다크모드에서 읽는것을 권장한다.
놀면서 로아를 참 열심히 많이 했는데, 거기서 영감을 받아
도트풍의 방치형 게임을 만들어볼까 한다.
1인개발이니, 그래픽은 직접 도트로 다 찍어야 한다.
회사에선 UI 담당자가 만들어준 아틀라스 받아서 드래그 몇번이면 끝나던 UI도
아틀라스 제작부터 설정까지 다 찾아보고 헤딩해야한다.
이곳에는 여러 의미로, 그 과정을 기록할것이다.
겸사겸사, 불특정 다수를 위한 강의의 목적도 조금은 있다.도트 이미지 제작, import, atlas에 추가하기.
그때 그때, 필요한 이미지를 직접 찍어야 하기 때문에 웹/앱을 모두 제공하는
피스켈을 사용하기로 했다.
예를 들어, 버튼에 들어갈 UI가 필요한 경우
이런식으로 그때그때 만들어 사용하는 식이다.
도트를 다 찍은 뒤에는 유니티에 import 해보자.
강화 UI에 사용할 이미지이기 때문에, Asset/UI/Enchant 폴더를 만들어 넣었다.
우측 인스펙터에서 알아야 할 몇가지 옵션이 있다.
-
Pixel Per Unit
유니티 씬 뷰를 확대해보면 여러개의 칸(grid)로 나뉘어있는걸 볼 수 있다.
Pixel Per Unit은 이 칸 안에 (가로/세로)몇개의 픽셀이 들어갈 수 있게끔 하겠냐는 것이다.위에서 만든 Button1(16x16)을 기준으로, Pixel Per Unit을 16으로 하면
한 칸에 16개의 픽셀을 표현해야 하므로, 16x16 이미지인 Button1이 딱 들어맞을 것이다. -
Mesh Type
이미지 파일은 직사각형이고, 그 안에 실제 이미지와 투명한 부분(transparent)이 존재한다.
Mesh Type(Full Rect, Tight)는 실제 이미지를 렌더링할 때 이 투명한 부분에 대해 어떻게 할 것인가에 대한 옵션이다.Full Rect는 꽉 채우고, Tight는 투명한 부분은 제외한다.
-
Filter Mode
Point로 하지 않으면 도트가 깨진다.
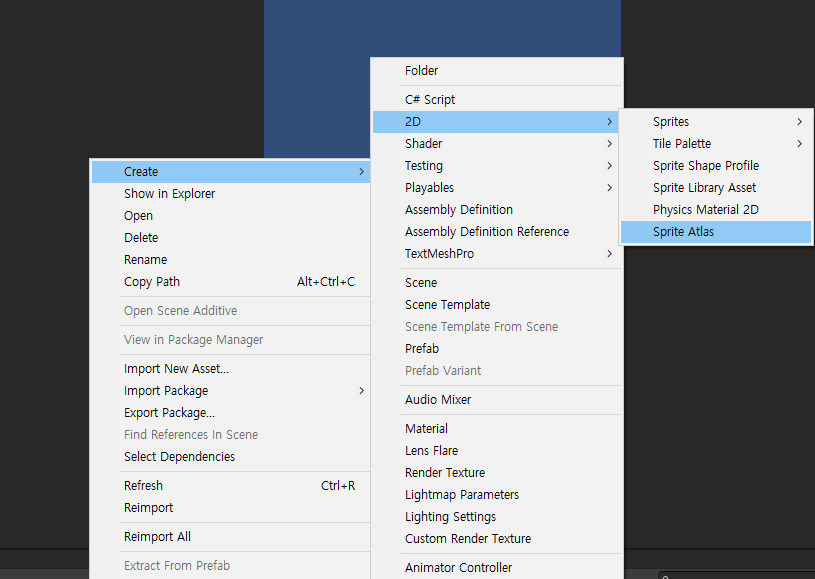
이렇게 만든 도트 이미지들은, Sprite Atlas에 묶어 사용한다.
쉽게 말하면, 이미지를 사용하기 위해 파일으로부터 메모리에 올리는 작업을 batch라고 표현할 수 있는데, n개의 이미지를 불러오기 위해 n번의 batch가 필요하다.
Sprite Atlas라는 커다란 반찬통에 이미지들을 미리 넣어놓으면, 냉장고에서 이 반찬통 하나만 꺼내면(batch) 그 안에 있는 이미지들을 사용할 수 있다.
대신 Sprite Atlas 자체의 용량이 비교적 크기 때문에, 용도가 비슷한 UI들 끼리만 묶어 사용해야한다.

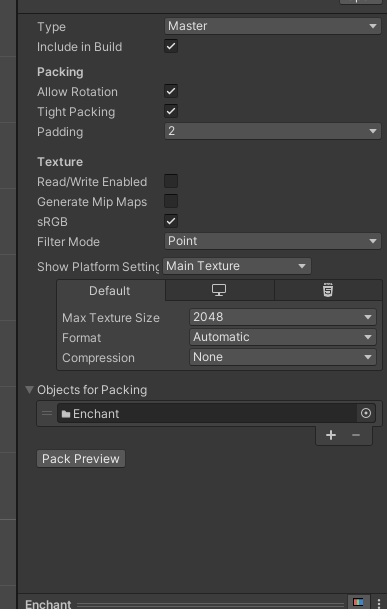
마찬가지로 강화 UI에 사용할 아틀라스이므로, Asset/UI에 Enchant라는 아틀라스를 만들었다.

도트 이미지를 사용하기 때문에, Filter Mode는 Point, Compression은 None으로 설정한다.
TextMeshPro(TMP)용 폰트 에셋 만들기
도트풍에 어울리는 도트 폰트(둥근모꼴)을 추천한다.

폰트파일을 Asset/Font 폴더에 import 후에 TMP 에셋을 만들고, 오브젝트에 TextMeshPro 컴포넌트를 추가 후 만들어진 폰트 에셋을 적용하면 된다.
Slice 옵션 활용하기
Button, Dialog 등 실제 게임 안에 보여지는 UI들은 다양한 크기로 존재할 수 있다.
그런데, 그 크기마다 일일히 이미지를 만들자니 작업의 효율도 떨어지고, 용량도 낭비가 된다.
그럴 때 활용할 수 있는게 Slice 옵션이다. 이 옵션을 사용하면, 10x10 크기의 UI에 5x5 크기의 이미지를 넣어도 부족한 부분은 자동으로 늘려준다.
이 때 주의할 점은, 별도의 Outline을 설정하지 않으면 이미지의 모든 부분을 필요한 만큼 늘리기 때문에 우리가 원하는 모양이 나오지 않는다는 것이다.
이미지 파일을 클릭 후 인스펙터창에서 Sprite Editor 버튼을 눌러보자.
초록색 선이 바로 Outline이다.
저 선 외부는 그대로 유지하고, 내부만 늘린다. 이렇게 되면 실제 이 이미지가 들어갈 어떤 UI의 가로, 세로 길이와 관계 없이 항상 같은 형태로 보일 것이다.
(위의 폰트를 적용한 모습을 참고하자)

뒤늦게 남깁니다
이직을 해부렷습니다,.,.,.,.,
그래서 흥미를 잃어 중단.