더 빠른 웹 페이지 로딩 속도는 사용자 경험과 검색 엔진 최적화(SEO)에 있어 큰 역할을 한다.
그래서 프론트엔드 개발자는 웹 사이트를 렌더링하는 가장 효율적인 방법을 결정하여 좋은 경험과 동적 콘텐츠 제공에 초점을 두어야 한다.
웹 사이트의 렌더링 방법에는 client-side rendering(CSR)과 server-side rendering(SSR)이 있다. 모든 웹사이트에는 서로 다른 요구 사항이 있어 CSR과 SSR을 비즈니스 목표에 맞게 적절히 설정하면 웹사이트 렌더링에 도움이 될 수 있다.
'CSR'에 대하여
CSR은 Client Side Rendering의 약자로 초기 로딩 시에 HTML과 모든 로직이 담긴 JavaScript를 다운로드 한다. 그 후 JavaScript를 이용하여 Dom을 동적으로 생성하여 그려 낸다.
주로 SPA에 적합한 렌더링 방법이라고 한다.
SPA (Single Page Application)
SPA는 단일 페이지로 구성된 웹 애플리케이션을 의미한다. SPA는 초기 로딩 시에 필요한 HTML, CSS, JavaScript파일을 한번만 로드하고, 이후에는 동적으로 데이터를 로드하여 페이지를 업데이트하는 방식이다. 주로 사용하는 Vue, Angular, React는 모두 SPA를 개발할 때 사용되는 프레임워크, 라이브러리이다.
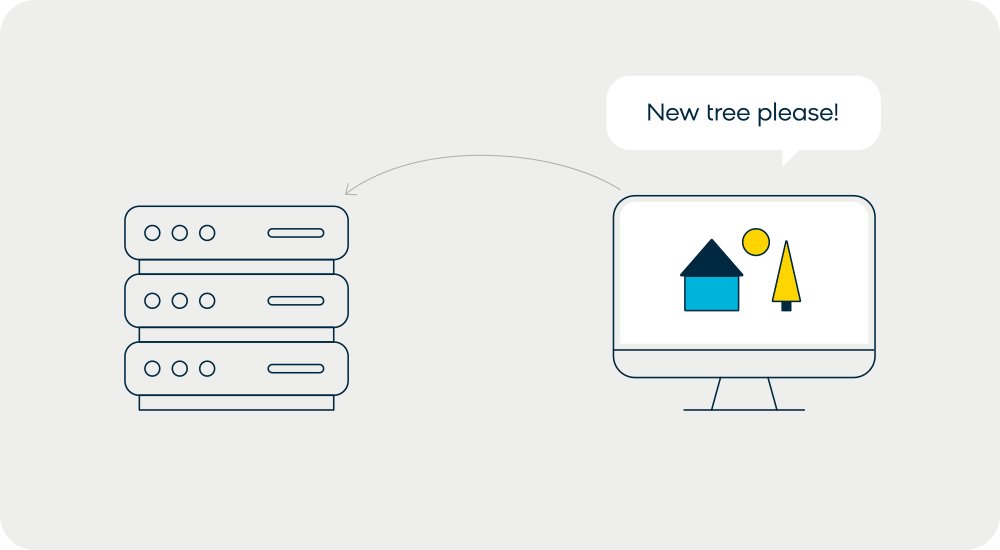
집과 나무가 그려진 그림이 있는 웹 사이트를 방문한다고 가정해 보자. 기존의 동작 방식은 서버에서 전체 그림을 그려 브라우저로 보낸다. 그러나 SPA일 때는 다음과 같이 동작할 것이다.
![[출처]https://www.bloomreach.com/en/blog/2018/what-is-a-single-page-application?spz=learn_orig](https://velog.velcdn.com/images/seohyeon1578/post/05e79fe5-c658-4468-94b3-ae443c774ca1/image.gif)
이 과정을 보면 SPA는 초기에 필요한 정적 파일(HTML, CSS, JavaScript)을 브라우저에 전송하고, 브라우저에서는 JavaScript를 통해 페이지를 동적으로 렌더링한다.
