BE_Simple API Server_HTTP_10.26
0. 학습 목표
- API 정의
- HTTP의 Stateless 특징과 Request/Response message 구조
- Instagram의 Backend API System의 기능을 정의
- Node에서 제공하는 http built-in module을 활용해 간단한 API server 만들기
- Node.js runtime으로 구현한 API 코드 실행.
- API server에 회원가입, 회원 정보 조회, 게시물 등록과 같은 기능을 수행하는 Endpoint 추가.
요약
1. HTTP: 컴퓨터 사이의 소통을 위한 통신규약.
2. HTTP 통신: Request(요청) + Response(응답).
3. Stateless 특성: HTTP 통신의 매 요청과 응답은 이전 상태를 알지 못함.
1. HTTP (HyperText Transfer Protocol)
1-1. HyperText
HTML: 문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어.
웹페이지를 만들기 위해서 웹브라우저 위에서 동작하는 언어.
👉 HTML로 만든 웹페이지를 어떻게 주고 받을 것인가?
1-2. Transfer
전송.
우리는 우리가 만든 웹사이트를 널리 알리고 다른 사람들과 공유하기 위해 다른 컴퓨터에게 전송.
보내는 주체, 받는 주체
1-3. Protocol
협약, 통신 규약.
물리적으로 떨어진 컴퓨터끼리 어떻게 HTML파일(HyperText)을 주고 받을지에 대한 약속.
HTTP : 컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식 또는 약속
2. HTTP 두 가지 특징
2-1. Request / Response (요청 / 응답)
2-2. Stateless
Stateless 특성.
State(상태) + less(없음)
각각의 HTTP 통신(요청/응답)은 독립적이기 때문에
과거의 통신(요청/응답)에 대한 내용을 전혀 알지 못함.
매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 함.
만일 여러번의 통신(요청/응답)의 진행과정에서 연속된 데이터 처리가 필요한 경우(ex. 온라인 쇼핑몰에서 로그인 후 장바구니 기능)를 위해 로그인 토큰 또는 브라우저의 쿠키, 세션, 로컬스토리지 같은 기술이 필요에 의해 만들어졌다.
3. Request / Response
프론트엔드에서 백앤드에게 데이터를 요청하고
백엔드는 요청을 처리해서 응답을 줍니다.
이 요청과 응답에 대한 구조와 메세지를 잘 파악하면 대부분의 에러를 잡아낼 수 있습니다.
3-1. Request 메세지 구조
요청 = 메세지.
HTTP 요청: 프론트엔드(클라이언트)에서 백엔드(서버)에 일(데이터 처리)을 시작하게 하기 위해 보내는 메세지.
요청 메시지 구조: Start Line / Headers / Body
3-1-1. Start Line
: 요청의 첫번째 줄.
ex) GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다.
GET /login HTTP/1.1 - GET : HTTP Method로 해당 요청이 의도한 액션을 정의하는 부분. 주로 GET, POST, DELETE가 많이 사용됨.
- /login : 요청의 target으로 해당 request가 도착하는 지점을 의미합니다.
- HTTP/1.1 : HTTP Version. 주로 1.1 버전.
3-1-2. Headers
: 보내는 요청에 대한 추가 정보(메타 데이터).
JavaScript의 객체, Python의 딕셔너리 형태(Key-Value).
Headers: {
Host: www.apple.co.kr
User-Agent: chrome
Content-Type: application/json
Content-Length: 19203
Authorization: "asjdhfkjahsfdkj1029fjkasdhfkjaksjdnfkjahsdkjfasd"
}Host: 요청을 보내는 목표(타겟)의 주소로 요청을 보내는 웹브라우저의 기본 주소.User-Agent: 요청을 보내는 클라이언트(chrome, firefox, safari)의 정보.Content-Type: 해당 요청이 보내는 메세지 body의 타입 정보
ex) application/jsonContent-Length: body 담기는 데이터의 길이.Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰이 담기는 속성.
3-1-3. Body
: 보내는 요청의 실제 내용을 담고 있는 부분.
POST - 주로 Body를 사용하는 HTTP 메소드.
ex) 로그인 시에 서버에 보낼 요청의 내용
Body: {
"user_email": "user@gmail.com",
"user_password": "userPassword"
}3-2. Response 메시지 구조
응답 = 메세지.
