2022.10.17-18
[HTML] 01. Hypertext Markup Language
01-1. HTML의 정의와 기능
- 정의: 웹 페이지를 만들기 위한 언어.
- 기능:
- 웹페이지의 구조를 잡을 수 있음
- 이미지, 텍스트, 비디오, 버튼 등 웹사이트에 보여줄 내용을 구성함
- 브라우저(safari, chrome, ie..)가 뭘 어떻게 그려주면 되는지 파악하여 웹페이지를 생성하도록 함
01-2. HTML 파일
파일 형식(텍스트): 파일명.html
01-3. HTML tag
위의 그림에 보이는 것 처럼 브라우저가 알아서 붙여주더라도, 개발자는 문법에 맞게 HTML 코드를 작성할 수 있어야 합니다.
HTML파일에 필요한 최소한의 태그는 아래와 같습니다.
<html><head><body>
태그와 관련하여 HTML 기초 용어(tag, content, attribute, element)를 알아보도록 하겠습니다.
01-3-1. tag(태그), content(내용)
HTML에서는 이미지나 텍스트를 그려주려면 그에 맞는 태그가 필요합니다.
그래야 브라우저에서 '아, 이것은 텍스트구나, 저것은 이미지구나'하고 알 수 있습니다.
태그는 아래 사진처럼 <> 으로 감싸져 있습니다.
- 브라우저에서 태그(tag)(<태그이름>과 </태그이름>)은 보여주지 않습니다.
- 즉, 내용(content) 부분만 보여줍니다.
- 내용의 왼쪽에 있는 것이 시작 태그(opening tag)이고, 내용 우측에 있는 것이 종료 태그(closing tag)입니다.
- 종료태그 괄호를 닫기전에 /(slash)가 있다는 것을 꼭 기억해주세요.
대부분의 태그는 시작하면 꼭 끝맺음을 해야합니다.
즉, 시작태그가 있으면 끝 태그도 꼭 있어야한다는 의미입니다.
아래의 태그는 시작과 끝 태그가 존재합니다.
<p></p>
<h1></h1>
<h2></h2>
<a></a>반면에 시작과 동시에 종료되는 태그도 존재합니다.
<img>
<br>위와 같은 태그는, 태그와 태그 사이에 내용부분이 필요 없기 때문입니다. 나중에 직접 써보며 더 자세히 살펴보겠습니다.
참고자료)
https://www.w3schools.com/tags/tag_a.asp에 들어가 혹시 알고 있는 태그가 얼마나 되는지 보실까요?
01-3-2. attribute(속성)
속성은 시작 태그에 위치하며 한 태그에 여러 속성을 지정할 수 있습니다.
아래에서 div, a, img는 태그이고 class, href, src, alt는 속성입니다.
<div class="title">시작!</div>
<a href="https://naver.com">네이버로 이동</a>
<img src="./me.png" alt="내사진">
참고자료)
https://www.w3schools.com/html/html_attributes.asp
01-3-1. element(요소)
<태그이름> 으로 시작하여 </태그이름> 으로 끝나고 태그 사이에 내용이 있는 구조를 요소라고 합니다.
끝 태그가 필요없는 것은 태그가 그 자체로 요소가 됩니다.
<h1>시작!</h1>
<img src="me.png">
Assignment
- 상단의 run 버튼을 눌러 실행시키면, 큰 글씨로 "시작해볼까요!" 라고 나올 것입니다.
- body 태그 안에 h1이라는 제목을 나타내는 태그를 삽입해 두었습니다. 그 밑에 몇 가지 내용을 추가해보겠습니다.
- "시작해볼까요!" 밑에 h2태그를 사용하여 "good!" 이라는 요소를 추가해주세요.
- 1번의 글씨크기가 서로 다른 것을 확인하셨나요? 이제 "good!" 밑에 "다음 장으로!" 라는 텍스트를 추가해주세요.
- h1~h5 중에서 good!보다 하나 더 작은 크기로 나올 수 있는 태그를 선택하여 "good!" 밑에 "다음 장으로!" 라는 텍스트를 추가해주세요.