또한, MPA 방식과 달리, SPA는 새로운 나무를 요청할 때 전체 그림을 다시 보내지 않는다.
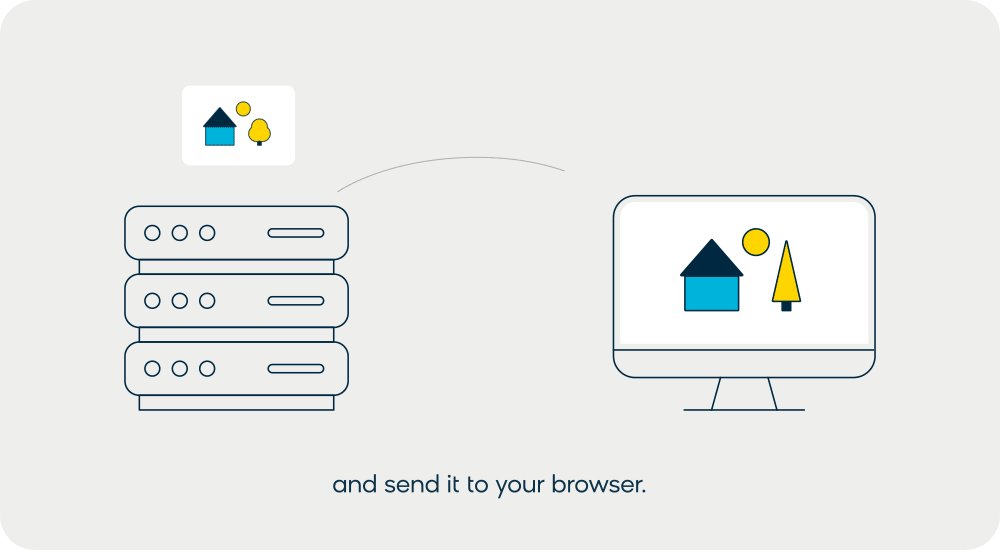
![[출처]](https://velog.velcdn.com/images/seohyeon1578/post/df2dcd33-cf74-4e23-af33-5fe462e8209e/image.gif)
SPA는 서버가 새로운 나무에 대한 업데이트만을 보낸다. 이렇게 SPA는 동적으로 페이지를 렌더링하며, 이를 통해 페이지 렌더링 속도가 훨씬 빠르게 처리된다.
다시 'CSR'로 돌아오면
CSR은 서버가 아닌 브라우저에서 웹 사이트의 JavaScript를 렌더링하여 작동한다.
서버는 HTML문서 대신 JS파일이 포함된 간단한 HTML 문서로 응답한다. 이를 통해 모든 콘텐츠를 HTML 문서에서 가져오는 것보다 더 가볍게 응답한다.
초기 로딩 속도는 느릴 수 있지만, 이후의 페이지 로드는 다른 HTML 페이지에 의존하지 않으므로 매우 빠르게 진행된다.
CSR은 어떻게 동작 할까?