응답 메시지 구조: Status Line / Headers / Body
3-2-1. Status Line
: 응답의 상태.
요청에 대한 처리상태를 클라이언트에게 알려주면서 응답의 내용을 시작.
HTTP/1.1 404 Not Found
해석: HTTP 1.1 버전으로 응답하고 있는데,
프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서
유저의 정보를 찾을 수 없기 때문에(Not Found)
404 상태 메세지를 보냅니다.
HTTP/1.1 200 SUCCESS
해석: HTTP 1.1 버전으로 응답하고 있는데,
프론트엔드에서 보낸 요청에 대해서 성공했기 때문에
200 상태 메세지를 보냅니다.
HTTP/1.1 - HTTP 버전404, 200 - Status Code. 응답의 상태를 나타내는 코드.
Not Found, SUCCESS - Status Message. 응답 코드와 응답 여부를 나타내는 메시지.
3-2-2. Headers
요청의 헤더와 동일.
응답의 추가 정보(메타 데이터)를 담고있는 부분.
다만, 응답에서만 사용되는 헤더의 정보들이 있습니다.
ex) 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더를 사용.
3-2-3. Body
요청의 Body와 일반적으로 동일.
응답의 형태에 따라 데이터를 전송할 필요가 없으면 Body가 없을 수 있음.
가장 많이 사용되는 데이터 타입: JSON(JavaScript Object Notation).
ex) 로그인 요청에 대해 성공했을 때 응답의 내용
Body: {
"message": "SUCCESS",
"token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보)