참고자료) https://www.w3schools.com/tags/tag_hn.asp
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
</head>
<body>
<h1>시작해볼까요!</h1>
<h2>good!</h2>
다음장으로!
</body>
</html>02.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
</head>
<body>
<h5>자기소개</h5>
<p>이름: 김개발</p>
<p>직업: 프론트앤드 개발자</p>
<h1>오늘의 수업 내용</h1>
<p>tag들 파헤치기!!</p>
<p>아자!!</p>
<a href="https://www.w3schools.com/tags/tag_div.asp"
target="_blank">div 태그?</a>
<div>
<h2>중요한 태그들..</h2>
<ol>
<li>ul, ol, li</li>
<li>p, span</li>
<li>a</li>
<li>div</li>
<li>header, footer</li>
<li>button</li>
<li>table, tr, th, td, tbody, thead (이건 나중에)</li>
<li>등등</li>
</ol>
</div>
</body>
</html>03.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<style>
.content-wrap { border: 5px solid black; }
</style>
</head>
<body>
<h1>FRONTEND 101</h1>
<div id="profile" class="content-wrap">
<h2>자기소개</h2>
<img width="200" height="200" src="https://firebasestorage.googleapis.com/v0/b/your-pos-a17a5.appspot.com/o/profile.png?alt=media&token=dd317a02-dbde-43aa-a6ce-08ff221b0e75">
<p>이름: 김개발</p>
<p>직업: 프론트앤드 개발자</p>
</div>
<div class="content-wrap">
<h2>오늘의 수업 내용</h2>
<p>tag들 파헤치기!!</p>
<a href="https://www.w3schools.com/tags/tag_div.asp">div 태그?</a>
<div>
<h3>중요한 태그들..</h3>
<ul>
<li>ul, ol, li</li>
<li>p, span</li>
<li>a</li>
<li>div</li>
<li>header, footer</li>
<li>button</li>
<li>table, tr, th, td, tbody, thead (이건 나중에)</li>
<li>등등</li>
</ul>
</div>
</div>
</body>
</html>04.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<style>
h2 {
color: #408090;
text-decoration: underline;
}
</style>
</head>
<body>
<h1 style="color: red;">FRONTEND 101</h1>
<div id="profile" class="content-wrap">
<h2>자기소개</h2>
<img width="100" alt="내 프로필 사진" src="https://firebasestorage.googleapis.com/v0/b/your-pos-a17a5.appspot.com/o/profile.png?alt=media&token=dd317a02-dbde-43aa-a6ce-08ff221b0e75">
<p class="profile-detail">이름: 김예리</p>
<p class="profile-detail">직업: 프론트앤드 개발자</p>
</div>
