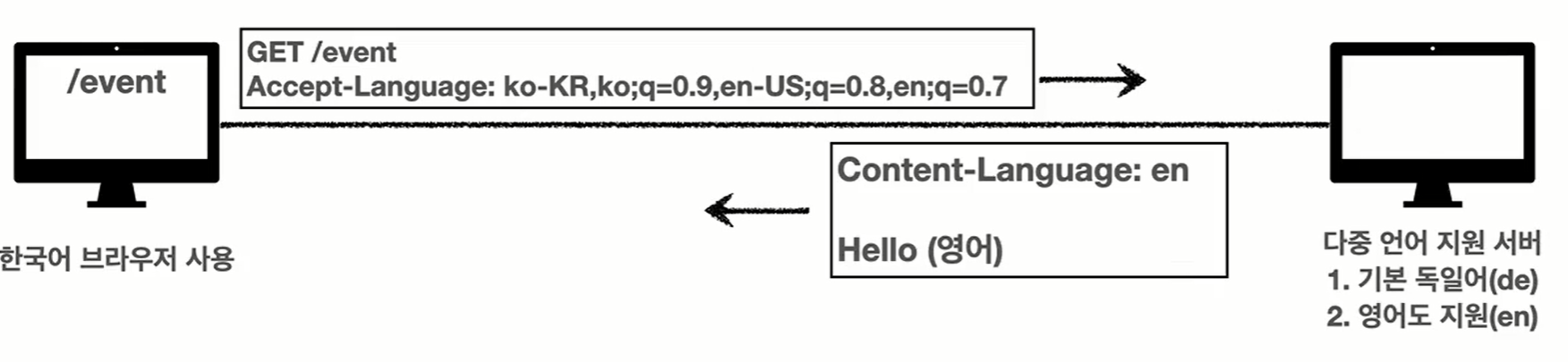
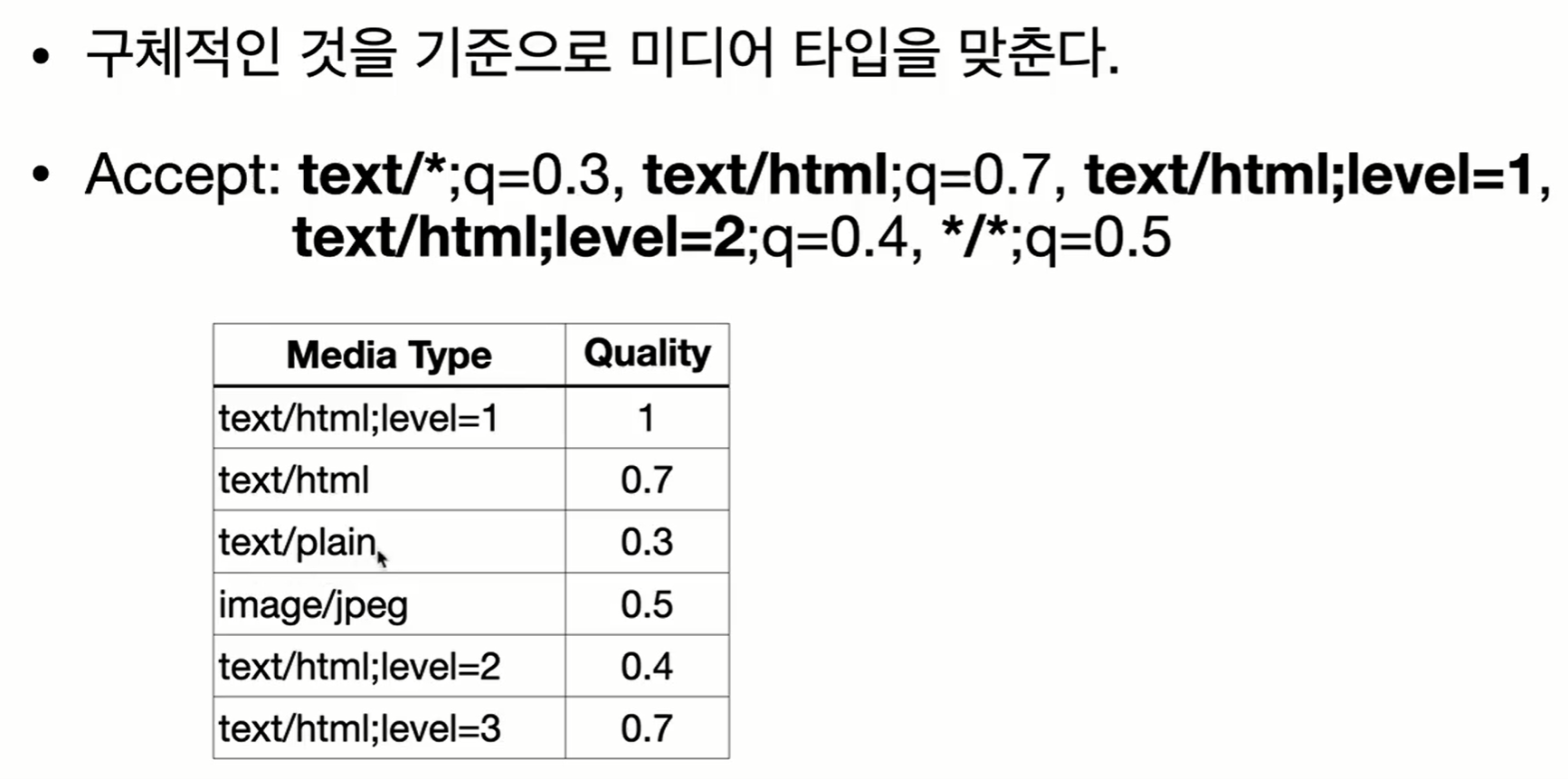
협상 우선순위_3
4. 전송 방식
-
단순 전송
- 한번에 요청하고, 한번에 받는 것

- 한번에 요청하고, 한번에 받는 것
-
압축 전송

-
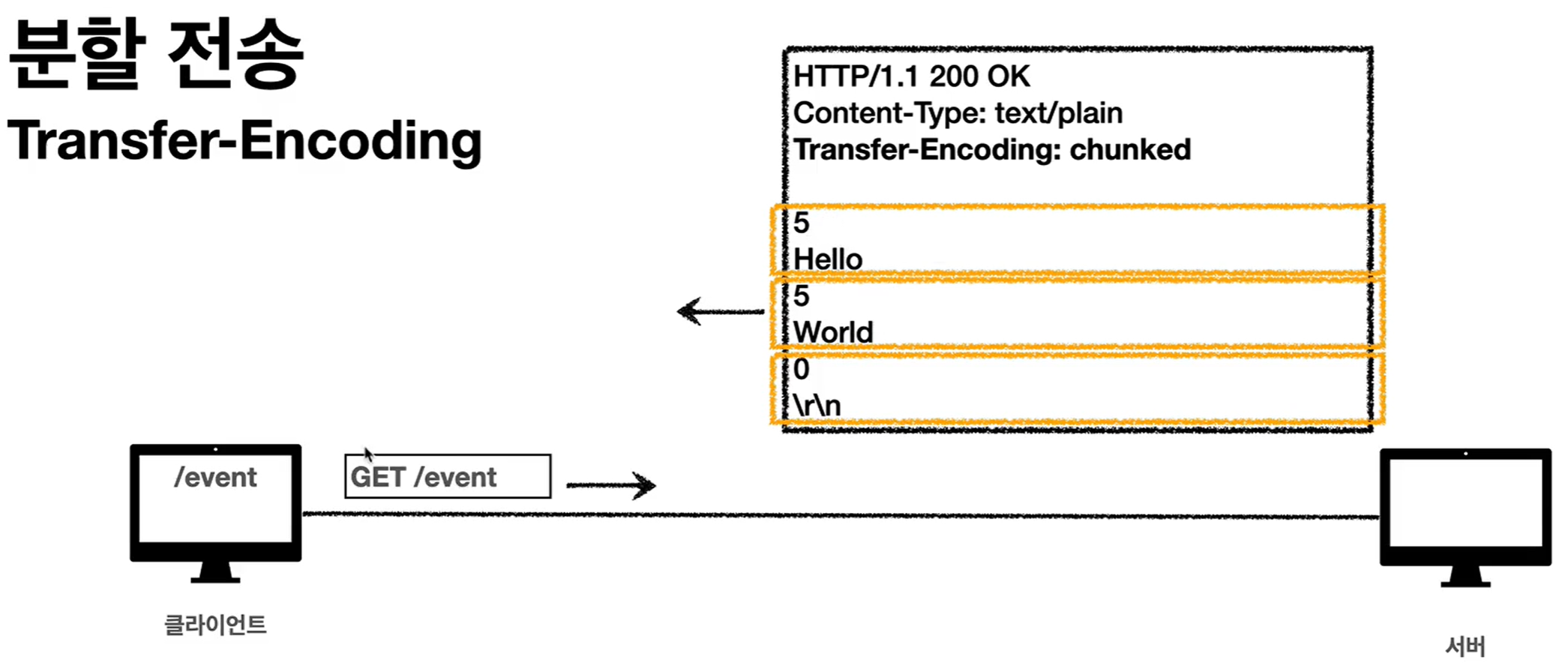
분할 전송
- Content-Length를 넣으면 안된다! : 길이가 다양해서

- Content-Length를 넣으면 안된다! : 길이가 다양해서
-
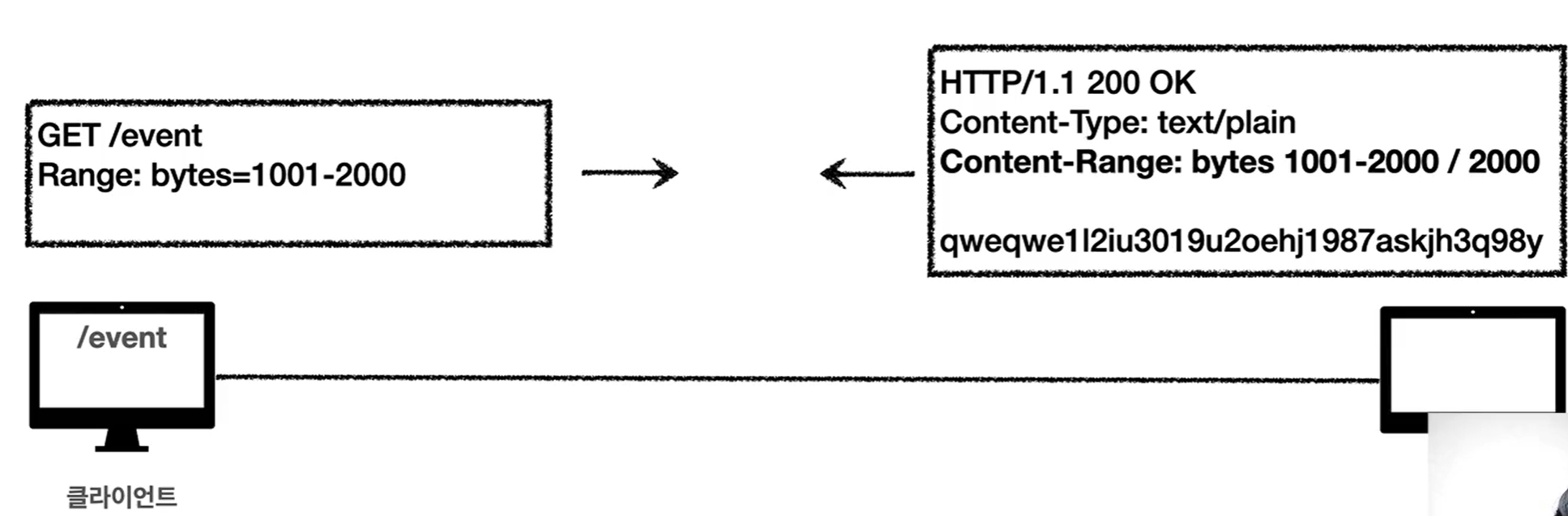
범위 전송

5. 일반 정보
-