}4. HTTP Request Methods
자주 사용되는 HTTP 통신 메소드: GET, POST, DELETE
- 프론트엔드(클라이언트)의 입장에서 요청의 의도가 담긴 것.
- 백엔드 API의 입장에서 생각하면 혼란이 올 수 있으니 주의!
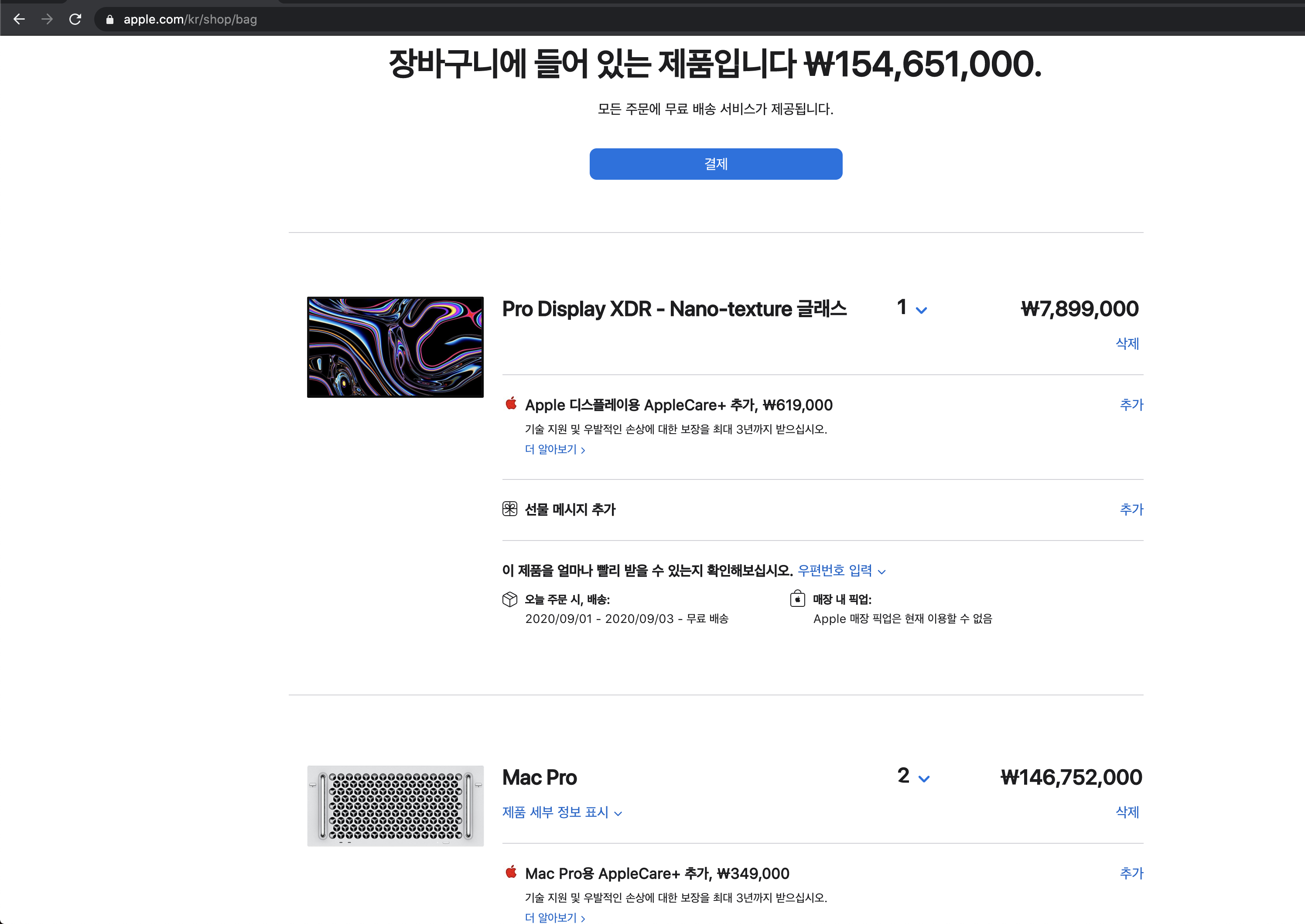
ex) 애플 홈페이지에서 쇼핑을 하는 상황을 가정하자;
4-1. GET
어떤 데이터를 서버로 부터 받아(GET)올 때 주로 사용하는 메소드.
데이터를 받아오기만 할 때 사용됩니다.
웹페이지를 띄울 때 필요한 정보들 : 모두 GET메소드로 요청을 보내서 받아온 응답을 화면에 띄우는 것
- 장바구니에 담은 제품을 조회하는 요청 메세지:

(축약된 요청 메세지) GET /shop/bag HTTP/1.1 Headers: { "HOST": "https://www.apple.com/kr" "Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰) } (축약된 응답 메시지) HTTP/1.1 200 SUCCESS Body: { "message": "SUCCESS" "carts": [ { "productId": 10, "name": "Pro Display XDR - Nano-texture 글래스", "price": "₩7,899,000", "quantity": 1 }, { "productId": 20, "name": "Mac Pro", "price": "₩73,376,000", "quantity": 2 } ] }
4-2. POST
데이터를 생성 / 수정 할 때 주로 사용되는 메소드.
대부분 요청에 body가 포함되어 보내짐.
