웹개발 종합반에서 익힌 기능들로 간단한 사이트를 제작했다.
이번 사이트의 가장 중점적인 기능은 크롤링이다.
웹개발 종합반에서는 주어진 사이트의 url만 가져오는 실습을 해서 실제로 여러 사이트의 크롤링 하는 연습이 필요했다.
어떤 내용을 크롤링 해와서 페이지에 보여주면 좋을까 생각하다가 ‘ 나에게 필요한 정보를 가져오자! ‘라는 생각을 하게 되었고 실제로 개발 공부를 하면서 참고하면 좋을 사이트들과 강의들의 정보를 가져오는 방식으로 사이트를 제작하게 되었다.
1️⃣ 특징
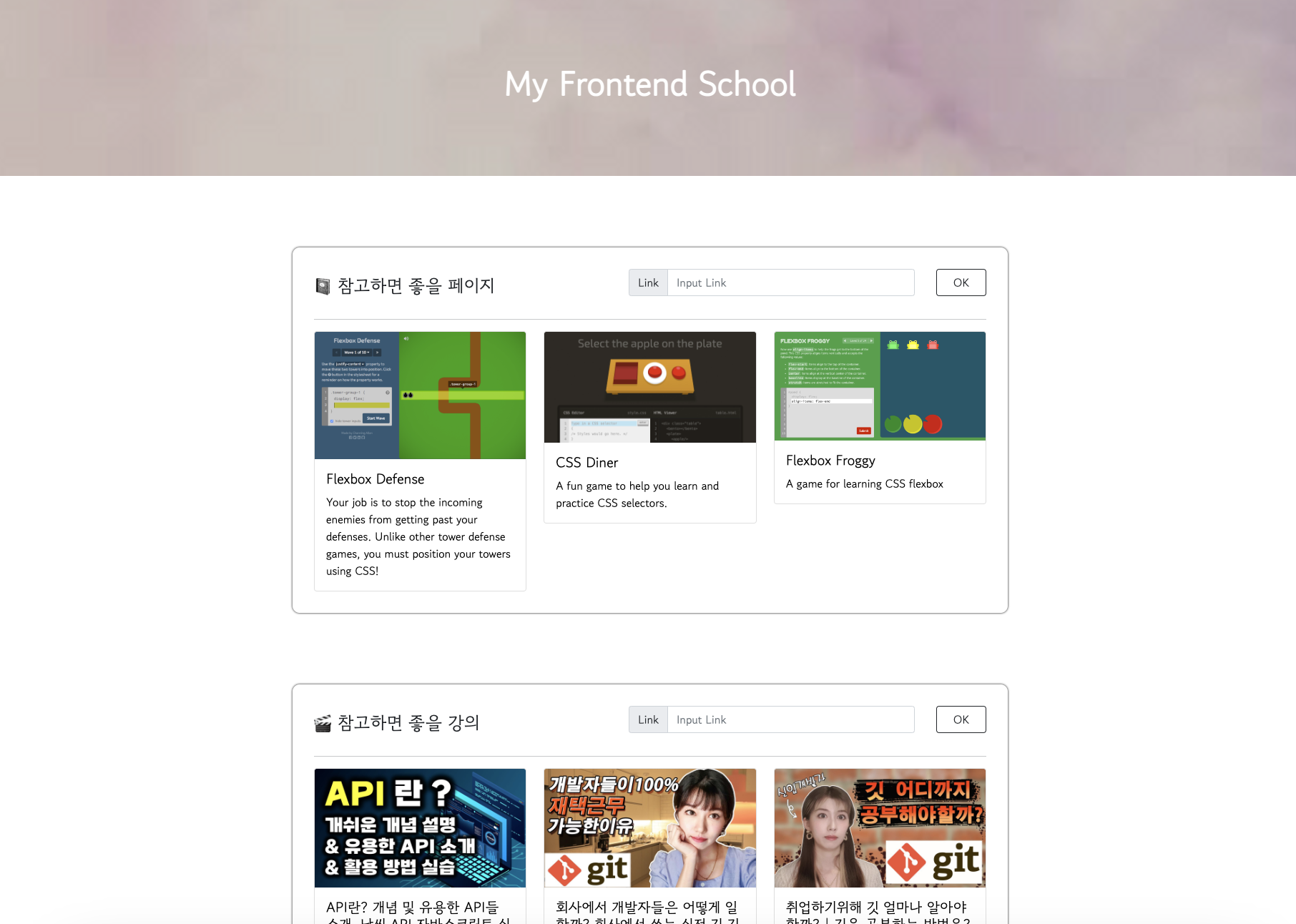
1) 특정 사이트에서 받아오는 정보와 유튜브에서 받아오는 정보의 형태(크롤링의 방식 등…)가 다를 수 있다는 점에서 사이트 박스와 유튜브 강좌 박스를 나눠서 사이트를 구성했다.
2) 사이트 url을 받아오는 경우에는 크롤링을 통해서 전체 url, title, desc, image 데이터를 받아와서 DB에 저장을 했다.
3) 유튜브 영상의 url을 받아오는 경우에는 크롤링을 통해서 전체 url, title, image만 받아왔다. 유튜브 영상에는 따로 간략한 설명이 없어서 전체적인 이미지와 제목만 받아와서 DB에 저장했다.
4) 전체 url을 다시 한번 DB에 저장한 이유는? → 카드를 클릭하면 해당 페이지로 연결을 하기 위해서!
