Intro
- 내일배움캠프의 현재진행사항은 문법공부이다. 문법에 익숙해지기위해 계산기, 호텔예약프로그램, 키오스크를 텍스트 형태로 구현해보고 있는 중이다. 오늘까지 구현을 다 끝냈고 이제 제출만을 남겨두고있는 상황이라 뭔가 붕 뜬 느낌이고, 내 현재상황에서 어떤공부가 최선일까를 고민하게되었다.
알고리듬과 안드로이드 찍먹하기
알고리듬
- 그래서 우선은 알고리듬을 공부하기 시작했다. 감사하게도 내일배움캠프에서 알고리듬 문제를 잘 선별해서 모아놔주셨다. 우선은 그것부터 차근차근 풀어가고있는 중이다. 풀다보니 정렬, 탐색등 해야할 일이 생겼고 그래서 코틀린에서 제공하는 소트기능을 사용하는데 이거.. 내가 구현할 수 있나? 를 다시 생각해보게되었다.
- 내일배움캠프에 들어오기전 혼자 인강으로 알고리듬을 공부하고있었다. 그러면서 강사님이 말씀하시는 내용을 한번씩은 다 구현해보긴했는데 시간이지나니까 생각이 안난다. 즉, 내가 알고리듬 문제풀이에대한 접근법의 이해가 부족하다는 생각이 들었다.
- 그래서 처음부터 차근차근 다시 구현해가는 중이다. 오늘은 선형탐색, 이진탐색(재귀구현포함), 버블정렬(재귀는 아직..)까지 구현해보았고 앞으로 오전시간에 차근차근 하나씩 구현해가면서 어떻게 돌아가는지를 학습하고자한다.
안드로이드 찍먹
- 안드로이드로 간단한 나이계산앱을 만들고있는중이다. 우선은 xml을 통해 UI를 배치하고있다. 플러터를 좀 만지고 돌아와보니 레이아웃배치를 어떻게할지 대략적으로 눈에 그려진다. 플러터에서는 Column과 Row를 사용해 위젯을 배치했는데 xml에서도 orientation과 Layout을 활용하여 배치할 수 있다는것을 배웠고, 각 UI마다 property가 있어 이것을 잘 활용하면 UI를 배치할 수 있겠다는 생각이든다.
- 그렇게 공부를하던중 화면에 보여지는 이미지의 크기에관한 이슈를 만났다. sp, dp, px에 관한 이야기이다.
SP,DP,PX
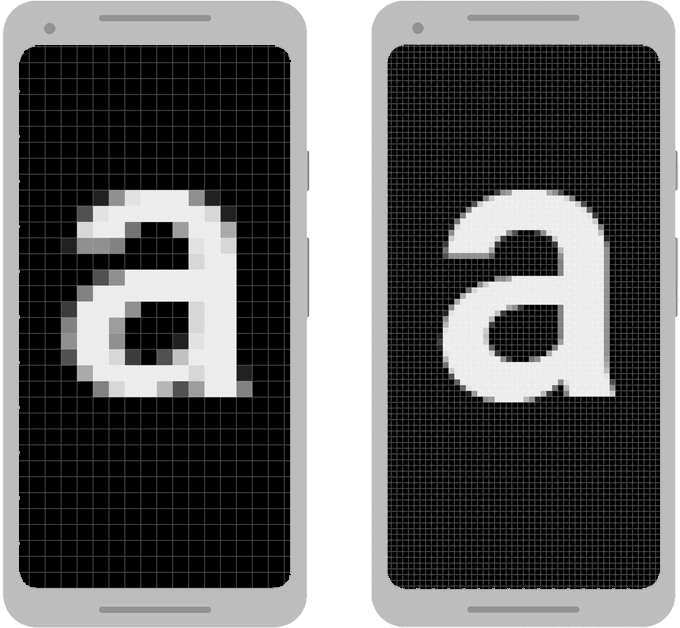
- 스마트폰의 해상도는 날이갈수록 좋아진다. 그러다보니 이전 스마트폰과 픽셀수의 차이가 생긴다. 만약 우리가 만드는 앱에서 UI를 배치할때 그 크기를 다 픽셀로 지정해서 만들게된다면 기기마다 사용자에게 보여지는 크기가 전부 달라질것이다. 이것을 구글은 어떻게 해결했을까? 픽셀을 비율로 환산하여 표기하는 것이다. 그렇게되면 어느화면에서든 동일한 크기로 보이게 될 것이다. 이게 바로 dp이다.
- dpi는 Dot Per Inch로 1인치에 들어가는 픽셀을 나타내는 단위이다. 안드로이드에서는 dpi라는 단위를 사용하여 화면크기에 대응하고있다.
