오늘은 오전 중 JS로 간단한 문제를 풀어본 후 오후에 Servlet을 시작했다.
어쩌면 JS보다 더 심오하고 중요한 개념이니 사용법을 잘 숙지해야겠다.
1. Servlet
Servlet
- 웹 서비스를 위한 Java 클래스
- Java를 이용하여 웹을 만들기 위해 필요한 기술
- 웹 프로그래밍에서 클라이언트의 요청(Request)을 처리하고
그 결과를 다시 클라이언트에게 응답(Response)하는
Servlet 클래스의 구현 규칙을 지킨 자바 프로그래밍 기술
Servlet의 특징
- 클라이언트의 요청에 대해 동적으로 작동하는 웹 애플리케이션 컴포넌트
- 클라이언트 요청에 대한 서버 응답 시 미리 만들어 놓은 화면(정적, html 파일)이 아닌
요청을 받을 때 마다 알맞은 화면을 만들어(동적, Java에서 HTML 코드를 작성) 응답한다.- Servlet에 작성한 HTML 코드 변경 시 재컴파일 해야 하는 단점이 있음
- 즉 Servlet은 자바 어플리케이션 코딩을 하듯
웹 브라우저용 출력 화면(HTML) 을 만드는 방법- Servlet 코드를 작성할 클래스는
반드시 javax.servlet.http.HttpServlet 클래스를 상속받아 메서드를 구현해야 함
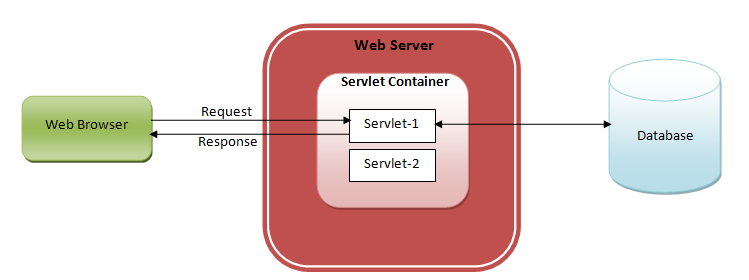
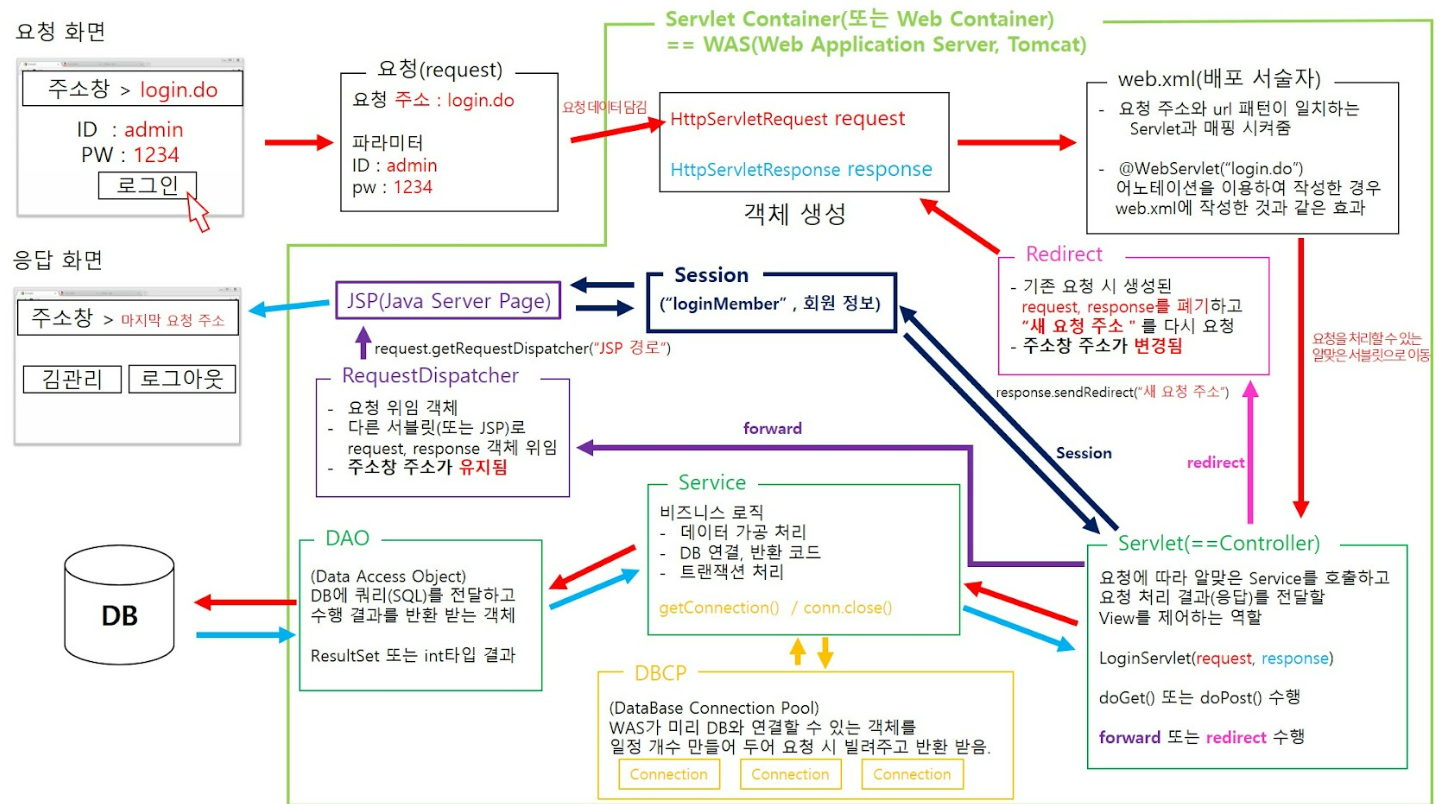
Servlet의 동작 방식
- 1) 사용자(클라이언트)가 URL을
클릭하면 HTTP Request를 Servlet Container로 전송- 2) HTTP Request를 전송받은 Servlet Container는 아래 두 객체를 생성
- HttpServletRequest: 요청 관련 내용이 저장된 객체
- HttpServletResponse: 응답 관련 내용이 저장된 객체
- 3) DD(배포서술자 == web.xml)는 사용자가 요청한 URL을 분석하여
어떤 서블릿 클래스에 요청 내용을 전달할지 찾음- 4) 해당 서블릿에서 init() 메서드를 먼저 호출한 후
service() 메서드를 호출하여 클라이언트로부터 전송 받은 방식인
GET, POST 여부에 따라 해당 메서드(doGet()/doPost())를 호출- 5) doGet() / doPost() 메서드는 동적 페이지를 생성 후