<div id="today-class" class="content-wrap">
<h2>오늘의 수업 내용</h2>
<p>tag들 파헤치기!!</p>
<a href="https://www.w3schools.com/tags/tag_div.asp">div 태그?</a>
<div id="important">
<h3>중요한 태그들..</h3>
<ul>
<li>ul, ol, li</li>
<li>p, span</li>
<li>a</li>
<li>div</li>
<li>header, footer</li>
<li>button</li>
<li>table, tr, th, td, tbody, thead (이건 나중에)</li>
<li>등등</li>
</ul>
</div>
</div>
</body>
</html>#profile {
border-width: 1px;
border-color: black;
border-style: solid;
text-align: center;
}
#important {
background-color: yellow;
}
.profile-detail {
font-weight: bold;
color: #7bb28a;
}
p {
font-size: 12px;
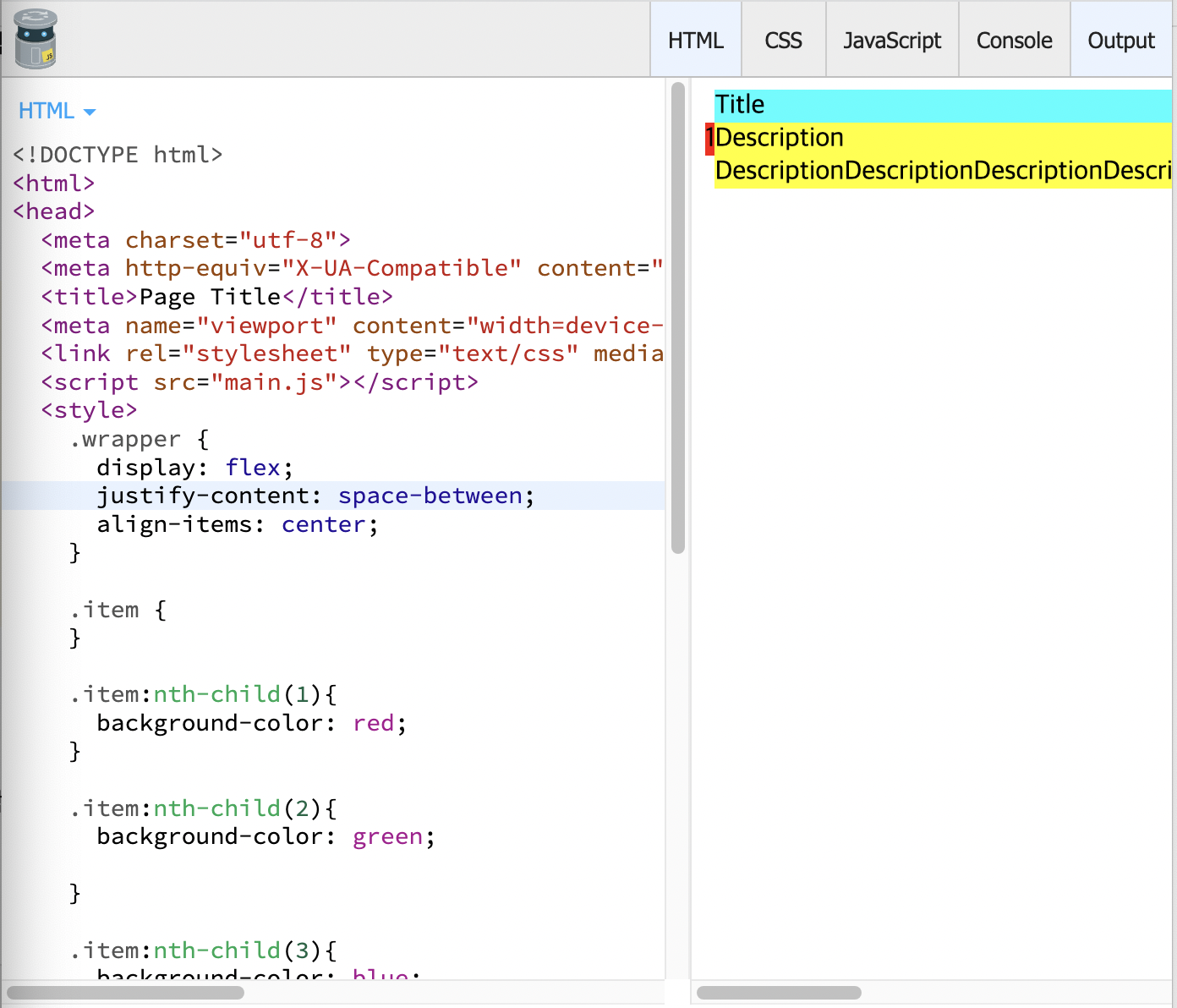
}05.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p id="title" class="bold-font">난 제목</p>
<p class="big-size-font bold-font">내가 제일 큰 글씨</p>
<p class="pink">난 핑크색 글씨</p>
<span class="medium-size-font bold-font">난 중간 사이즈</span>
<a href="https://wecode.co.kr" target="_blank">위코드로 가기</a>
<h1>h1 태그 (원래 제일 큰 글씨)</h1>
<h2 class="small-size-font">h2 태그</h2>
<h3>h3 태그</h3>
<h4 class="big-size-font">h4 태그 (4번 째로 큰 글씨)</h4>
</body>
</html>#title {
color: #0000FF;
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 30px;
}
.big-size-font {
font-size: 50px;
}
.small-size-font {
font-size: 10px;
}
.medium-size-font {
font-size: 20px;
}
h1 {
font-size: 30px;
}
h3 {
font-size: 100px;
}
.bold-font {
font-weight: bold;
}
a {
font-style: italic;
}
.pink {
color: rgb(255,192,203);
}
.yellow {
color: yellow;
}06.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p>로그인하세요</p>
<p class="left">p태그 text left</p>
<p class="center">가운데</p>
<p class="right">오른쪽 정렬</p>
<span class="right">span의 오른쪽 정렬</span>
<blockquote class="js-description"> 자바스크립트(영어: JavaScript)는 객체 기반의 스크립트 프로그래밍 언어이다. 이 언어는 웹 브라우저 내에서 주로 사용하며, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능을 가지고 있다. 또한 Node.js와 같은 런타임 환경과 같이 서버 사이드 네트워크 프로그래밍에도 사용되고 있다. </blockquote>
<p>스페이스 넣는 예제</p>
<p> 안녕하세요</p>