 출처: Android Developer 공식사이트
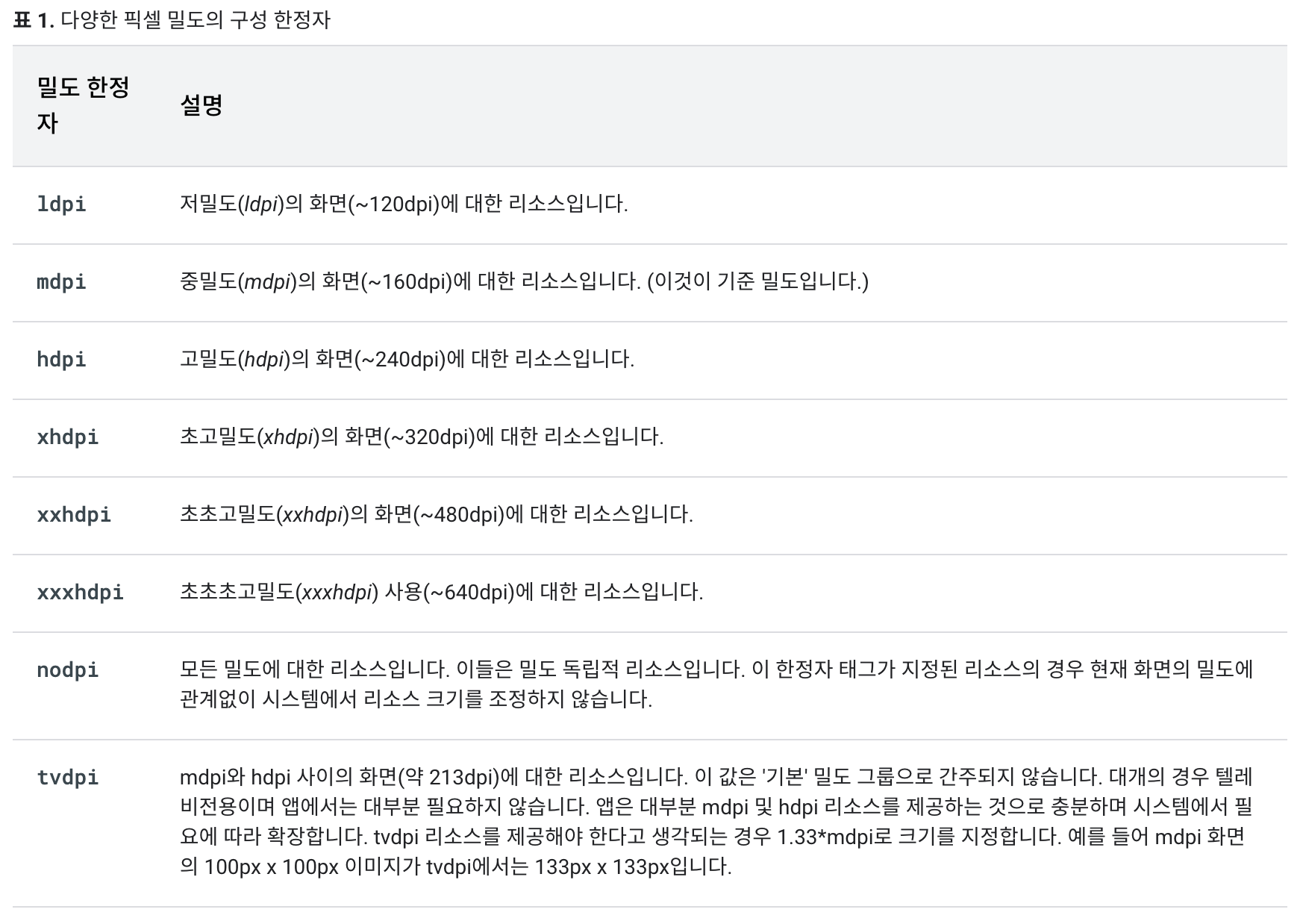
출처: Android Developer 공식사이트
- 안드로이드에서는 160dpi가 기본이다. 그래서 각 기기에 맞는 픽셀수를 구하는 방법은 아래와 같다. 반대로 dp도 구할 수 있다.
