웹 개발 종합반 2회독을 마무리 한 후에 처음으로 홀로 작은 프로젝트를 진행했다.
웹 개발 종합반에서 배우고 익혔던 지식을 바탕으로 유사한 사이트를 혼자 기획부터 서버 배포 및 도메인 연결까지 성공시키는 것이 목표였다.
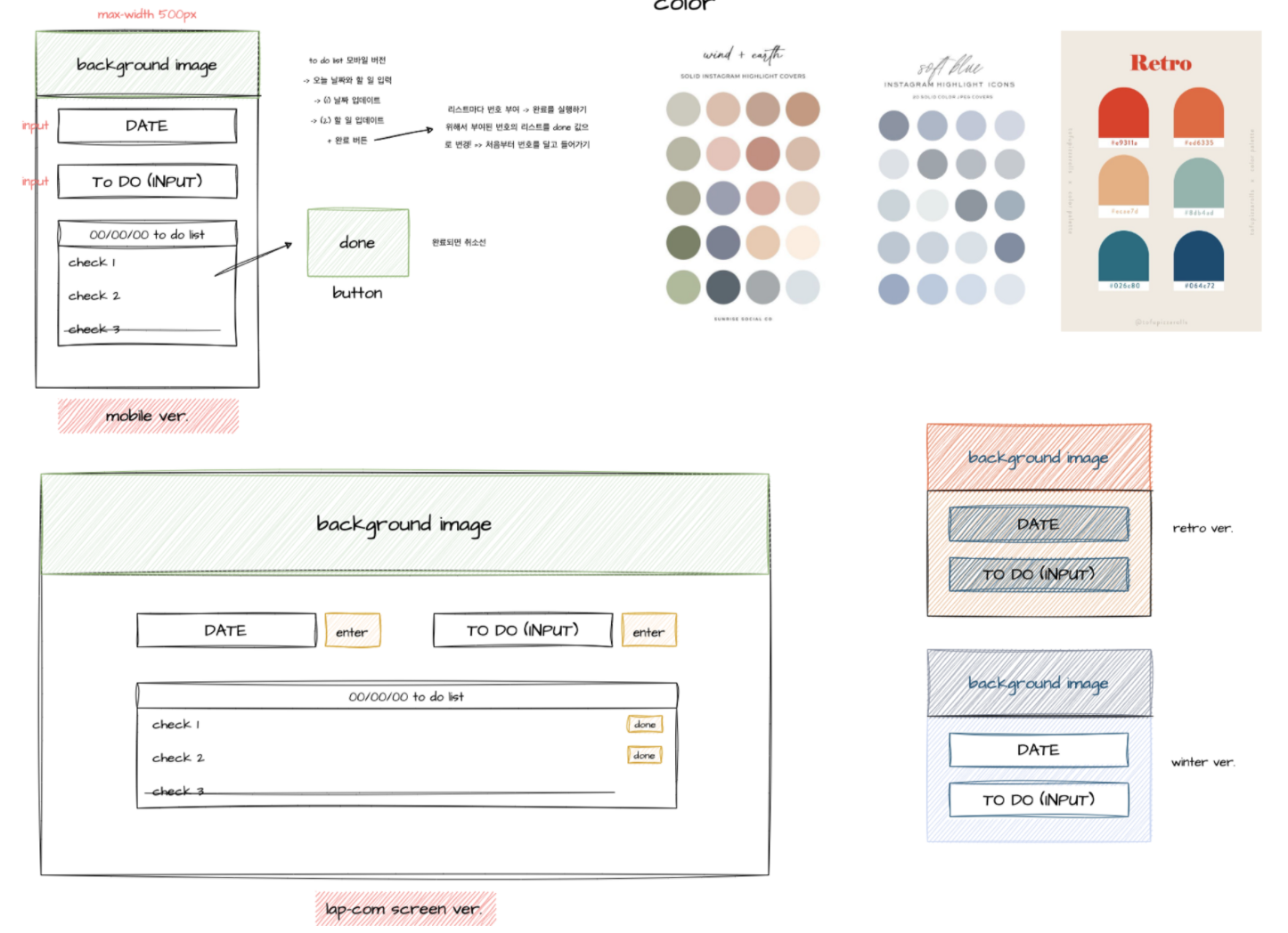
(1) 먼저 대략적인 전체 디자인과 중요한 기능을 정리하기 위해 draw.io를 사용했고 아래 사진과 같이 색 팔레트도 함께 넣어서 간단한 기획 구상을 진행했다.