From : 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않는다.
- 검색 엔진 같은 곳에서, 주로 사용
- 요청에서 사용
-
Referer : 이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A->B로 이동하는 경우 B를 요청할 때 Referer: A를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용
- 참고 : referer는 단어 referrer의 오타
-
User-Agent : 유저 에이전트 애플리케이션 정보
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
-
Server : 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- Server : Apache/2.2.22(Debian)
- server : nginx
- 응답에서 사용
-
Date : 메시지가 생성된 날짜
- Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서 사용
6. 특별한 정보
-
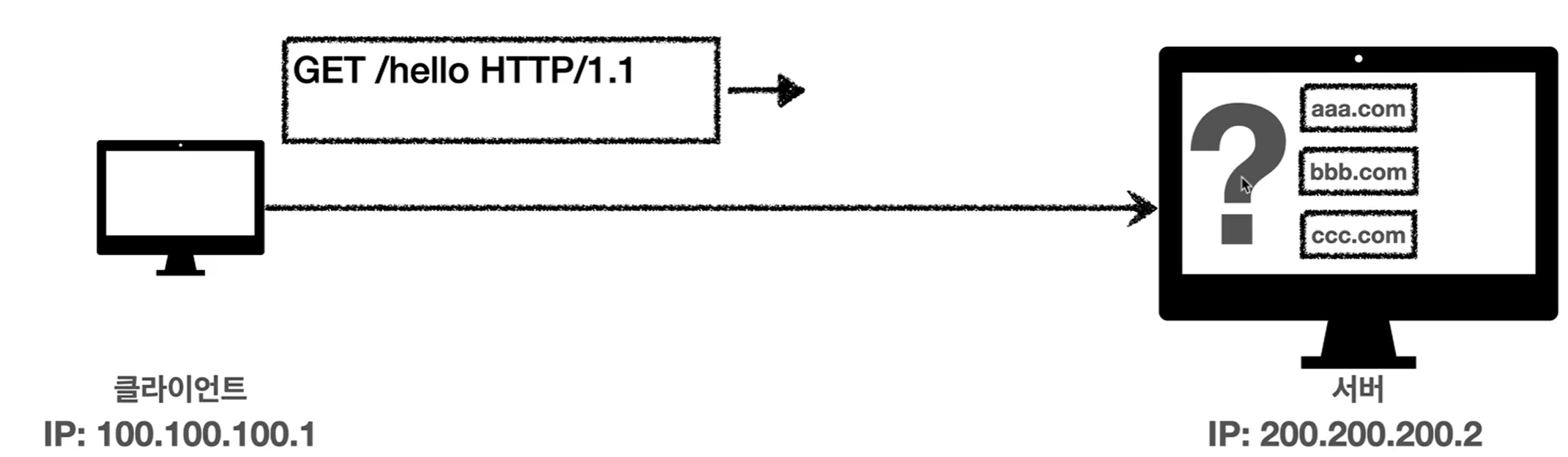
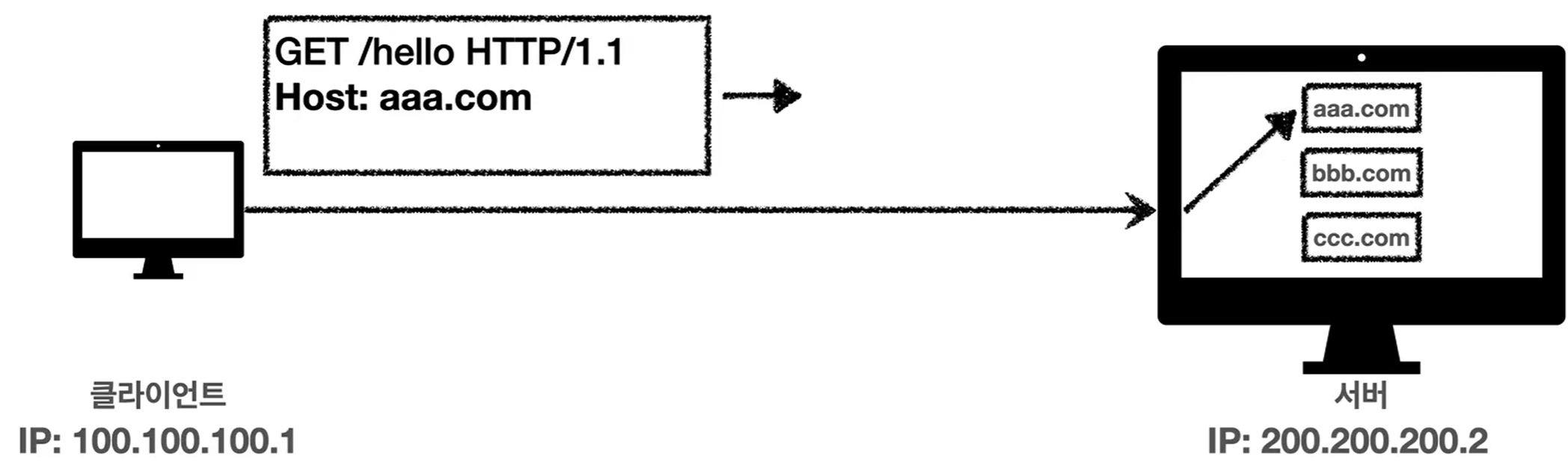
Host : 요청한 호스트 정보 (도메인)

- 요청에서 사용
- 필수
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때


-
Location : 페이지 리다이렉션
- 웹 브라우저는 3XX 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동(리다이렉트)
- 응답코드 3xx에서 설명
- 201 (Created) : Location 값은 요청에 의해 생성된 리소스 URI
- 3XX (Redirection) : Location 값은 요청을 자동으로 리다이렉션 하기 위한 대상 리소스를 가리킴
-
Allow : 허용 가능한 HTTP 메서드
- 405 (Method Not Allowed)에서 응답에 포함해야함.