HttpServletResponse 객체에 응답- 6) 응답 종료 시 HttpServletRequest, HttpServletResponse 객체 소멸
<!-- 특정 클래스를 Servlet으로 등록하고 이름을 지정하는 태그 --> <servlet> <!-- 등록된 Servlet을 지칭할 별칭 --> <servlet-name>ex1</servlet-name> <!-- Servlet으로 등록할 클래스의 패키지명+클래스명 --> <servlet-class>edu.kh.servlet.controller.ExampleController1</servlet-class> </servlet> <!-- 요청 주소를 처리할 Servlet을 연결 --> <servlet-mapping> <!-- 연결할 Servlet 이름(별칭) --> <servlet-name>ex1</servlet-name> <!-- 연결할 요청 주소 --> <url-pattern>/example1.do</url-pattern> </servlet-mapping>
Servlet Container
- Servlet Container:
배포를 위한 포트 연결, 웹 서버 통신을 위한 소켓, 입/출력 스트림을 생성하는 역할
- Servlet: 어떤 역할을 수행하는 정의서
- Servlet Container: 정의된 Servlet을 보고 수행
- 클라이언트의 요청을 받을 때마다
새로운 자바 스레드(Thread)를 만들어 요청을 처리하고 응답- Servlet Container 역할:
1) 웹 서버와의 통신 지원
2) 서블릿 생명주기(Life Cycle) 관리
3) 멀티쓰레드 지원 및 관리
4) 선언적인 보안 관리
GET방식과 POST방식 비교
- 1) GET방식
- URL에 변수(데이터)를 포함시켜 요청
- 보안 유지를 안 하기 때문에 로그인 같은 경우는 GET방식은 부적합
- 데이터를 HTTP Header에 포함하여 전송
- 전송하는 길이 제한:
보내는 길이가 너무 길면 초과데이터는 절단- 캐싱 가능(즐겨찾기, 북마크)
- 2) POST방식
- 데이터를 서버로 제출하여 추가 또는 수정하기 위해 데이터를 전송하는 방식
- URL에 변수를 노출하지 않고 요청 데이터를 HTTP Body에 포함하여 전송
- 전송하는 길이 무제한:
Body에 데이터가 들어가기 때문에 길이에 제한이 없지만
최대 요청을 받는 시간(Time Out)이 존재해서 페이지 요청, 기다리는 시간 존재- 캐싱 불가능