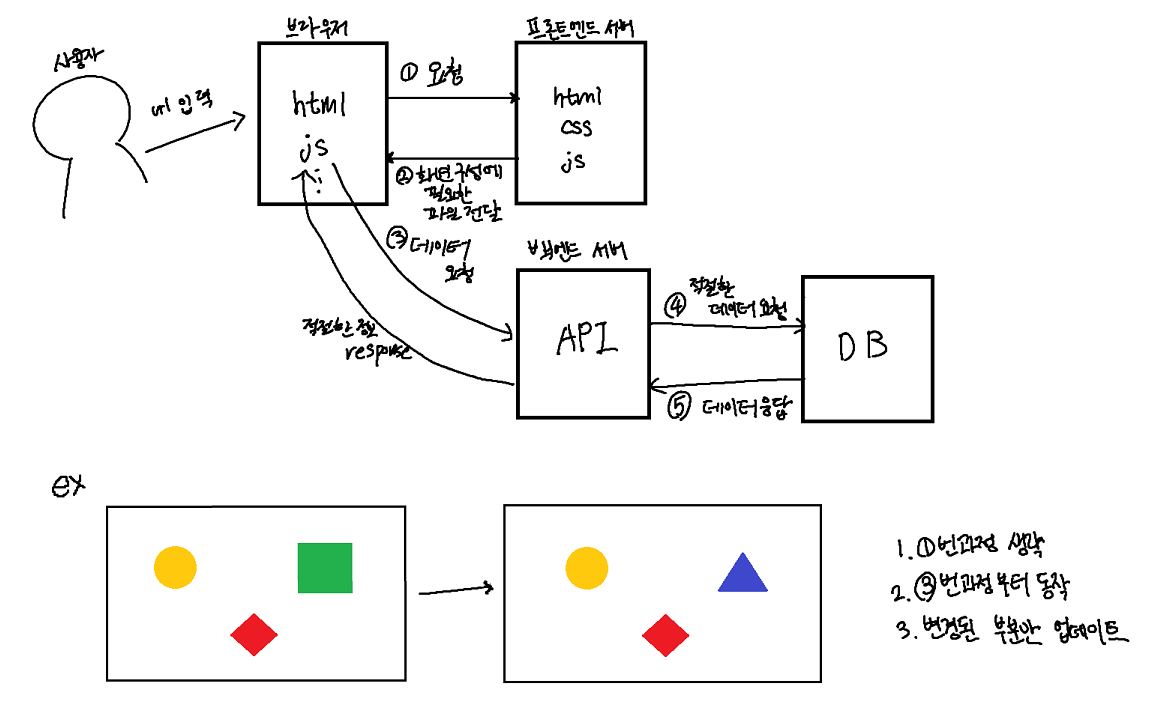
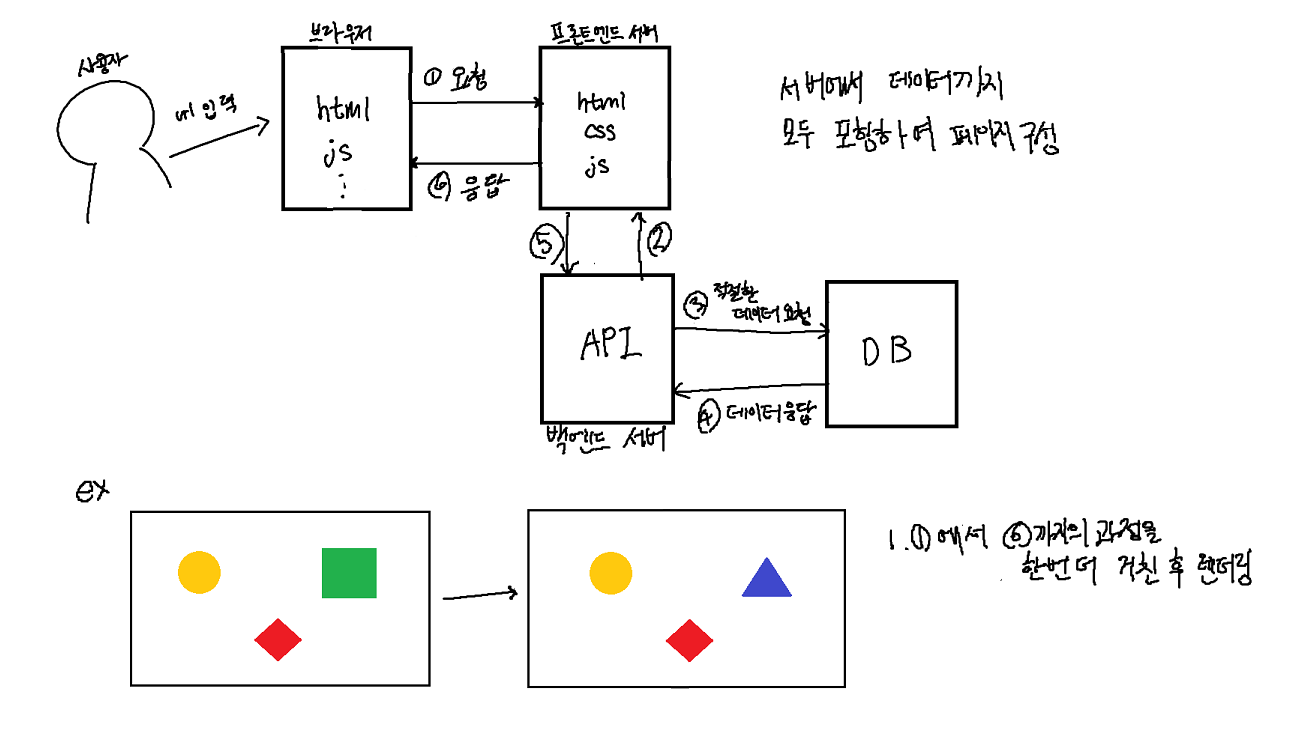
그림을 통해 CSR은 어떻게 동작하는지 확인해보자.

