이 글은 boostcourse의 '웹 UI 개발'을 수강하고 적는 글입니다.
📍 기본 구조
🧡 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/promotion.css">
<title>Foodwith</title>
</head>💙 CSS
/* 기본 스타일 */
body {
font-family: '나눔고딕', NanumGothic, Dotum, '돋움', sans-serif;
font-size: 14px;
line-height: 16px;
}
body, ul, ol, li, div, a {
margin:0;
padding:0;
}
ul, ol {
list-style:none;
}
a {
color: inherit;
text-decoration: none;
}
body {
width:1920px;
}
.hidden {
display:none;
}📍 header

🧡 HTML
<div class="header">
<a herf=""><img id="logo" src="../promotion/image/logo.png" alt="foodwith 링크 연결 로고"></a>
</div>💙 CSS
.header {
position:fixed;
float:left;
width:1920px;
line-height: 66px;
background-color: rgb(64, 64, 64);
opacity: 0.75;
}
#logo {
position:relative;
left : 450px;
background-color: red;
filter: opacity(0.6) drop-shadow(0 0 0 red);
vertical-align: middle;
}📍 section 1

🧡 HTML
<div class="invite">
<h1 class="hidden">Foodwidth에 여러분을 초대합니다!</h1>
<p class="hidden">Foodwith가 정식 오픈하였습니다. 레시피뿐만 아니라 푸드 크리에이터, 푸드 비즈니스, 푸드 스토어 등 다양한 소식을 지금 확인해보세요.</p>
</div>💙 CSS
.invite {
height:750px;
background-image: url("../image/section_invite.jpg");
background-repeat: no-repeat;
background-color: #fff;
}📍 section 2

🧡 HTML
<div class="creator">
<h2 class="hidden">푸드위드크리에이터</h2>
<p class="hidden">자신만의 특별한 푸드 콘텐츠를 만들어 공유하면 당신도 푸드위드 크리에이터가 될 수 있어요<br>
지금 바로 푸드위드 크리에이터에 도전해보세요!</p>
<ol class="hidden">
<li>STEP 01 푸드위드에 신규 가입해주세요</li>
<li>STEP 02 로그인 후 Work 메뉴를 클릭해주세요</li>
<li>STEP 03 자신만의 푸드 콘텐츠를 올려주세요</li>
</ol>
</div>💙 CSS
.creator {
background-image: url("../image/section_creator.jpg");
background-repeat: no-repeat;
background-position: center;
background-color: #f9939d;
height:822px;
}📍 section 3

🧡 HTML
<div class="store">
<h2 class="hidden">푸드위드스토어</h2>
<p class="hidden">신선한 과일과 채소를 저렴한 가격으로 만날 수 있는 푸드위드 스토어!<br>
이번주 타임 특가 할인율을 확인하세요</p>
<div class="item_box">
<div class="item" id="apple">
<div class="img">
<img class="item_img" src="../promotion/image/thumbnail_apple.jpg" alt="">
<div class="discount">
<div class="rate">30%</div>
<div class="time">00:00 ~ 03:00</div>
</div>
</div>
<div class="item_name">꿀사과</div>
<div class="price">8,900원</div>
</div>
<div class="item" id="onion">
<div class="img">
<img class="item_img" src="../promotion/image/thumbnail_onion.jpg" alt="">
<div class="discount">
<div class="rate">60%</div>
<div class="time">04:00 ~ 06:00</div>
</div>
</div>
<div class="item_name">친환경 양파</div>
<div class="price">2,900원</div>
</div>
<div class="item" id="banana">
<div class="img">
<img class="item_img" src="../promotion/image/thumbnail_banana.jpg" alt="">
<div class="discount">
<div class="rate">50%</div>
<div class="time">07:00 ~ 09:00</div>
</div>
</div>
<div class="item_name">제주 직송 유기농 바나나</div>
<div class="price">33,900원</div>
</div>
<div class="item" id="kiwi">
<div class="img">
<img class="item_img" src="../promotion/image/thumbnail_kiwi.jpg" alt="">
<div class="discount">
<div class="rate">50%</div>
<div class="time">10:00 ~ 12:00</div>
</div>
</div>
<div class="item_name">국내산 키위</div>
<div class="price">16,900원</div>
</div>
<div class="item" id="broccoli">
<div class="img">
<img class="item_img" src="../promotion/image/thumbnail_broccoli.jpg" alt="">
<div class="discount">
<div class="rate">50%</div>
<div class="time">13:00 ~ 15:00</div>
</div>
</div>
<div class="item_name">유기농 브로콜리</div>
<div class="price">2,480원</div>
</div>
<div class="item" id="lemon">
<div class="img">
<img class="item_img" src="../promotion/image/thumbnail_lemon.jpg" alt="">
<div class="discount">
<div class="rate">50%</div>
<div class="time">16:00 ~ 18:00</div>
</div>
</div>
<div class="item_name">본사 직영 레몬</div>
<div class="price">14,900원</div>
</div>
<div class="item" id="garlic">
<div class="img">
<img class="item_img" src="../promotion/image/thumbnail_garlic.jpg" alt="">
<div class="discount">
<div class="rate">50%</div>
<div class="time">19:00 ~ 21:00</div>
</div>
</div>
<div class="item_name">국내산 마늘</div>
<div class="price">10,900원</div>
</div>
<div class="item" id="tomato">
<div class="img">
<img class="item_img" src="../promotion/image/thumbnail_tomato.jpg" alt="">
<div class="discount">
<div class="rate">50%</div>
<div class="time">22:00 ~ 24:00</div>
</div>
</div>
<div class="item_name">정품 완숙 토마토</div>
<div class="price">19,900원</div>
</div>
</div>
</div>
💙 CSS
.store {
background-image: url("../image/section_store.jpg");
background-repeat: no-repeat;
background-color: #d5e43f;
height:1084px;
position:relative;
}
.img {
width:230px;
height:230px;
position:relative;
margin-right:20px;
}
.item_img {
display:block;
position:absolute;
width: 230px;
border-radius: 10px;
}
.discount {
visibility: hidden;
position:absolute;
width:230px;
height:230px;
background-color: rgb(96,132,2);
opacity: 90%;
border-radius: 10px;
}
.img .item_img:hover ~ .discount {
visibility: visible;
}
.rate {
position:relative;
top:40%;
font-size: 65px;
color:#fff;
}
.time {
position:relative;
top:55%;
font-size: 20px;
color:#fff;
}
.item_box {
position:absolute;
width: 1040px;
margin: 0 auto;
left: 25%;
top: 30%;
text-align: center;
}
.item {
float:left;
height: 370px;
}
.item_name {
position: relative;
font-size : 20px;
color: #1b1d21;
top : 30px;
}
.price {
position: relative;
font-size: 28px;
color: #1b1d21;
font-weight: bold;
top: 45px;
}📍 section 4