- px = dp * (단말dpi/160)
- dp = px * (160/단말dpi)
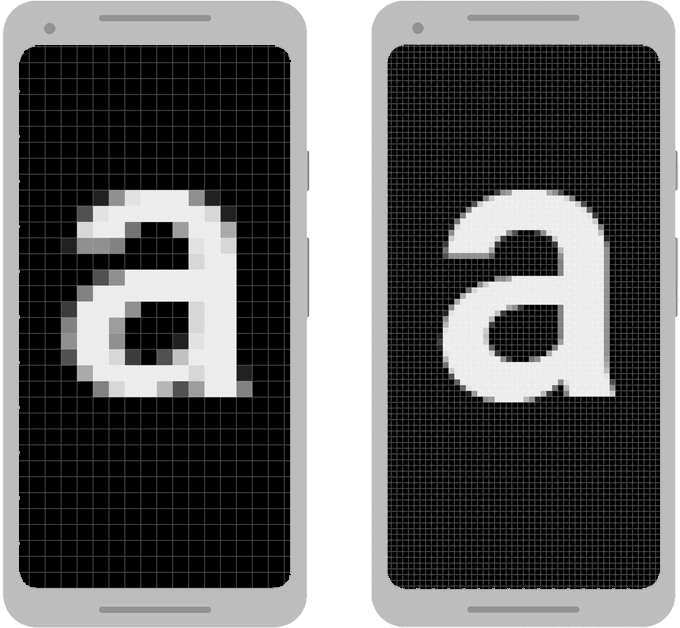
 (Android Develper 공식사이트)
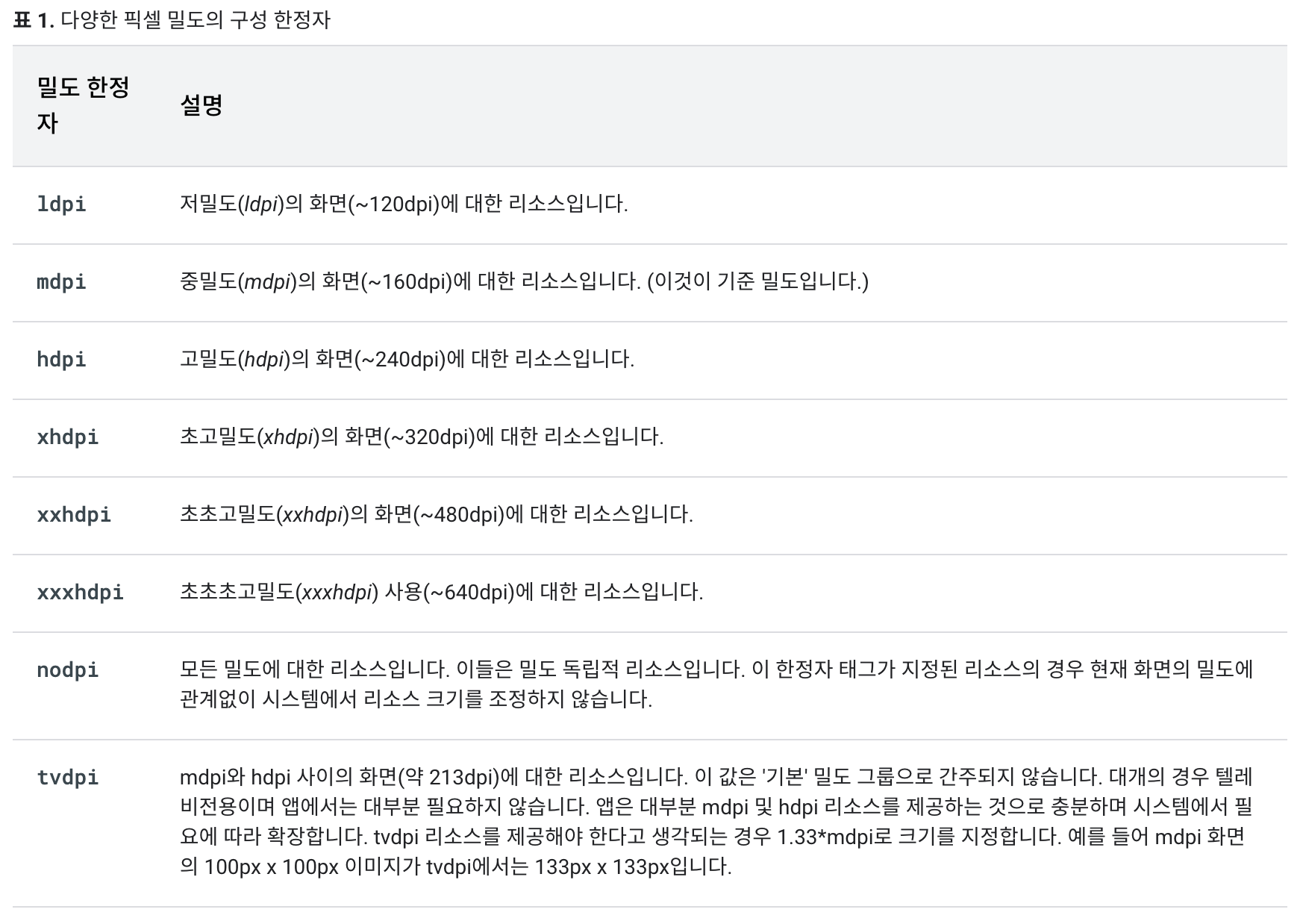
(Android Develper 공식사이트)
- sp는 dp와 같은 원리로 작동하지만 차이점은 안드로이드 기기의 설정에서 글자크기를 조정할때 시스템 글자크기 변경에 영향을 받는다는 것이 차이점이다.
Outro
- 그동안 스쳐지나갔었던 개념을 정립하는 시간이었다. 안드로이드에서 왜 dp를 사용하는지 정리하는 시간이었다. 이 지식이 언젠가 도움이 되겠지..?
 출처: Android Developer 공식사이트
출처: Android Developer 공식사이트 (Android Develper 공식사이트)
(Android Develper 공식사이트)
많은 도움이 되었습니다, 감사합니다.