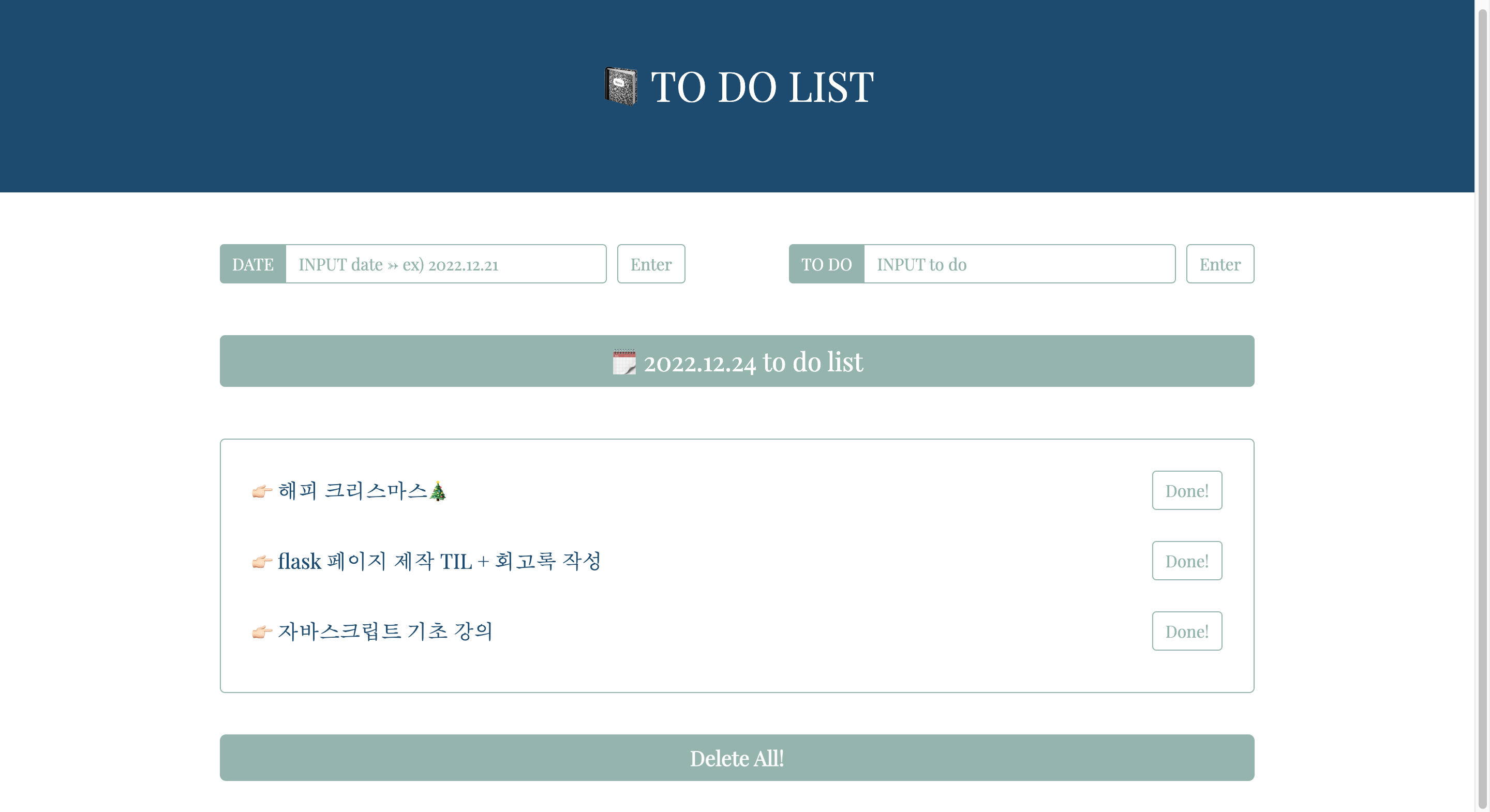
(2) 그리고 완성된 최종 이미지!

(3) AWS를 이용해서 서버 배포에 성공했고 가비아 사이트에서 도메인을 구입해서 도메인 연결까지 성공했다!