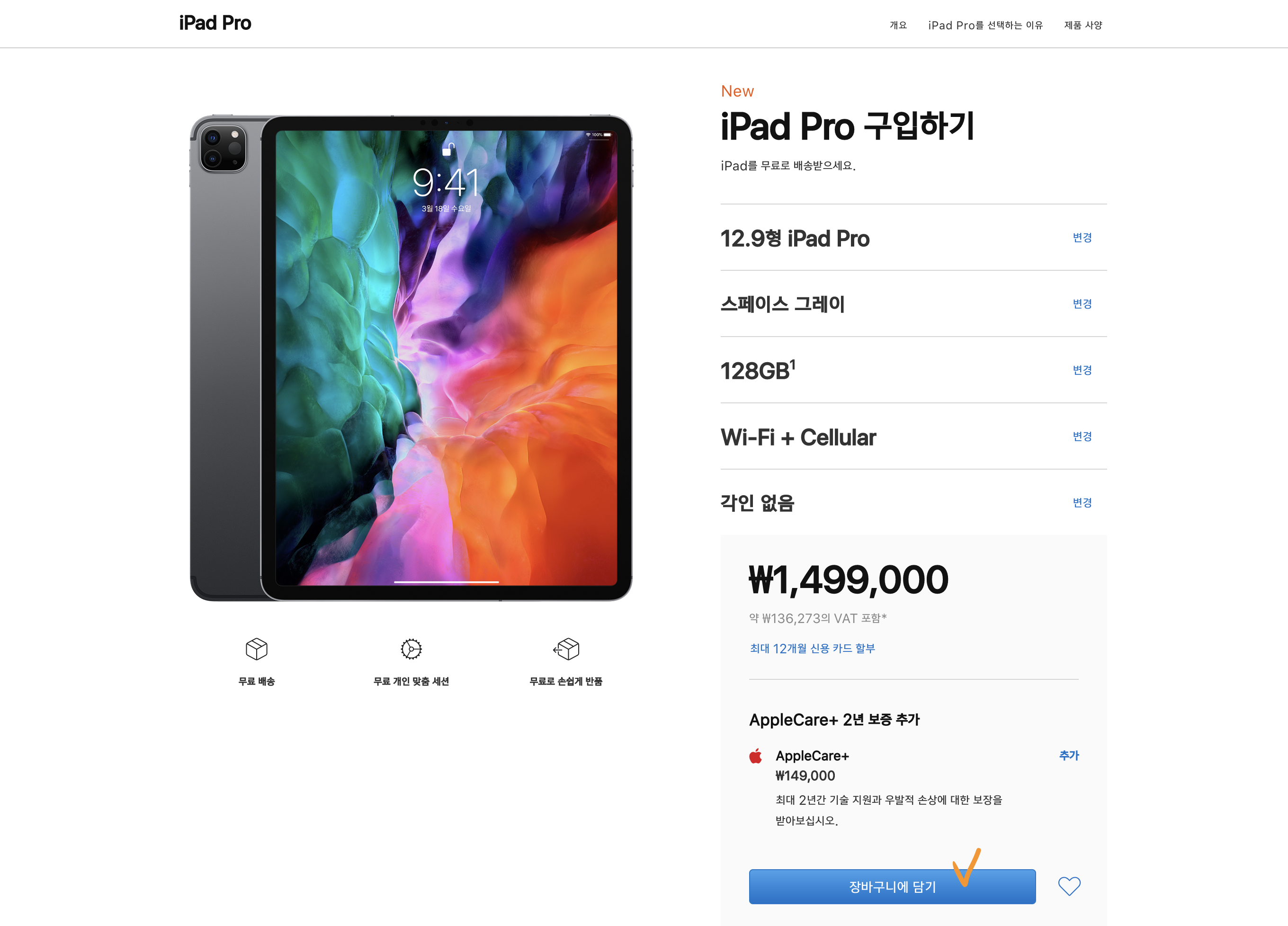
장바구니에 마음에 드는 상품을 담는 HTTP Request 요청:

(축약된 요청 메세지)
POST /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr",
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
Body: {
product: {
"productId": 30,
"name": "12.9형 iPad Pro Wi-Fi + Cellular 128GB",
"color": "스페이스 그레이",
"price": 1499000.00,
"quantity": 1
}
}
(축약된 응답 메시지)
HTTP/1.1 201 SUCCESS
Body: {
"message": "SUCCESSFULLY CARTS UPDATED"
}4-3. DELETE
특정 데이터를 서버에서 삭제 요청을 보낼때 쓰는 메소드.
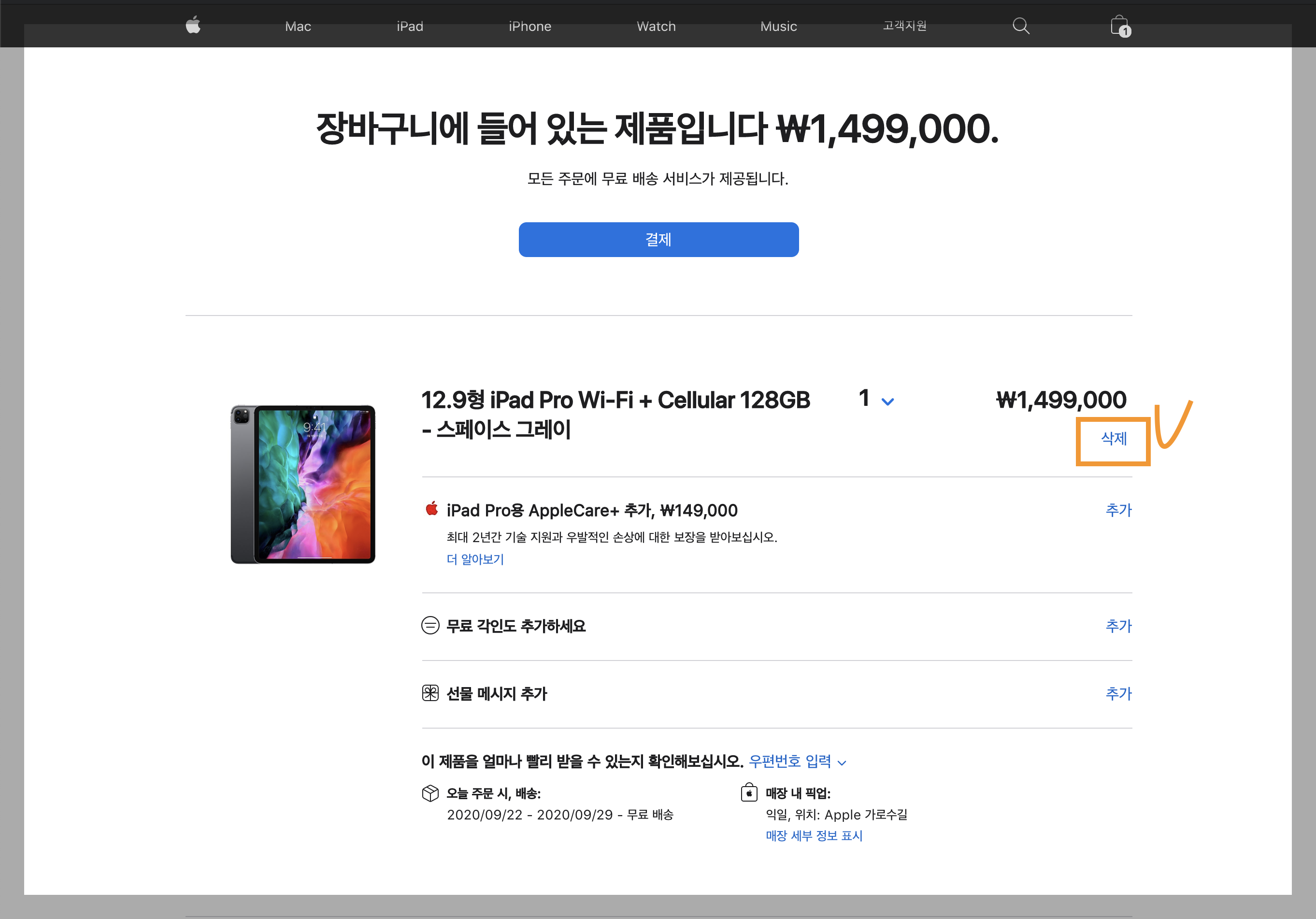
장바구니에서 제품을 삭제하는 HTTP Request 요청:

(축약된 요청 메세지)
DELETE /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr",
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
Body: {
productId: 30
}
(축약된 응답 메시지)
HTTP/1.1 200 SUCCESS
Body: {
"message": "productId 30 DELETED"
}5. Response Status Codes