- Allow: GET, HEAD, PUT
-
Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unvailable) : 서비스가 언제까지 불능인지 알려줄 수 있음
- Retry-After : Fri, 31 Dec 1999 23:59:59 GMT(날짜 표기)
- Retry-After : 120 (초단위 표기)
7. 인증
-
Authorization
클라이언트 인증 정보를 서버에 전달- Authorization : Basic xxxxxxxxx
-
WWW-Authenticate
리소스 접근시 필요한 인증 방법 정의- 리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
- WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
8. 쿠키
-
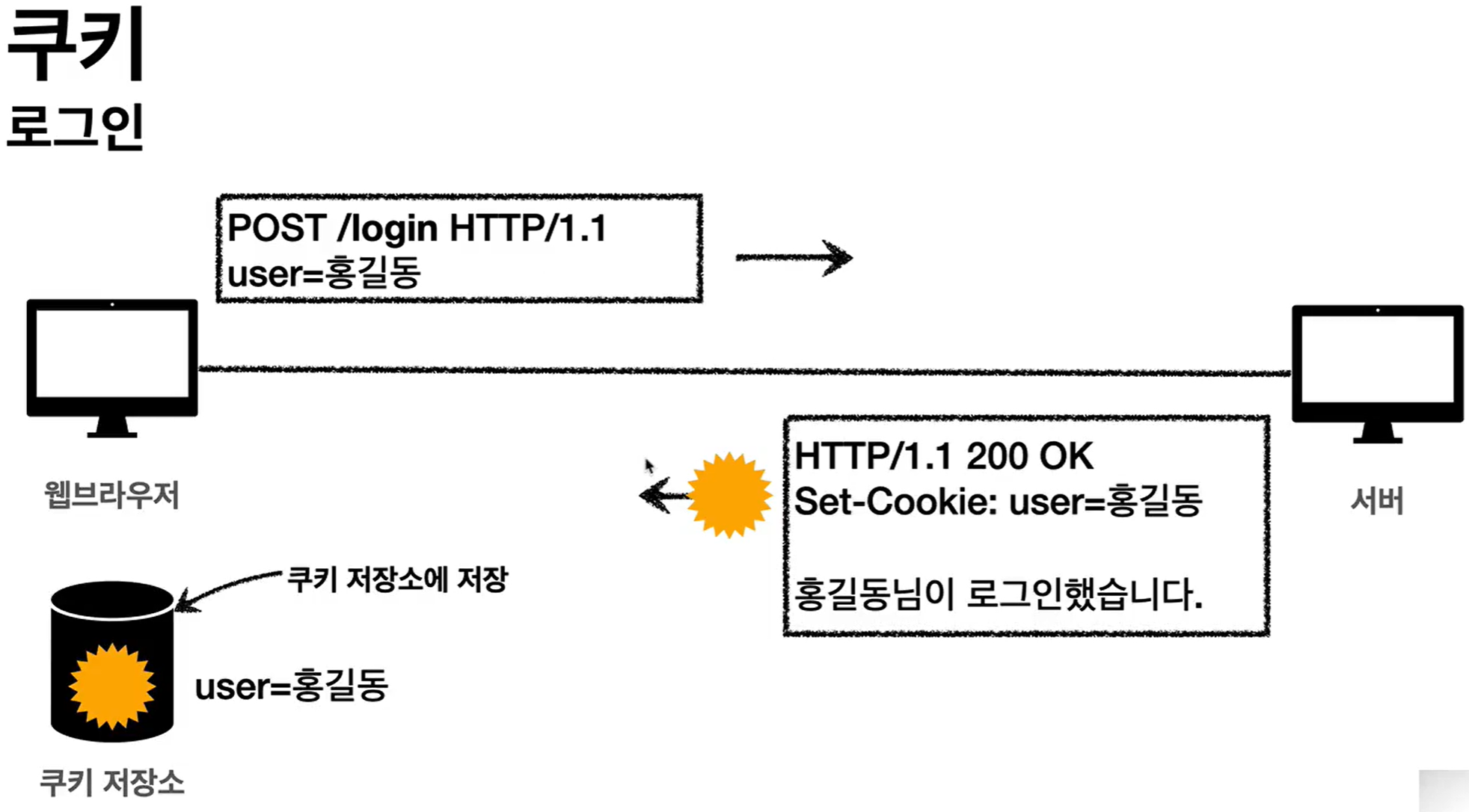
Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
-
Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
-
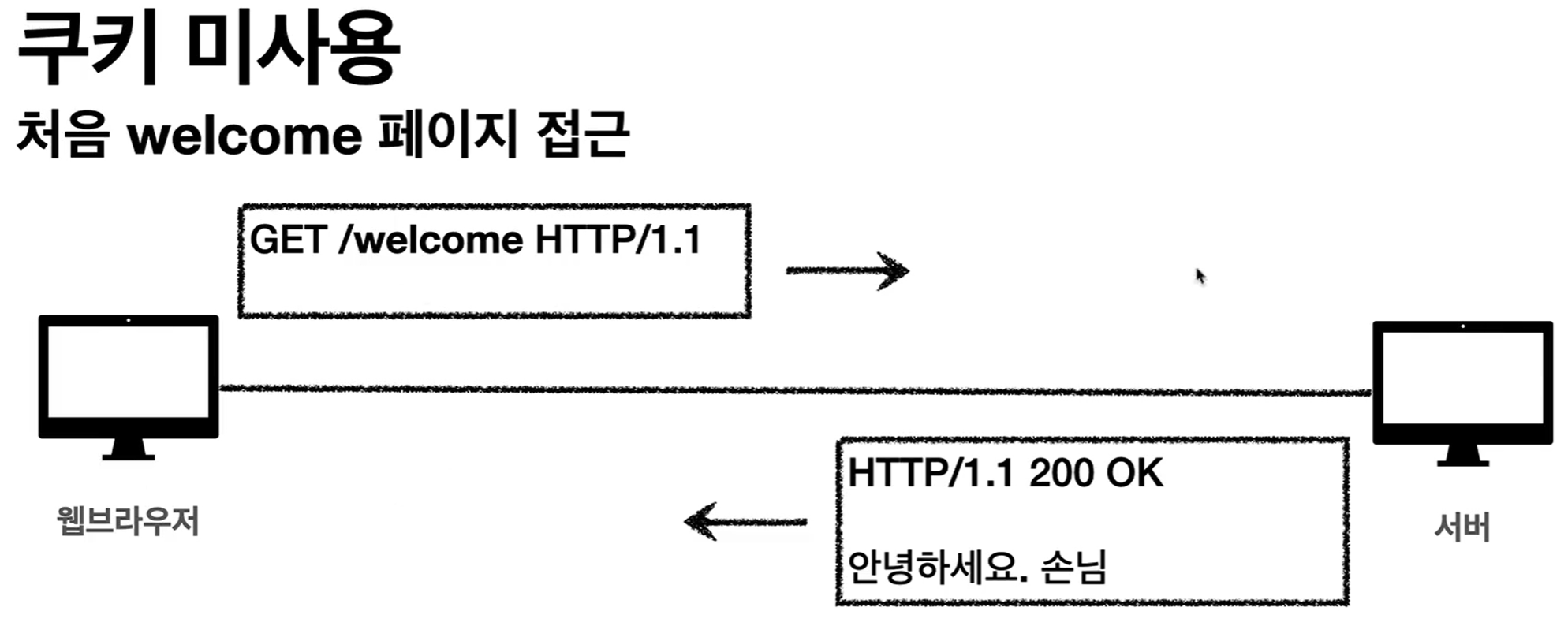
쿠키 미사용

- Stateless
- HTTP는 무상태(Stateless) 프로토콜이다.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.

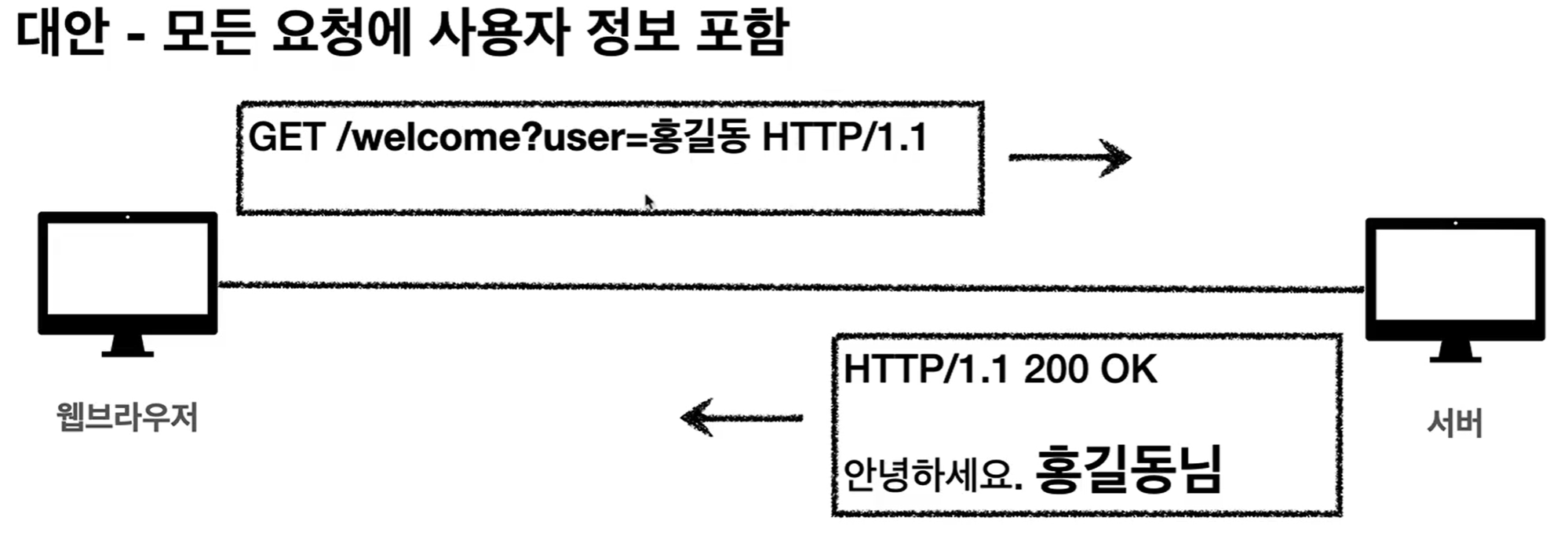
- 모든 요청에 정보를 넘기는 문제가 생긴다!!