<p id="text-indent">안녕하세요</p>
</body>
</html>blockquote {
text-align: center;
}
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}
.js-description {
text-indent: 50px;
}
#text-indent {
text-indent: 8px;
}07.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="example">margin 배우기</p>
<div>div로 감싸진 요소</div>
</body>
</html>p {
margin: 50px, 20px, 0, 10px;
padding: 10px, 5px, 10px, 20px;
}
p.example {
width: 273px;
height: 90px;
margin: 50px;
border: 5px solid black;
padding: 50px;
}
div {
border: 1px solid black;
padding-bottom: 20px;
margin-left: 100px;
}08.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p>난 테두리가 있지</p>
<span>span 태그의 테두리</span>
<blockquote>다양한 테두리</blockquote>
<div id="notBlo">blockquote가 아닌데 blockquote처럼 보이게 만들자</div>
</body>
</html>p {
border: 5px solid red;
padding-bottom: 5px;
}
span {
border-bottom: 3px solid black;
}
blockquote {
border-top: 4px double red;
border-right: 2px solid #666666;
border-bottom: 6px dashed darkviolet;
border-left: 1px dotted #00ee44;
}
div#notBlo {
margin-left: 20px;
border-left: 2px solid black;
padding-left: 20px;
}09.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="first">
첫 번째 박스, 가로 300px
</div>
<div class="second">
두 번째 박스, 나도 가로 300px
</div>
<div class="first new">
new 첫 번째 박스, 가로 300px
</div>
<div class="second new">
new 두 번째 박스, 나도 가로 300px
</div>
<div>
new 클래스가 없는 박스
</div>
</body>
</html>.first {
width: 300px;
margin-bottom: 20px;
}
.second {
width: 300px;
margin-bottom: 20px;
padding: 50px;
border-width: 10px;
}
body div {
background-color: yellow
}
.new {
box-sizing: border-box;
}
* {
box-sizing: border-box;
width: 300px;
}10.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p>나는 p태그</p>
<blockquote>
<span class="javascript">자바스크립트(영어: JavaScript)</span>는 객체 기반의 스크립트 프로그래밍 언어이다. 이 언어는 웹 브라우저 내에서 주로 사용하며, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능을 가지고 있다. 또한 Node.js와 같은 런타임 환경과 같이 서버 사이드 네트워크 프로그래밍에도 사용되고 있다.