실제 프로젝트를 진행할 때 가장 많이 보게 될 응답의 상태 코드 목록입니다. 상태 코드의 숫자 마다 각각 다른 의미가 내포되어 있습니다. 상태 코드만 보아도 응답이 제대로 됐는지 안 됐는지를 파악할 수 있습니다. 다양한 HTTP Response State Codes는 HTTP Response Status Codes MDN link에서 확인할 수 있습니다.
5-1. 200: OK
문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지면 반환되는 응답코드.
ex) 데이터 조회에 성공 시 / 생성,수정,삭제 요청에 대해서 성공 시.
5-2. 201: Created
요청으로 보낸 데이터가 잘 생성되었을 때에(Successfully Created) 반환되는 응답코드.
ex) POST 메소드의 요청에 따라 백엔드 서버에 데이터 생성, 수정 성공 시
5-3. 400: Bad Request
해당 요청이 잘못되었을 때.
ex) 주로 요청시 Body에 보내는 내용이 잘못되었을 때.
ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 때.
5-4. 401: Unauthorized
유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미.
ex) 좋아요 기능 - 회원이 아니면 요청을 보낼 수 없음.
5-5. 403: Forbidden
유저가 해당 요청에 대한 권한이 없음.
ex) 접근 불가능한 정보에 접근했을 경우
ex) 유료회원만 접근할 수 있는 데이터를 비회원이 요청 했을 때
5-6. 404: Not Found
요청된 URI나 데이터가 존재하지 않음.
5-7. 500: Internal Server Error
요청을 처리하는 중에 서버 문제로 에러가 발생.