- Stateless
-
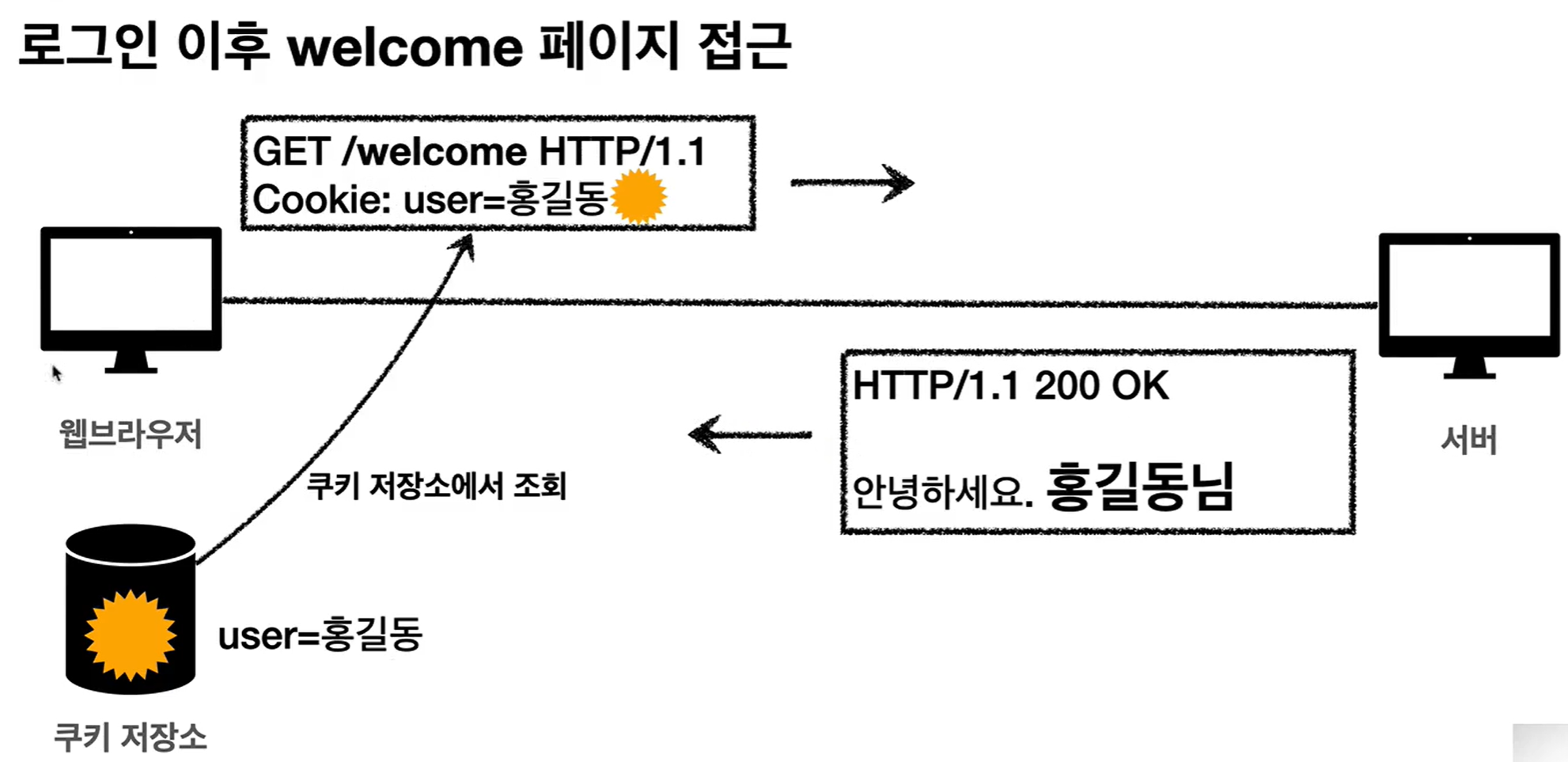
쿠키 사용



쿠키
-
쿠키 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
-
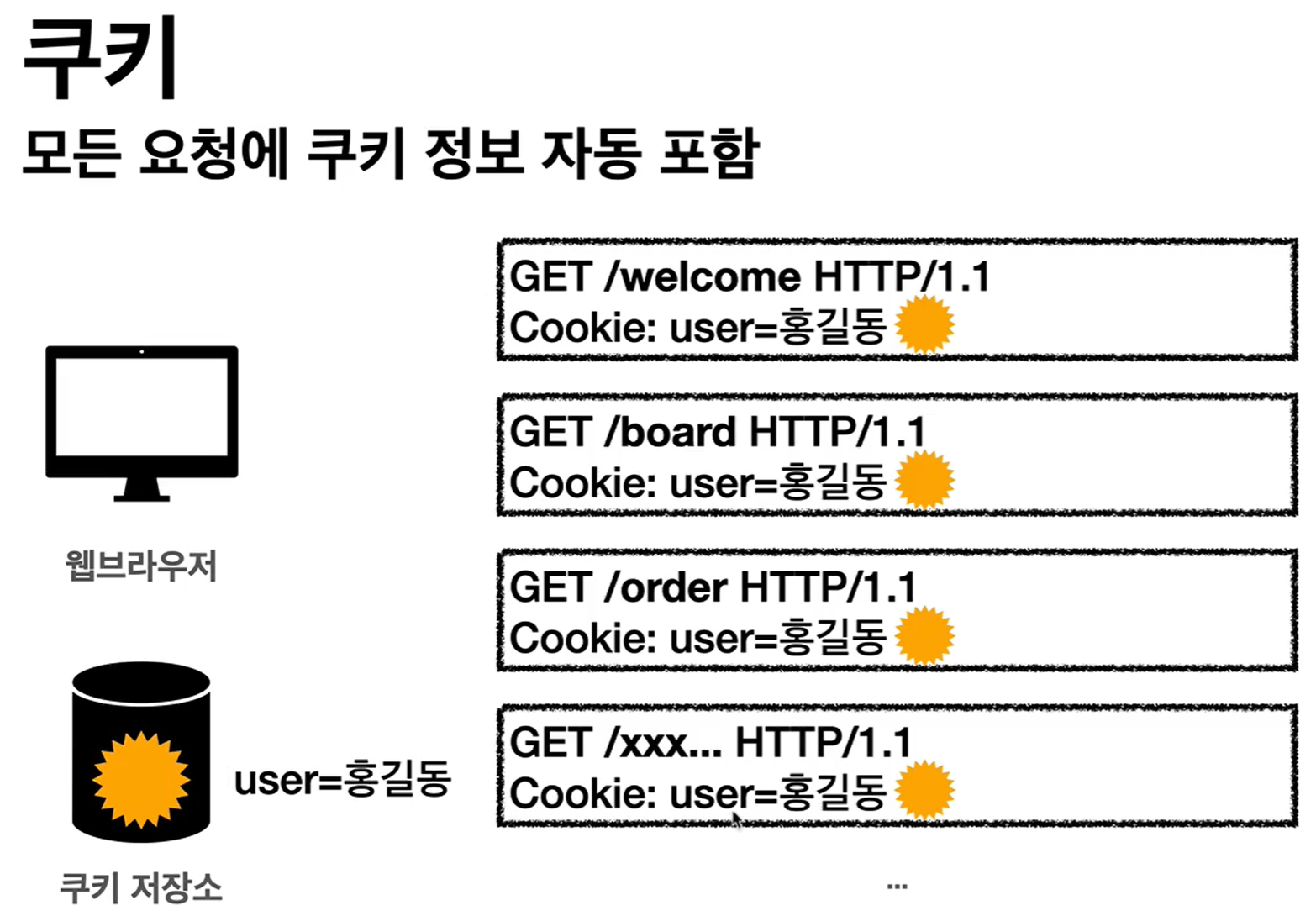
쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 전장하고 싶으면 웹 스토리지 (localStorage, sessionStorage) ckarh
-
주의!!
- 보안에 민감한 데이터는 저장하면 안돼! (주민번호, 신용카드 정보 등)
-
쿠키 생명주기
Expires, max-ageSet-Cooke : expires = Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
Set-Cookie : max-age = 3600 (3600초) - 0이나 음수를 지정하면 쿠키 삭제
세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
- 만료일이 되면 쿠키 삭제
-
쿠키 도메인
명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain = example.org를 지정해서 쿠키 생성
- example.org는 물론
- dev.example.org도 쿠키 접근
생략 : 현재 문서 기준 도메인만 적용
- example.org에서 쿠키를 생성하고 domain 지정을 생략
- example.org에서만 쿠키 접근
- dev.example.org는 쿠키 미접근
- domain = example.org를 지정해서 쿠키 생성
-
쿠키 경로
Pathex) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
-- 예시 --
- path=/home 지정
- /home -> 가능
- /home/level1 -> 가능
- /home/level1/level2 -> 가능
- /hello -> 불가능 (레벨이 맞지않아!)
-
쿠키 보안
Secure, HttpOnly, SameSite- Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
- HttpOnly
- XSS 공격 방지
XSS (Cross-Site Scripting) 공격은 웹 애플리케이션의 취약점을 이용하여 악성 스크립트를 삽입하고 실행시키는 공격
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
- XSS 공격 방지
- SameSite
- XSRF 공격 방지
XSRF (Cross-Site Request Forgery) 공격은 사용자의 의지와 상관없이 공격자가 의도한 요청을 다른 웹 사이트에 보내는 공격
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키 전송
- XSRF 공격 방지
- Secure