위의 그림을 정리해보면
- 사용자가 URL을 입력하면 브라우저는 해당 URL의 서버에 요청이 전달된다. 이때 서버는 요청에 대한 응답으로
HTML파일을 보내준다. - 브라우저는
HTML파일에 있는JavaScript파일을 다운로드 받은 후API요청을 수행하여 동적으로 페이지를 렌더링한다. - 사용자가 페이지를 이동할 경우, 서버에
HTML파일을 요청하지 않고 이미 받은JavaScript파일을 이용하여 렌더링한다.
CSR의 장점
- 초기 로딩 시 모든 JavaScript파일을 받아 초기 렌더링 이후 후속 페이지의 로딩 시간이 짧다.
- 변경된 부분만 업데이트 하기 때문에 서버에서 전체 UI를 다시 로드하지 않아 깜박임이 발생하지 않으며 서버의 부하도 적다.
- 이미 스크립트가 캐싱되었다면, 인터넷이 없어도 해당 페이지를 확인할 수 있다.
CSR의 단점
- 초기 로딩 시 모든 JavaScript파일을 다운 받기에 초기 로딩 시간이
SSR보다 길다. - 구글 검색 엔진 크롤러가 해당 페이지에 처음 방문했을때 사용자가 없어 빈 HTML 문서만 노출되어 SEO에 불리하다.
'SSR'에 대하여
CSR이 SPA에 적합한 방식이라면, SSR은 SPA에서도 적용할 수 있으며, MPA에서도 사용할 수 있다.
사용자가 페이지를 이동할 때마다 새로운 HTML파일을 받아와서 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식이다.
MPA (Multiple Page Application)
MPA는 여러 개의 페이지로 구성된 전통적인 웹 애플리케이션을 의미한다.
MPA 방식에서는 사용자의 요청에 따라 서버가 새로운 페이지를 렌더링하여 전달한다. 각 페이지는 서버에서 완전한 HTML 문서로 생성되어 전송되며, 사용자가 다른 페이지로 이동할 때마다 새로운 HTML 문서를 요청하고 로딩해야 한다.
그림으로 보면 다음과 같이 동작할 것이다.

MPA는 서버에서 완성된 완전한 HTML 문서를 브라우저에 전송하여 렌더링한다.
또한, 새로운 나무를 요청하면 전체 그림을 다시 보낸다.

이러한 방식은 전체 페이지를 다시 로드해야 하기 때문에 페이지 간의 전환이 상대적으로 느리고, 서버에 많은 요청이 필요로 하게 된다.
다시 'SSR'로 돌아오면
SSR은 서버에서 렌더링 작업을 하는 렌더링 방식이다.
사용자가 페이지에 접근할 때, 서버에 각각의 페이지에 대한 요청을 하여 서버에서 HTML, JavaScript파일 등을 다 다운로드해서 화면에 렌더링하는 방식이다.
SSR은 어떻게 동작 할까?

