[React Native] Could not connect to development server 에러 해결
오늘도 나의 혈압을 상당히 오르게 해 준 안드로이트 애뮬레이터 친구...
하지만 나도 알고 있다 너는 잘못한 게 없지..
내 무지가 죄일 뿐..
나는 저혈압이 올 일은 없을 것 같다.
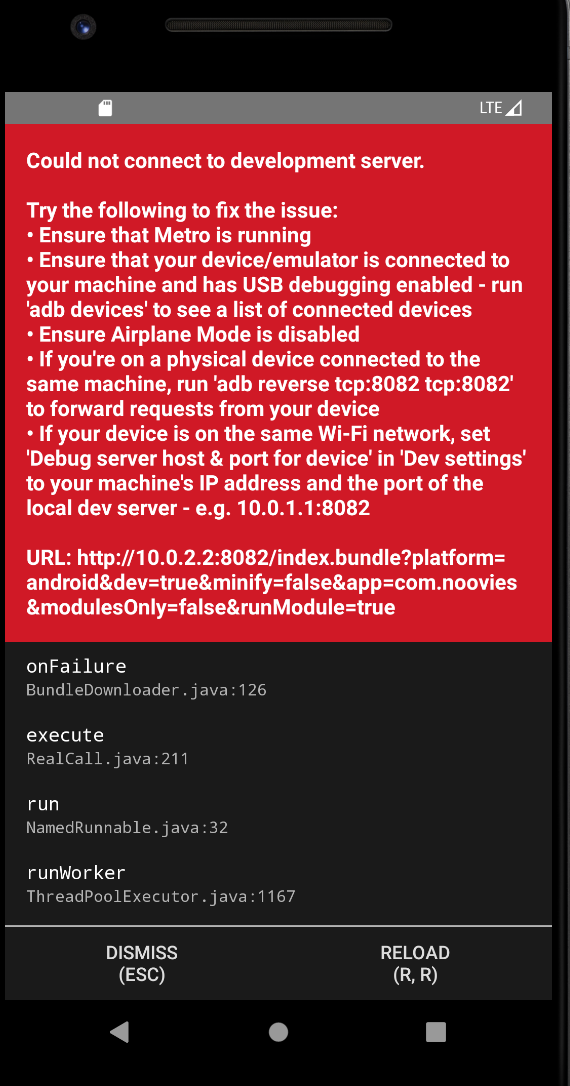
npm start로 메트로 서버를 실행시키고, npm run android로 애뮬레이터를 열었는데 자꾸만.. 자꾸자꾸자꾸만 다음과 같은 에러가 발생했다.
Could not connect to development server

왜지... 왤까...
메트로 서버도 분명 npm start로 열었고, 애뮬레이터도 이상 없이 켜지는데,
서버와 연결이 되어있지 않다고 하니 답답했다.
원인을 찾지 못하겠어서 루트 폴더를 삭제했다 다시 설치하는 과정에서 문득 깨달았다.
내가 터미널에다 뭐라고 쳤냐면..
npx create-react-native-app
npx? npx?? npx???
그렇다. 우리는 프로젝트를 생성하면서부터 npm이 아니라 npx를 사용하고 있었다.
npx는 npm의 패키지 러너라고 한다.
npm 자체로는 패키지 실행을 않는다고 한다..
npm을 사용해서 패키지를 실행하려면 package.json 파일에서 따로 지정을 해줘야 된다고 하더라.
네이티브가 아닌 그냥 리액트에서 하도 npm start하던 게 습관이 되어서 에러를 초래하고 있었다ㅜ
다시 metro 서버를 열기 위해
npx react-native start을 하고,
다른 터미널에
npx react-native run-android을 해 주었더니
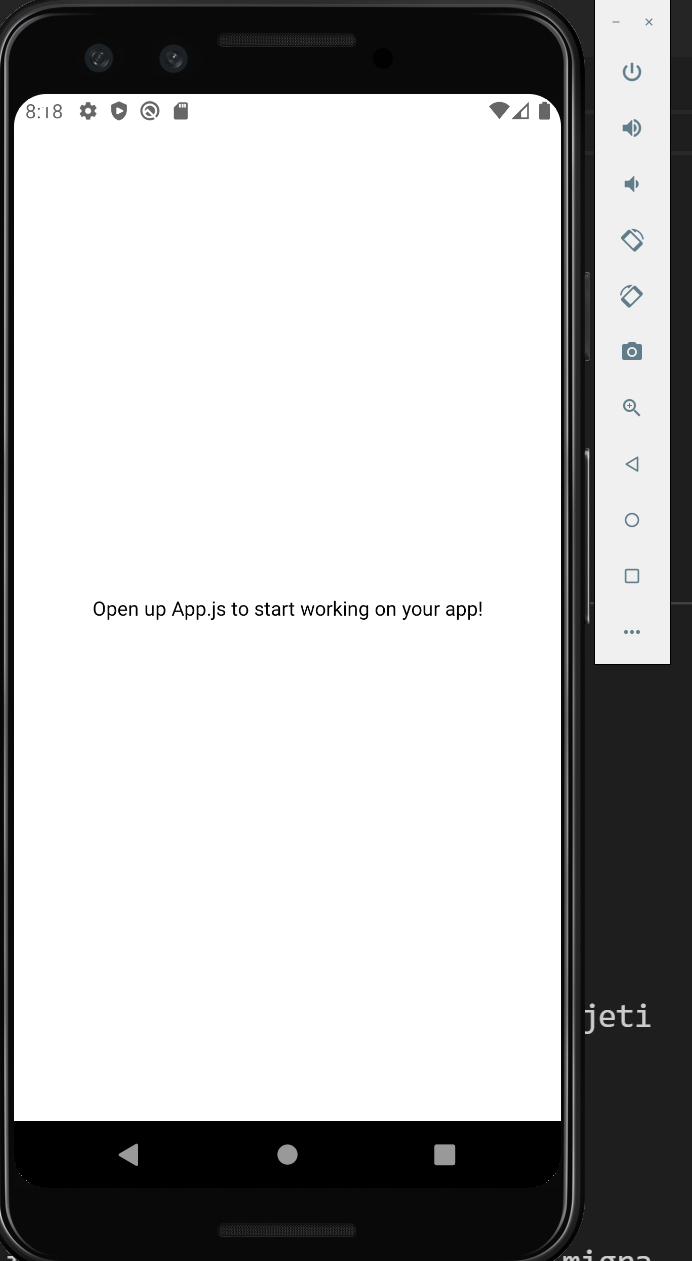
정상적으로 에뮬레이터에 metro 서버가 연결된 채 내 app이 열렸다.

역시 기본기가 중요하다.
해결하는 과정에서
npx react-native start --reset-cache(메트로 번들러 캐시 초기화)도 해 보고,
Android Virtual Device Manager에서 디바이스도 지웠다가 다시 설치해 보았는데,
npx가 아닌 npm을 사용해서 발생한 문제일 것이라고는 정말 상상도 못했다.
갈 길이 멀다.. 조급해하지 말자