🧡 HTML
<div class="recipe">
<h2 class="hidden">푸드위드레시피</h2>
<p class="hidden">엄선된 유명 셰프들의 레시피도 보고 여러분의 최고의 음식을 만들어보세요<br>
당신도 셰프가 될 수 있어요</p>
<a href=""><img id="recipe_img" src="../promotion/image/section_recipe.png"></a>
<img class="recipe_button" id="go_recipe" src="../promotion/image/go_recipe.gif" alt="">
<img class="recipe_button" id="go_recipe_over" src="../promotion/image/go_recipe_over.gif" alt="">
</div>💙 CSS
.recipe {
background-image: url("../image/pattern_recipe.png");
background-color: #b893f9;
background-repeat: repeat-x;
background-position: center;
height: 1030px;
position:relative;
}
.recipe_button {
position:absolute;
left:50%;
top: 87%;
transform: translate(-50%, -50%);
}
#go_recipe_over {
visibility: hidden;
}
#go_recipe:hover ~ #go_recipe_over{
visibility: visible;
cursor: pointer;
}
#recipe_img {
position:relative;
display: block;
margin: 0 auto;
top: 10%;
}📍 section 5

🧡 HTML
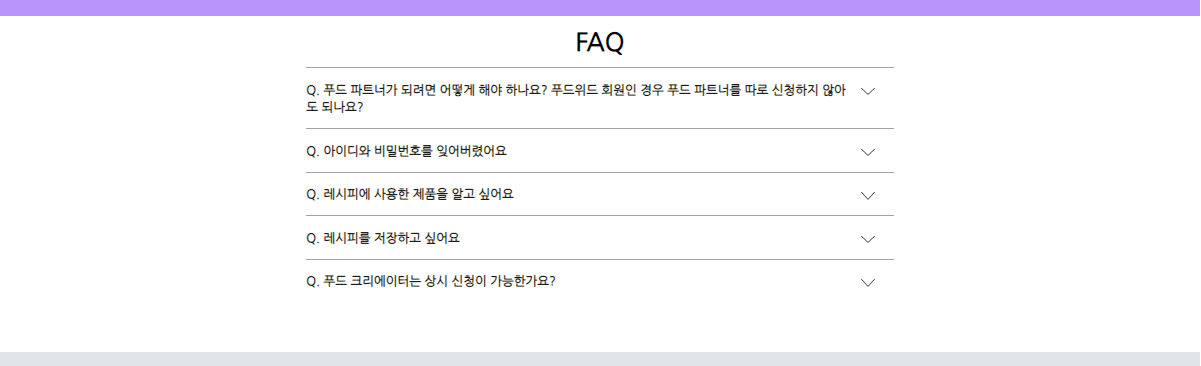
<div class="FAQ">
<h2>FAQ</h2>
<ul class="qna">
<li>
<input type="checkbox" id="qna1" class="open">
<div class="q_box">
<p class= "question">Q. 푸드 파트너가 되려면 어떻게 해야 하나요? 푸드위드 회원인 경우 푸드 파트너를 따로 신청하지 않아도 되나요?</p>
<label class = "openLabel" for="qna1"><img class="btn" id="openBtn" src="../promotion/image/icon_arrow_down.gif"></label>
<label class = "closeLabel" for="qna1"><img class="btn" src="../promotion/image/icon_arrow_up.gif"></label>
</div>
<div class="answer_div">
<p class="answer">A. 푸드위드에 가입해주세요. 가입 후 푸드파트너 메뉴에 신청해주시면 자격 조건을 확인 후 파트너가 될 수 있어요.</p>
</div>
</li>
<li>
<input type="checkbox" id="qna2" class="open">
<div class="q_box">
<p class= "question">Q. 아이디와 비밀번호를 잊어버렸어요</p>
<label class = "openLabel" for="qna2"><img class="btn" id="openBtn" src="../promotion/image/icon_arrow_down.gif"></label>
<label class = "closeLabel" for="qna2"><img class="btn" src="../promotion/image/icon_arrow_up.gif"></label>
</div>
<div class="answer_div">
<p class="answer">A. 로그인 화면 내 [아이디 찾기], [비밀번호 찾기]를 클릭해 주세요. 회원정보에 있는 이메일로 임시 비밀번호를 전송해드립니다. 보안을 위해 임시 비밀번호 로그인 후 비밀번호를 재설정해주세요.</p>
</div>
</li>
<li>
<input type="checkbox" id="qna3" class="open">
<div class="q_box">
<p class= "question">Q. 레시피에 사용한 제품을 알고 싶어요</p>
<label class = "openLabel" for="qna3"><img class="btn" id="openBtn" src="../promotion/image/icon_arrow_down.gif"></label>
<label class = "closeLabel" for="qna3"><img class="btn" src="../promotion/image/icon_arrow_up.gif"></label>
</div>
<div class="answer_div">
<p class="answer">A. 레시피 하단에 사용한 제품 정보를 확인할 수 있어요. 또한 푸드 스토어에서도 확인 가능할 뿐만 아니라 구매도 가능해요.</p>