위의 그림을 정리해보면
- 사용자가 URL을 입력하면 브라우저는 해당 URL의 서버에 요청이 전달된다. 서버는 페이지 내에 있는 스크립트를 실행 후
HTML파일을 준비한다.HTML파일은 추가 렌더링 및 그리기 위해 브라우저로 전송된다. - 브라우저는
HTML을 다운로드하고 사용자가 볼 화면을 그린다.JavaScript가 없는 정적 페이지가 생성 되는 것이다. - 브라우저는
JavaScript를 다운로드하고 실행하면서 페이지를 대화형으로 만든다. - 사용자가 페이지를 이동할 경우, 위 1~3의 동작을 반복한다.
SSR의 장점
- SEO 최적화에 용이하다. 서버에서 이미 다 만들어진 페이지를 클라이언트가 요청했을 떄 전달하기 때문에 검색엔진 크롤러가 페이지의 대한 정보를 확인할 수 있다.
- 초기화면 렌더링이 빠르다. 이미 렌더링이 준비된 페이지를 응답하기 때문에 첫 화면의 로딩 속도가
CSR보다 빠르다.
SSR의 단점
- 초기로딩이 빠른만큼 화면을 확인할 수 있는 시간 (
TTV: Time to View)과 동작을 실행할 수 있는 시간 (TTI: Time to Interact)과의 괴리가 생길 수 있다.(HTML요소들이 나오나 JavaScript 파일이 다 다운로드 되지 않아 버튼이 클리되지않는 등의 현상) - 모든 요청에 관해 필요한 부분만 수정하는 것이 아닌, 완전히 새로운 페이지를 로딩하기 때문에 사용자 경험을 해칠 수 있다.(깜박임 발생 등)
CSR과 SSR 어떤 경우에 사용해야 할까?
먼저 CSR은 일반적으로 소셜 네트워크 또는 온라인 메신저와 같은 동적 웹 애플리케이션과 함께 사용된다.이러한 애플리케이션들은 정보가 자주 변경되며 대량의 동적인 데이터를 다루어 신속한 업데이트를 수행해야하기 때문이다.
한마디로 사용자 경험을 SEO보다 우선시할 경우에 CSR을 사용한다.
SSR은 Google의 검색 엔진 결과 페이지(SERP)에서 높은 순위를 얻을 수 있다.
e-러닝 웹사이트, 온라인 마켓플레이스, 적은 수의 페이지, 기능 및 동적 데이터로 직관적인 사용자 인터페이스를 갖춘 애플리케이션은 모두 SSR에서 이점을 얻을 수 있다.
그렇다면 SPA의 장점과 SSR의 장점을 합칠 수 는 없을까?
가능하다. SSR은 SPA, MPA 둘 다 적용이 가능하기 때문이다.
왜 SPA로 구성된 웹 앱에 SSR이 필요할까
SPA에서 CSR을 적용한다면 초기 로딩 속도와 SEO최적화 문제 등의 단점이 있다. 초기에 필요한 정적 파일을 다운로드 한 후에 브라우저에서 동적으로 페이지를 렌더링하기 때문에 초기 로딩이 느려지고, 일부 검색 엔진에서 SEO에 문제가 발생할 수 있다.
이러한 문제를 해결하기 위해 SSR with Hydration기법이 나왔고, 대표적으로 Next.js가 있다. SSR을 통해 서버에서 페이지의 초기 렌더링을 수행한 후 완성된 페이지를 클라이언트에게 전달한다. 이로써 초기 로딩 속도가 향상되고, 검색 엔진 크롤러가 페이지를 쉽게 인덱싱할 수 있게 된다.
그러나 모든 상황에서 SSR이 항상 적합한 것은 아니므로 적용해야 할 상황과 요구사항에 맞게 선택해야 한다.
Next.js
Next.js는 SSR with Hydration기법을 사용하는 React 프레임워크이다. SSR을 통해 SEO최적화를 가능하게 하고, 다른 페이지에선 CSR을 이용하는 방식으로 SPA의 단점을 보완했다.
Next.js를 시작해보자.
먼저 create-next-app을 통해 프로젝트를 만들어준다.
npx create-next-app그럼 package.json 파일이 생긴다.
//package.json
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}이제 npm run start를 입력하면

짠! 잘 실행되는 것을 확인할 수 있다.