-> 사실 전체적인 틀은 웹 개발 종합반에서 실습했던 내용들과 크게 다름이 없어, 어려움을 느끼지는 않았는데 다른 세세한 기능들을 구현하는 것에 있어서는 처음이다 보니 많이 헤매기도 했다.
css에 있어서 가장 신경을 썼던 부분은 모바일 버전과 데스크탑 버전과 같이 화면 크기에 따라 화면 구성을 달리하는 부분이었다.
세미(?) 반응형 웹 구현이라고 말할 수 있을 것 같다...ㅎ
데스크탑 화면 비율에서는 위에 사진과 같이 input이 행(가로)으로 정렬이 되어 있다면 모바일 버전 화면 비율에서는 input을 열(세로)로 정렬을 하고 싶었다.
처음에 어떻게 구현을 하면 좋을까 생각을 하다가... 미디어쿼리를 이용해서 max-width를 설정하고 flex 방향만 바꾸면 되겠다는 생각을 했다.
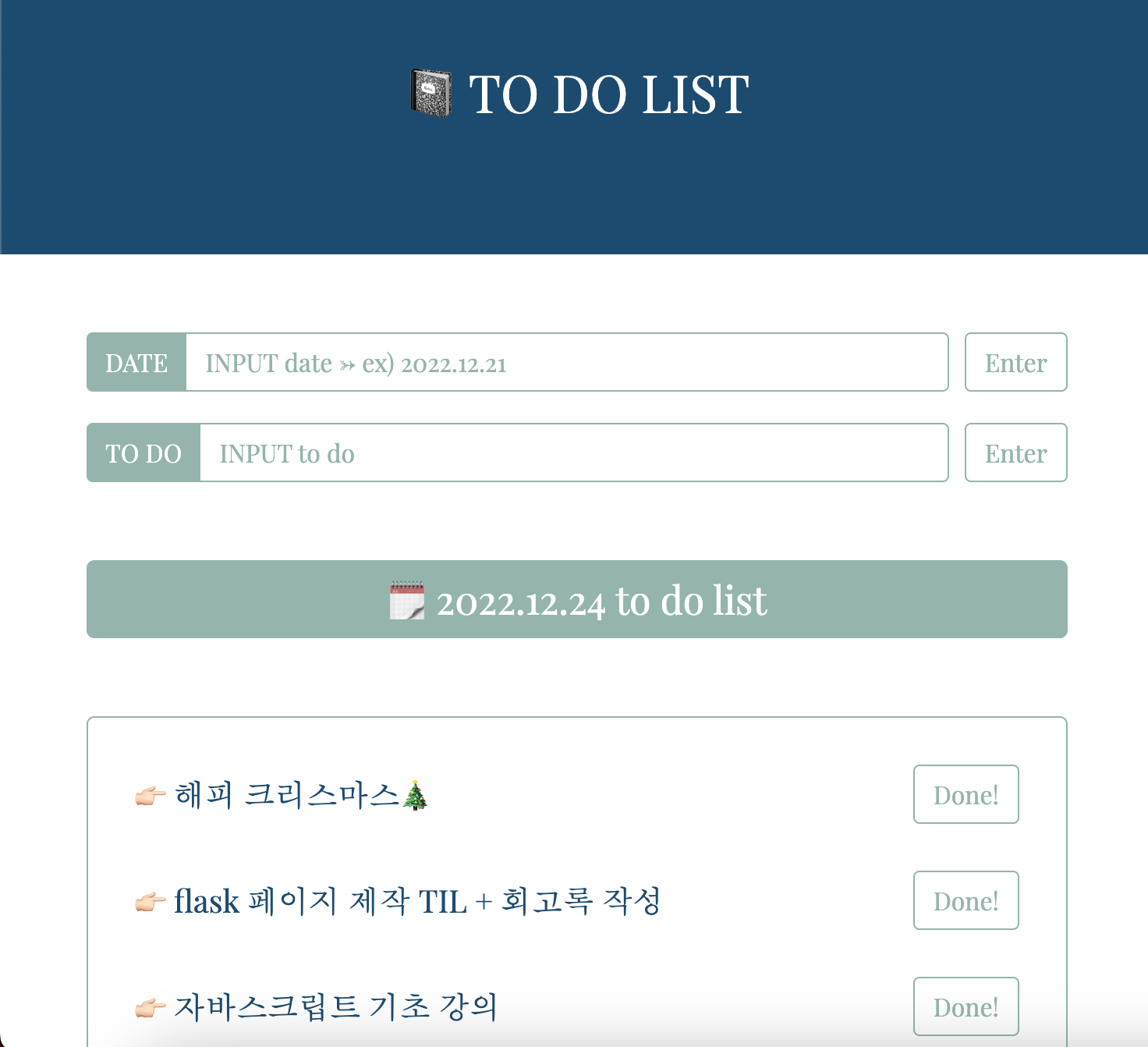
그 결과...!