</blockquote>
<p class="what-is-blockquote">blockquote는 인용문구에 쓰이는 태그이다. </p>
<span>사실 인용문구라고 해서 꼭 blockquote 태그를 써야하는 것은 아니지만..</span>
</body>
</html>body {
color: red;
font-size: 14px;
}
blockquote {
color: black;
}
.javascript {
color: blue;
font-weight: bold;
font-size: 20px;
}
.what-is-blockquote, span {
color: green;
}
body > p {
font-size: 20px;
}
body > span {
font-size: 20px;
}11.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<img class="js" alt="js" src="https://www.w3schools.com/whatis/img_js.png">
<img class="css" alt="css" src=" https://cdn4.iconfinder.com/data/icons/flat-brand-logo-2/512/css3-512.png">
<div class="bg-img">배경이미지</div>
<div>
<img src="https://www.w3schools.com/whatis/img_js.png">
</div>
</body>
</html>
.bg-img {
height: 300px;
width: 300px;
background-size: 100%;
background-color: yellow;
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
}
body div {
width: 300px;
}
body div img {
width: 100%;
}
.js {
width: 300px;
}
.css {
width: 200px;
}
img {
width: 150px;
}12.
13.
https://velog.io/@scroll0908/HTML-Semantic-Web%EA%B3%BC-Semantic-Tag
14.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
span태그
<p class="inline-p">block 요소인 p 태그를 사용했지만..</p>
<p>로그인하세요</p>
<p class="float-left">왼쪽 float</p>
<p class="float-right">오른쪽 float</p>
<br/>
<br/>
<span>span은 원래 inline 요소인데</span>
<span class="block-span">css로 block으로 변경</span>
<div class="hide">나 여기있어!!!!!!!!!!</div>
<ol>
<li>클래스와 <p class="fontRed">ID</p>들은 대소문자를 구분하며 문자로 시작해야 하며 영어, 숫자와 언더바(_), 대쉬(-)를 포함할 수 있다.</li>
<li>클래스는 어떠한 수의 요소에도 적용할 수 있다.</li>
<li><p class="fontRed">ID</p>는 하나의 요소에만 적용할 수 있다.</li>
</ol>
</body>
</html>.inline-p {
display: inline-block;
}
p {
background-color: yellow;
}
span {
background-color: blue;
color: white;
}
.float-left {
float: left;
}
.float-right {
float: right;
}
.block-span {
display: block;
}
.hide {
display: none;
}
p.fontRed {
color: red;
display: inline-block;
background-color: white;
}15.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>block 속성은 원래 좌우 끝 다 차지하는데</div>
<div class="has-width">width가 부여되면 늘어나지 않게 됩니다. </div>
<div class="has-width center">중앙으로 왔나?</div>
<div><p>아무거나</p></div>
</body>
</html>div {
background-color: yellow;
margin-bottom: 20px;
}
.has-width {
width: 150px;
}
.center {
margin: 20px auto;
}
p {
width: 100px;
background-color: yellow;
margin-left: auto;
margin-right: auto;
}16.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>3. Data Structures & Algorithms</h1>
<p>
개발에서 가장 중요한 요소중 하나인 자료구조와 알고리즘을 학습하는 과정입니다.<br/> 먼저 자료구조와 알고리즘의 핵심 개념 을 이해하고, 가장 자주 사용되는 자료구조와 알고리즘들을 배우고 직접 응용해보도록 하여 더욱 상급 개발자로서의 역량을 갖출수 있도록 하는 과정입니다.