단순히 내용을 저장하는 것이 아니라 저장된 카드를 클릭하면 해당 페이지 혹은 영상으로 이동하는 흐름을 구현하고 싶었다. 어떻게 구현을 하면 좋을까 생각하다가 단순하게 카드에 a 태그로 하이퍼링크를 주고 입력된 link를 받아서 저장할 때 사용자가 입력한 url 전체를 DB에 함께 저장하기로 했다. 그러면 DB에서 데이터를 받아올 때 전체 url을 함께 받아오고 이 url을 a 태그에 연결해 주면 이동 흐름이 가능했기 때문이다.
⇒ 이 방법이 가장 최선의 방법인지 올바른 방식인지는 모르겠지만 일단 원하는 대로 구현을 했다는 것에 의의를 두기로 했다!
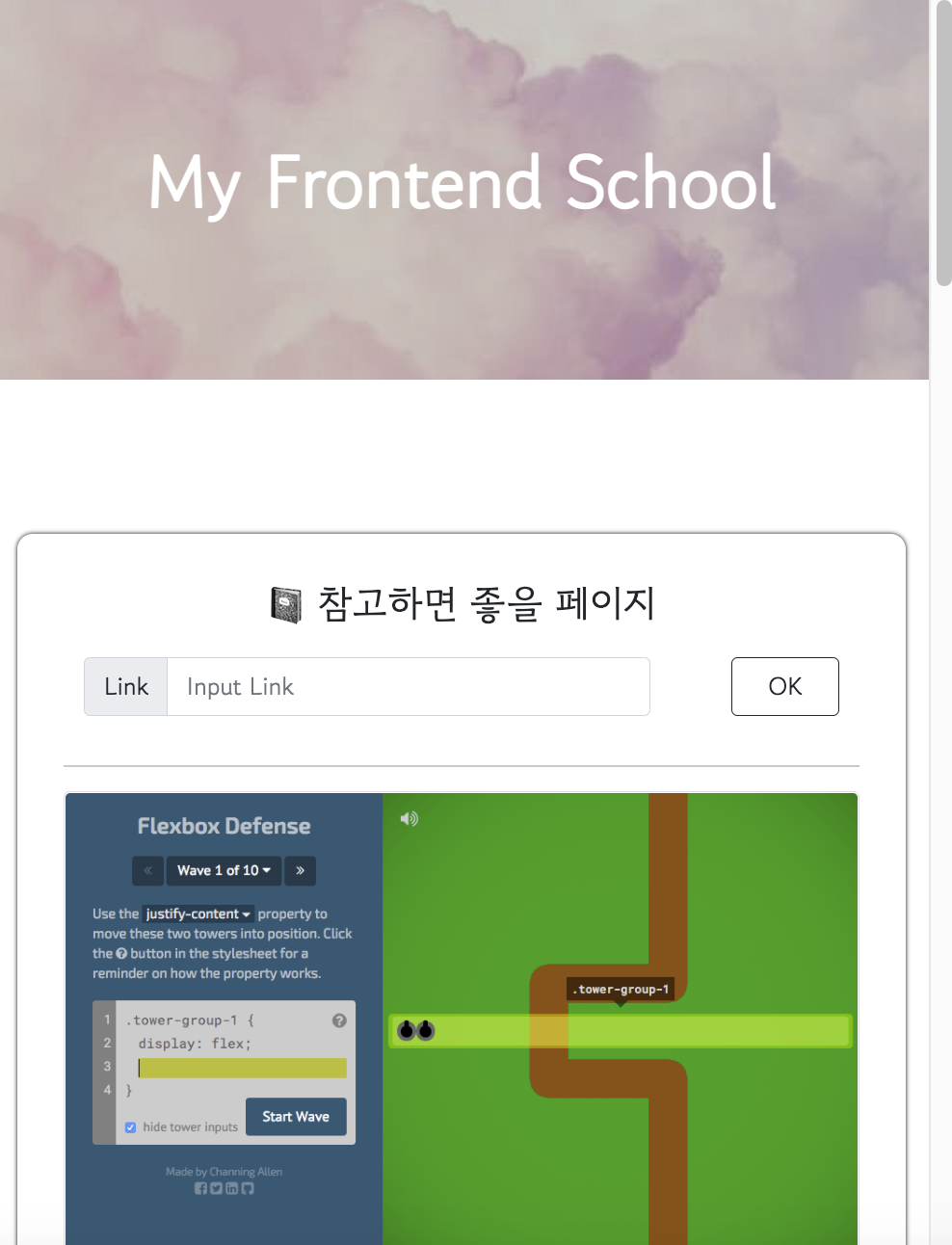
2️⃣ 완성 이미지


모바일 버전은 css의 미디어쿼리 속성을 이용해서 특정 크기로 접어들었을 때 flex 방향을 다르게 수정하거나 크기의 비율을 줄이는 등의, 크기에 따른 레이아웃 구성에 있어서도 보기 좋게 수정을 했다.
3️⃣ 보완할 점
-
카드마다 삭제 기능을 추가해서 필요 없는 내용을 삭제할 수 있는 버튼을 추가할 계획이다.
-
지금은 카드가 하나씩 쌓이는 형태라, 어느 정도 카드가 모이면 한 페이지 안에서 정보를 찾기가 어려워질 수 있을 것 같아서 박스마다 슬라이드를 주고 카드를 넘기면서 선택할 수 있게 하고 싶다.
→ 이 기능은 부트스트랩의 슬라이드? 형태를 가져와서 구현할 수 있겠지만 카드가 생성될 때 슬라이드도 함께 추가를 해야 하는 부가적인 설정이 필요할 것 같아서 차근차근 생각하고 수정을 할 계획이다.