이렇게 성공!!
디자인적으로는 크게 차이가 없지만 일단 미디어쿼리를 활용했다는 점에서 뿌듯했다...!
작성한 코드(미디어쿼리)
@media screen and (max-width: 1060px) {
.myinput {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
/* 세로 정렬로 변경 */
width: 85%;
margin: 50px auto 0px auto;
}
.input-box {
margin-bottom: 20px;
width: 100%;
}
.mydate {
margin-top: 30px;
}
}css에서 생각지도 못한 난관은... 바로 부트스트랩 변경 방법이었다.
input 박스나 button의 경우 부트스트랩에서 가져왔기 때문에 색상을 직접 변경해야만 했다. 근데 선택자로 class를 불러와도 먹히지 않는 거... ㅜㅜㅜㅜㅜ
그렇다고 !important을 사용할 수도 없었다(!important는 최대한 사용하지 않는 게 좋다고 해서)
그래서 어떻게 해야 하나 막 구글링을 하던 중에 css의 우선순위를 깨닫게 되고 class가 아닌 id 값을 줘서 선택자로 가져오면 되겠구나! 싶었다.
css에서는 class보다 id를 더 우선으로 판단하기 때문에 id 값을 불러와서 css를 변경하면 그대로 반영이 되는 것이었다.
완전히 기본 지식이었는데... 막상 필요할 때는 아예 생각도 안 났다.
어찌어찌 부트스트랩 변경 방법도 해결하고 순조롭게 코드를 작성하고 있는 와중에 서버 오류가 발생...
flask로 서버와 클라를 연결하고 있는 도중에 갑자기 input 박스에서 입력된 값이 DB로 들어가지 못하고 있었다.
(서버에서 오류 생길 때마다 심장이 철렁한다;;)
werkzeug.exceptions.BadRequestKeyError: 400 Bad Request: The browser (or proxy) sent a request that this server could not understand.
KeyError: 'work_give'
Bad Request는 잘못된 url을 연결시키거나 호스트 이름을 제대로 입력하지 않다거나 등등의 이유로 잘못된 요청이 들어왔다는 건데..
차근차근 코드들을 살펴봤는데 url 연결도 잘 되었고 파라미터에도 오타 없이 잘 들어가 있었다.
대체 무슨 이유인가 열심히 구글링하고 또 구글링하고 또 구글링했는데 해결되지 않고 똑같았다.
결국, 답답한 마음에 멘토님께 도움을 요청했는데 오류 원인이 너무 어이가 없었다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
오타란다...
function save_work(){
let work = $('#work').val()
$.ajax({
type: "POST",
url: "/work",
date: {work_give: work}, // 이 부분에서 data 가 date 로 오타가 난 것 같습니다!
success: function (response){
alert(response['msg'])
}
});
}data를 date로 잘못 입력하고 뭐가 틀렸는지 모르고 있었다 🤣
이런 허접한 오류로 도움을 요청한 멘토님께도 너무 죄송했고 이런 사소한 오타 하나 제대로 확인도 안한 나 자신에게 화도 났다...
그래도 지금 한번 다시 깨닫게 된 게 어딘가 싶기도 하다.
덕분에 구글링도 실컷 해보고 에러메시지를 잘 읽고 판단하는 법도 어느 정도 배운 것 같아서 최대한 긍정적으로 생각하고 있다.
=> 홀로 사이트를 만들어보면서 느꼈던 것은 아직 기본기가 아주 많이 많이 많이 부족하다는 것!
사실 너무 당연한 거다.. 평소에도 생각하고 있었던 부분이라 본 과정 전까지 차근차근 기본기를 준비해야겠다고 생각도 했다.
또 하나는 최대한 많은 에러를 만나고 싶다는 것!
확실히 한번 에러로 고생을 해보니깐 오히려 얻게 되는 것도 많고 구글링을 하면서 알게 되는 지식들도 있고 가장 중요한 건 해결했을 때의 희열감..??
에러메시지를 만나면 겁먹지 말고 차근차근 해결해나가는 태도를 가져야겠다고 다시 다짐할 수 있는 기회였다.
결론은... 웹 개발 종합반 나중에 2회독 더 해야겠다 :)