</p>
<ul>
<li>List</li>
<li>Set</li>
<li>HashMap (Dictionary)</li>
<li>Queue</li>
<li>Stack</li>
<li>Tree</li>
<li>Sorting</li>
<li>Search</li>
</ul>
<p>실습 Project: 각 자료구조와 알고리즘을 직접 구현하고 응용하여 개발</p>
</body>
</html>ul {
list-style: none;
border-left: 3px solid black;
padding: 0 0 0 15px;
}
li {
padding-top: 10px;
}
li:first-child {
padding-top: 0;
}
li:last-child {
padding-bottom: 0;
}
li:nth-child(odd) {
background: red;
color: gray;
}
li:nth-child(even) {
background: blue;
}17.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>첫 번째 테이블</h1>
<table class="border-table">
<tr>
<td>Row 1, column 1</td>
<td>Row 1, column 2</td>
</tr>
<tr>
<td>Row 2, column 1</td>
<td>Row 2, column 2</td>
</tr>
</table>
<h1>두 번째 테이블</h1>
<table>
<tr>
<th>Dog</th>
<th>Cat</th>
</tr>
<tr>
<td>Canine</td>
<td>Feline</td>
</tr>
<tr>
<td>Bark</td>
<td>Meow</td>
</tr>
<tr>
<td>Puppy</td>
<td>Kitten</td>
</tr>
</table>
<table>
<tr>
<th></th>
<th>Dog</th>
<th>Cat</th>
</tr>
<tr>
<th>종</th>
<td>Canine</td>
<td>Feline</td>
</tr>
<tr>
<th>짖는소리</th>
<td>Bark</td>
<td>Meow</td>
</tr>
<tr>
<th>Immature</th>
<td>Puppy</td>
<td>Kitten</td>
</tr>
</table>
<h1>세 번째 테이블</h1>
<table class="border-table">
<tr>
<th></th>
<th>내용</th>
<th>장소</th>
</tr>
<tr>
<th>1시</th>
<td>HTML이란</td>
<td>101호</td>
</tr>
<tr>
<th>2시</th>
<td rowspan="2">HTML실습</td>
<td>102호</td>
</tr>
<tr>
<th>3시</th>
<td>103호</td>
</tr>
<tr>
<th>4시</th>
<td>CSS란</td>
<td>104호</td>
</tr>
<tr>
<th>5시</th>
<td>CSS실습</td>
<td>104호</td>
</tr>
<tr>
<th>6시</th>
<td colspan="2">수업 없습니다.</td>
</tr>
</table>
<h1>네 번째 테이블</h1>
<table id="table4" class="border-table">
<tr>
<th></th>
<th>1pm</th>
<th>2pm</th>
<th>3pm</th>
</tr>
<tr>
<th>Gym</th>
<td>Dodge ball</td>
<td>Kick boxing</td>
<td>Sack racing</td>
</tr>
<tr>
<th>Exercise Room</th>
<td>Spinning</td>
<td id="grayBg" colspan="2">Yoga marathon</td>
</tr>
<tr>
<th>Pool</th>
<td id="grayBg" colspan="3">Water polo</td>
</tr>
</table>
</body>
</html>table {
border-collapse: collapse;
}
.border-table th, .border-table td {
border: 1px solid black;
}
.border-table th, .border-table td {
border: 1px solid black;
}
#table4 td, #table4 th {
text-align: left;
font-weight: normal;
width: 100px;
}
#grayBg {
background-color: gray;
}18.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="survey-container">
<div class="input-wrap">
<input type="text" placeholder="ID(필수)">
</div>
<div class="input-wrap">
<input type="password" placeholder="비밀번호">
</div>
<div class="input-wrap">
<input type="number" placeholder="학번" value="123456">
</div>
<div class="input-wrap">
<textarea>소개:</textarea>
</div>
<button>제출완료</button>
</div>
</body>
</html>.survey-container {
width: 200px;
margin: 100px auto;
}
input, textarea {
width: 100%;
padding: 7px 12px;
}
input, textarea {
font-size: 13px;
margin-bottom: 5px;
border-radius: 5px;
}
input {
border: 1px solid black;
}
textarea {
resize: none;
}
input::placeholder {
color: #bbb;
}
input::value {
color: #bbb;
}
input[type="text"]::placeholder {
color: red;
}
button {
color: white;
font-size: 15px;
background-color: #4CAF50;
padding: 5px 10px;
border-radius: 5px;
cursor: pointer;
}
button:hover {
opacity: 0.8;
}
input:hover, textarea:hover{
border-block-color:#4CAF50;
}19.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!--<div class="box">div</div>
<div class="relative box">div.relative</div>
<div class="relative top-20 box">div.relative.top-20</div>
<div class="relative box">
div.relative
<p class="absolute right-0">
p.absolute.right-0
</p>
</div>-->
<div class="input-wrap">
<input type="text" placeholder="검색어 입력">
<img src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/icon/search.png">
</div>
</body>
</html>* {
box-sizing: border-box;
}
.box {
width: 300px;
height: 50px;
border: 3px solid green;
font-size: 20px;
}
.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}
.absolute {
position: absolute;
}
p {
margin: 0;
background-color: yellow;
}
.right-0 {
right: 0;
bottom: 0;
width: 100%;
}
input {
width: 100%;
border: 1px solid #bbb;
border-radius: 8px;
font-size: 14px;
padding: 10px 12px;
position: relative;
}
.input-wrap {
position: relative;
width: 300px;
}
img {
position: absolute;
width: 17px;
top: 10px;
right: 12px;
margin: 0;
}20.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<header>
<img src="https://www.apple.com/ac/globalnav/4/en_US/images/globalnav/apple/image_small.svg">
</header>
<div class="coupon">
오늘만 할인!!
