프로토타입 속성을 사용하면 객체를 생성하는 함수에
새로운 속성을 추가 할 수 있습니다.
예를들어
function You(name,age,nationality,height){ this.Name = name; this.age = age; this.nationality = nationality; this.height = height; } const aboutMe = new You("seokhyun",25,"korea",178) const aboutYou = new You("seokyul",99,"china",152)
일때 대상의 직업란을 추가하고싶으면
You.prototype.job = "spy";
You함수에 job항목 = 스파이 로 추가할수있습니다.
You.prototype.introduce = function(){ return "My name is "+this.Name+", "+this.age+"years old, from " +this.nationality+" and "+this.height+" tall" }; document.getElementById("demo").innerHTML = "Hi, "+aboutYou.introduce();
라는 코드를 작성하면
Hi, My name is seokyul, 99years old, from china and 152 tall라는
You함수의 내용을 모두 취합한 자기소개 글이 나오게됩니다.
<body> <p id="demo"></p> </body> <script> function You(name,age,nationality,height){ this.Name = name; this.age = age; this.nationality = nationality; this.height = height; } You.prototype.introduce = function(){ return "My name is "+this.Name+", "+this.age+"years old, from " +this.nationality+" and "+this.height+" tall" }; const aboutMe = new You("seokhyun",25,"korea",178) const aboutYou = new You("seokyul",99,"china",152) </script>
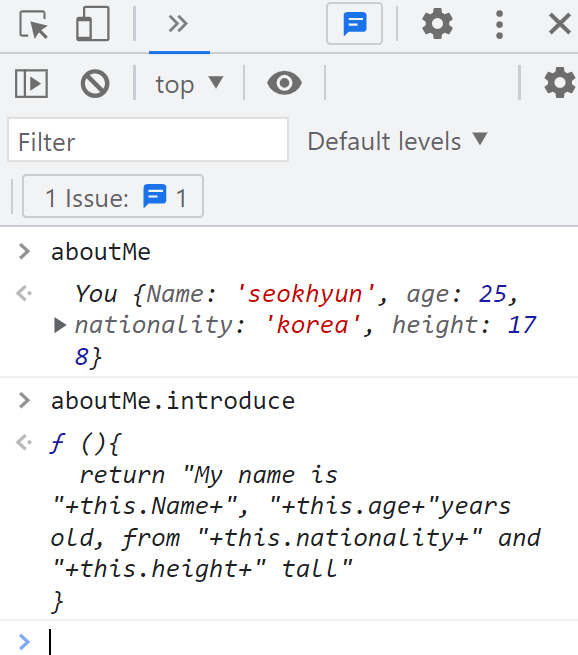
이렇게 작성한후 콘솔창에 쳐보면

aboutMe에는 introduce가 보이지않는것을 확인 할 수 있습니다.
이렇게 aboutMe에 원래 introuduce가 없는데 왜 이게 가능한걸까.
상속기능 덕분입니다.
더 상위의 부모 유전자에 introduce라는것을 포함시켜놨기때문에
.introduce 를 찾았을때 자식 유전자에 포함되지 않았더라도 부모유전자 까지 거슬러 올라가서 답을 찾아내는것 입니다.
이런식으로 부모유전자에 자주 사용해야하는 새로운 함수를 만들어서 추가해놓으면 이후에 끌어다쓰기에 좋을것같습니다.
