TIL / HTML 심화 : form, meta 태그, favicon 태그

✓ 2023.02.21 TIL
1. form tag / aution, method, 유효성 검사
2. meta tag
3. favicon tag
1️⃣ HTML form tag
: form 태그는 html 태그 중에서도 자주 사용된다.
사용자의 의견이나, 정보를 알기 위해서 입력이 가능한 틀을 만들 때 자주 사용되고 이러한 form으로 사용자의 정보를 얻을 수 있기 때문이다.
form 태그는 특정 속성을 가지게 되는데 자주 사용되는 속성에는. action, method가 있다.
(1) action 속성
: action은 폼 데이터를 서버로 보낼 때 해당 데이터가 도착하게 될 url을 의미한다.
action으로 url을 지정할 때는 절대 주소와 상대 주소 중 하나의 방법을 사용하게 된다.
<form action="https://www.naver.com /"> -> 절대 주소 사용
....
</form>(2) method 속성
: method는 폼 데이터가 서버로 전송될 때 어떠한 방법을 통해서 전송이 되는지, 제출될 때 사용되는 HTTP 메소드를 명시하는 속성이다.
method 속성값으로는 GET과 POST 두 가지가 있다.
- GET 방식은 폼 데이터를 url에 담아서 서버로 전달하는 방식이다. GET 방식을 사용하게 되면, url에 전송되는 폼 데이터를 확인할 수 있다.
즉, url에 데이터를 바로 확인할 수 있기 때문에 보안상의 취약점이 있다. 따라서 사용자의 데이터나 중요한 데이터의 경우에는 GET 방식이 아닌, POST 방식으로 전달해야 한다.- POST 방식은 GET 방식과는 반대로, 폼 데이터를 별도로 첨부하여 서버로 전달하는 방식이다. 따라서, GET 방식보다 보안성이 높다는 특징이 있다.
(3) 유효성 검사
: form의 유효성 검사는 말 그대로 폼에 입력된 데이터들이 조건에 유효한지를 판단하는 것으로, 서버로 폼 데이터를 전송하기 전에 반드시 입력해야 할 정보를 입력했는지 혹은 형식에 맞는(입력 조건에 맞는) 데이터를 입력했는지를 판단하는 것이다.
예시로, 이메일을 입력할 때 입력 데이터가 이메일 형식이 맞는지, 혹은 비밀번호를 입력할 때 특정 숫자 이상의 데이터를 입력했는지를 데이터 전송 전에 검사하는 것을 말한다.
실제로, 유효성 검사의 경우 대부분이 자바스크립트로 이루어지지만 html로 간단한 유효성 검사를 할 수 있다.
- required : 필수로 입력해야 하는 데이터 → 해당 속성이 있는 input에 데이터를 입력하지 않고 제출하면 입력 후 제출하라는 메시지가 뜬다.
- minlengt / maxlength : 입력해야 하는 데이터의 최소 길이 혹은 최대 길이를 지정하는 속성
<input
type="password"
placeholder="비밀번호를 입력하세요"
required -> 필수로 입력해야 하는 데이터!
minlength="8" -> 8자 이상 입력해야 하는 데이터!
/>✅ 참고
코딩교육 티씨피스쿨
2️⃣ HTML meta tag
: meta 태그는 해당 html 문서에 대한 정보인 메타데이터를 정의할 때 사용하는 태그다.
meta 태그는 html 문서의 정보를 담는 부분인 <head></head> 에 작성해야 한다.
기본적으로 html 구조가 생성될 때 함께 담기는 태그들로, 직접 입력하는 경우는 적지만 만약 직접 meta 태그를 작성해야 한다면 일정한 형식이 있으니 외워서 작성하거나 구글링을 해서 코드를 가져와 작성하면 된다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
: 해당 meta 태그는 뷰포트를 설정하는 meta 태그로, 스크린 크기에 따라 콘텐츠를 보여주기 위해서는 반드시 필요한 meta 태그다.
→ 사실상 대부분이 스크린 크기마다 콘텐츠 구조를 다르게 하기 때문에
( = 반응형 웹) 뷰포트 meta 태그는 필수다!
✅ 문서로 meta 태그 살펴보기
코딩교육 티씨피스쿨
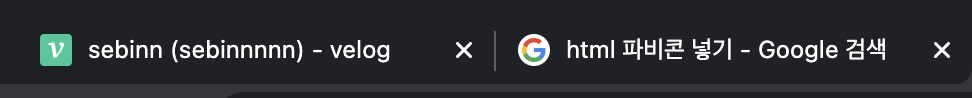
3️⃣ HTML favicon(파비콘) tag
: favicon은 주소창 아이콘으로, html 문서의 title이 보이는 곳 오른쪽에 생성되는 이미지를 말한다.

→ 위 이미지처럼 벨로그 아이콘, 구글 아이콘 각각이 해당 favicon이다.
- 파비콘은 일반적인 이미지 확장자로 사용할 수 있지만 .ico라는 파비콘 전용 확장자를 사용하는 것이 좋다.
(호환성의 문제로 다른 이미지 확장자가 아닌 .ico 확장자를 사용하는 것이 일반적이다.)
<link rel="shortcut icon" href="파비콘 파일명.ico">.ico 확장자로 파일을 저장하고 link의 href 속성에 파일 주소를 입력한 후에 코드를 <head></head> 사이에 입력하면 적용이 된다.
👉🏻 느낀 점 / 다짐
html의 핵심이라고 할 수 있는 form 태그의 경우 하나하나 공부하는 것도 좋겠지만 실제로 폼을 만들어 보면서 input 태그와 함께 다양한 상황들을 접해보는 것이 중요할 것 같다.
input 태그도 다양한 속성이 있기 때문에 함께 사용해 보면서 상황에 따라 적절한 속성을 줄 수 있도록 계속 연습을 해야겠다.
인스타그램이나 페이스북과 같은 로그인 기능, 회원가입 기능 코드들을 살펴보면서 분석을 해보는 것도 좋은 방법일 것 같다. → 하지만, 대부분의 유효성 검사는 자바스크립트로 이뤄지기 때문에 자바스크립트를 학습한 후에 본격적으로 공부를 할 예정이다.