</div>
<div class="product-list">
<div class="product">
상품1
</div>
<div class="product">
상품2
</div>
</div>
</body>
</html>body {
background-color: #eee;
height: 800px;
padding-top: 48px;
}
img {
position: absolute;
left: 50%;
margin-left: -10px;
}
header {
position: fixed;
left: 0;
right: 0;
top: 0;
height: 48px;
background-color: rgba(45,45,45,0.95);
}
.product {
width: 100px;
}
.product:first-child {
height: 100px;
background-color: yellow;
}
.product:last-child {
height: 100px;
background-color: green;
}
.coupon {
position: fixed;
right: 0;
bottom: 0;
background-color: red;
color: white;
font-size: 20px;
}21.


참조, 출처:
https://www.youtube.com/watch?v=2BHyrE-nR3Q
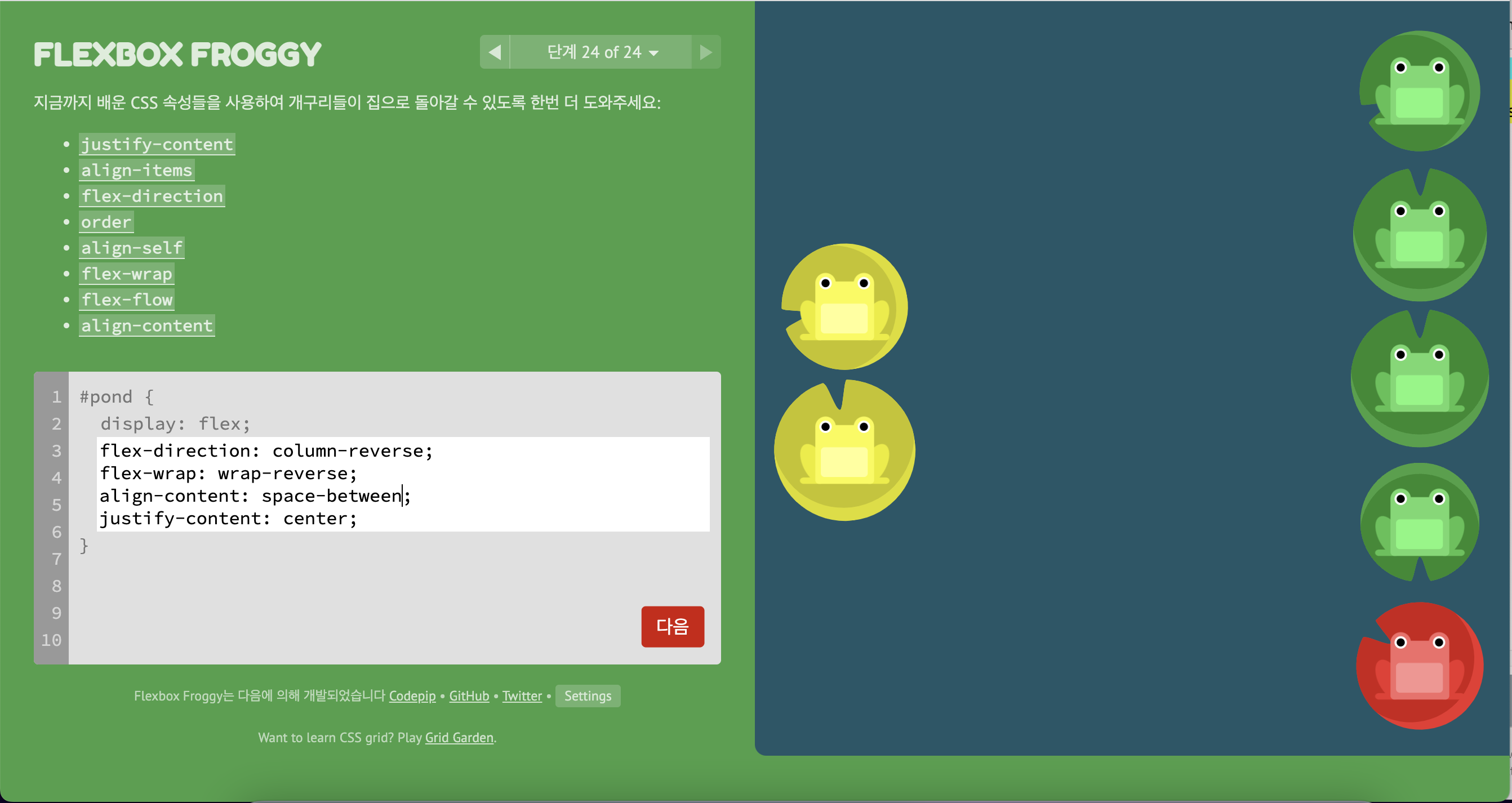
https://flexboxfroggy.com/#ko
22.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>예제 1</h3>
<div class="wecode-box">
<img class="float-left" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/logo/wecode_logo_bk.png">
<p>내가 생각했던 레이아웃이 아냐.. </p>
</div>
<div class="wecode-box">
<img class="float-right" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/logo/wecode_logo_bk.png">
<p>img가 다 튀어나와;;</p>
</div>
<h3>예제 2</h3>
<div class="wecode-box">
<img class="float-left" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/logo/wecode_logo_bk.png">
<p>아래에 clear요소를 두거나</p>
<br class="clear">
</div>
<div class="wecode-box last-box">