</div>
</li>
<li>
<input type="checkbox" id="qna4" class="open">
<div class="q_box">
<p class= "question">Q. 레시피를 저장하고 싶어요</p>
<label class = "openLabel" for="qna4"><img class="btn" id="openBtn" src="../promotion/image/icon_arrow_down.gif"></label>
<label class = "closeLabel" for="qna4"><img class="btn" src="../promotion/image/icon_arrow_up.gif"></label>
</div>
<div class="answer_div">
<p class="answer">A. 레시피를 북마크 하시려면 로그인 후 마이페이지 북마크 메뉴에서 확인하실 수 있어요.</p>
</div>
</li>
<li>
<input type="checkbox" id="qna5" class="open">
<div class="q_box">
<p class= "question">Q. 푸드 크리에이터는 상시 신청이 가능한가요?</p>
<label class = "openLabel" for="qna5"><img class="btn" id="openBtn" src="../promotion/image/icon_arrow_down.gif"></label>
<label class = "closeLabel" for="qna5"><img class="btn" src="../promotion/image/icon_arrow_up.gif"></label>
</div>
<div class="answer_div" id="last answer">
<p class="answer">A. 회원가입 후 월 4건 이상 푸드 콘텐츠를 제작해 주세요. 조건에 한하여 상시로 푸드 크리에이터 자격이 수여되고 있어요.</p>
</div>
</li>
</ul>
</div>💙 CSS
.FAQ {
background-color: #fff;
margin:auto;
}
.FAQ h2 {
font-size: 40px;
text-align: center;
}
.qna {
margin: auto;
width:940px;
}
li {
display:block;
border-top: 1px solid #a1a5ad;
}
.q_box{
position: relative;
}
.question {
font-size: 20px;
font-weight: bold;
color: #1b1d21;
line-height: 28px;;
width:880px;
margin-right: 0;
}
.answer {
font-size: 16px;
color: #60656e;
line-height: 28px;
clear:both;
}
.qna {
list-style: none;
}
.qna label {
cursor:pointer;
margin-left:30px;
margin-right:30px;
display:inline-block;
position:absolute;
bottom: 0;
top:10px;
left:857px;
}
.qna input {
display: none;
}
.closeLabel {
visibility: hidden;
}
.qna .answer_div{
display:none;
}
.qna .open:checked ~ .q_box .openLabel{
visibility: hidden;
}
.qna .open:checked ~ .q_box .closeLabel{
visibility: visible;
}
.qna .open:checked ~ div{
display:block;
}
ul li:last-child{
margin-bottom: 100px;
}📝 가장 어려웠던 섹션이다. position과 float를 사용하는 부분에서 역시나 가장 큰 어려움이 있었다. downarrow와 uparrow를 눌렀을 시 답변이 펼쳐지는 화면을 구현하는 점에서 downarrow와 uparrow가 번갈아 나와야 하는데 이는 같은 체크박스를 for로 하는 label로 구현하는 방법을 찾아 해결하였다.
📍 footer

🧡 HTML
<div class="footer">
<a href=""><img id="gotop" src="../promotion/image/go_top.gif" alt=""></a>
<p>foodwith All Right Reserved</p>
</div>💙 CSS
.footer {
line-height: 80px;
width:1920px;
background-color: #e0e4eb;
}
#gotop {
position:fixed;
right:0;
bottom:180px;
}
.footer p {
vertical-align: middle;
text-align: center;
font-size: 18px;
color: #70757d;
}