<img class="float-right" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/logo/wecode_logo_bk.png">
<p>이게 젤 낫네</p>
</div>
<div class="wecode-box float-right">
<img class="float-right" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/logo/wecode_logo_bk.png">
<p>.wecode-box도 float이거나</p>
</div>
<br class="clear">
<h3>assignment 1</h3>
<div class="main-page">
<header>배너</header>
<aside class="aside1">사이드바</aside>
<section class="section1">main contents</section>
</div>
<h3>assignment 2</h3>
<div class="home-page">
<header>배너</header>
<aside class="aside2">사이드바</aside>
<section class="section2">main contents</section>
</div>
</body>
</html>.wecode-box {
border: 1px solid #ddd;
}
.float-left {
float: left;
}
.float-right {
float: right;
}
.clear {
clear: both;
}
.width-100 {
width: 100%;
}
.last-box {
overflow: hidden;
}
.main-page, .home-page {
height: 200px;
margin: 1em;
}
.aside1 {
float: left;
}
.section1 {
margin-left: 210px;
}
.aside2 {
float: right;
}
.section2 {
margin-right: 210px;
}
header {
background-color: yellow;
text-align: center;
margin-bottom: 10px;
}
aside {
width : 200px;
background-color: green;
text-align: center;
}
section {
background-color: blue;
text-align: center;
}23.
https://velog.io/@scroll0908/position-%EC%86%8D%EC%84%B1-relative-absolute-fixed
https://velog.io/@scroll0908/Inline-Inline-block-Block
참조, 출처:
http://learnlayout.com/
https://poiemaweb.com/css3-layout
https://poiemaweb.com/css3-box-model
