어제부터 몸이 좋지 않더니 아침에 몸살이 났다.
푹 자고 땀을 빼니 괜찮아진 걸 보아 쉬면 낫는 몸살이었나 보다.
체력 관리에 유의해야겠다.
오늘 수영은 어쩔 수 없이 빠지지만 계속 꾸준히 다니고 있으니 괜찮다!
1. JSP(Java Server Page)
JSP
- Java 코드가 들어가 있는 HTML 코드
- Java의 웹 서버 프로그램 스펙(서블릿)으로 변환되어 서비스
- 언뜻 보면 HTML처럼 보이지만 Java 베이스라는 것이 핵심
Servlet과 JSP의 차이점
- Servlet
- 웹 서비스 기능을 해주는 자바 클래스를 말하는 것으로
자바 소스코드 속에 HTML 코드가 들어가는 형태- HTML 문서를 작성하는데 복잡하고 번거롭다는 단점이 있음
- JSP
- 복잡한 Servlet을 좀 더 간단히 사용할 수 있음
- Servlet과 반대로 HTML 소스코드 속에
자바 소스코드(<% %> 또는 <%= %>)가 들어가는 형태- 컴파일을 통해 클래스 파일로 변환되어 웹 서버(WAS)에서 실행
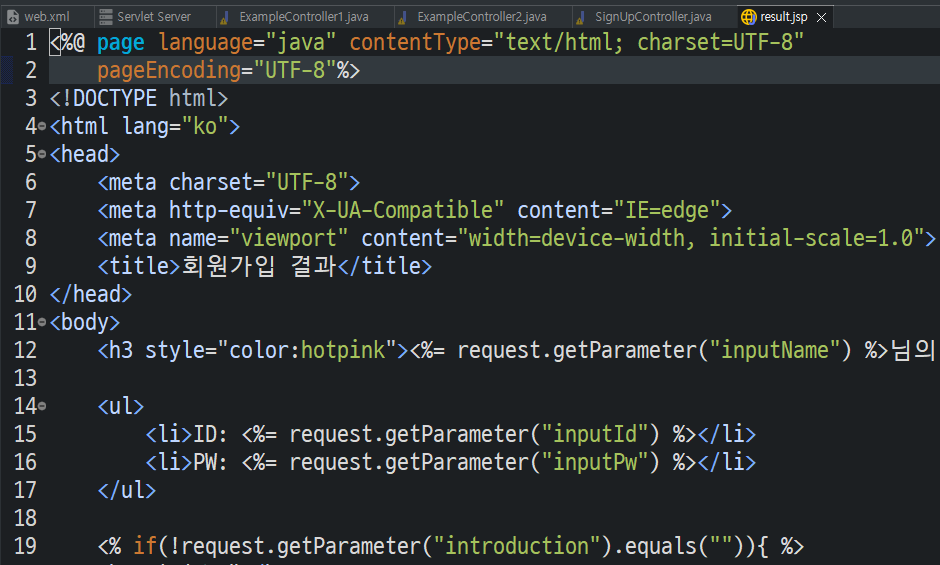
<% if(!request.getParameter("introduction").equals("")){ %> <h4>자기소개</h4> <p> <%= request.getParameter("introduction") %> </p> <% } %>
JSP의 특징
- 서블릿보다 쉽고 작성하기 빠름
- 디자인 부분(html)과 로직 부분(Java)으로 이루어져 있음
정보, 디자인 부분(html)과 로직 부분(Java)을 분리시킬 수도 있음- 프로그래머가 직접 코딩한 서블릿보다
최적화된 서블릿으로 생성시켜주므로 효율적인 코드가 만들어짐- 웹 애플리케이션 상에서 변수의 사용 가능한 범위(scope)설정이 쉬움
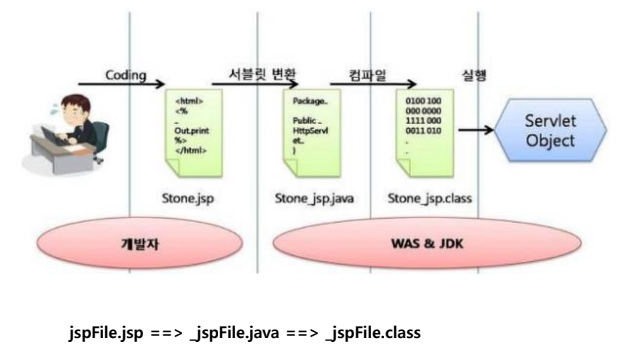
JSP 동작 방식
- 1) 웹 서버가 사용자로부터 서블릿에 대한 요청을 받으면 서블릿 컨테이너에 그 요청을 넘김
- 2) 요청을 받은 컨테이너는 HTTPRequest와 HTTPResponse 객체를 만들어
이를 서블릿 doPost()나 doGet()메소드 중 하나를 호출- 3) 클라이언트가 요청에 대한 응답 웹 페이지를 보여줄 때
기존 Servlet에서 출력 객체를 이용하여
HTML 문서 작성하던 부분(프레젠테이션 로직)을 JSP로 분리
(데이터의 입력, 수정 등의 대한 제어를 JSP로 넘겨 가독성을 높임)- 4) JSP에게 넘겨진 프레젠테이션 로직을 수행한 후 컨테이너에게 Response 전달
- 5) 전달받은 JSP 프레젠테이션 로직 수행 결과와 Servlet이 결합되어 .class 파일이 만들어짐
JSP 경로 작성 방법
- webapp 폴더를 기준으로 경로를 작성
@WebServlet("/login") // 현재 클래스를 Servlet 등록 + /login 요청을 처리 public class LoginController extends HttpServlet{ @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // POST 방식의 문제점: 한글이 깨진다(인코딩 불일치 문제) req.setCharacterEncoding("UTF-8"); // 요청 데이터 인코딩 변경 // 전달받은 값(파라미터) 다 얻어와 변수에 저장 String id = req.getParameter("id"); String pw = req.getParameter("pw"); String message = null; if(id.equals("user01") && pw.equals("pass01")) { message = "로그인 성공"; } else { message = "아이디 또는 비밀번호가 일치하지 않습니다"; } RequestDispatcher dispatcher = req.getRequestDispatcher("/WEB-INF/views/loginResult.jsp"); req.setAttribute("message", message); dispatcher.forward(req, resp); // resp.sendRedirect("/"); } }
- forword
- forward를 하면 주소창 요청 주소로 바뀌고 그 요청에 맞는 화면으로 변함(응답의 결과)
- Servlet이 가지고 있던 Httpservletrequest/response 객체를
JSP에게 전달하여 요청을 실제로 위임dispatcher.forward(req, resp);
- redirect
- 현재 요청에 대한 응답 화면이 따로 존재하지 않아서
응답 화면이 있는 다른 요청 주소("/")로 재요청- Servlet이 가지고 있던 req, resp 객체를
JSP에게 전달하여 요청을 실제로 위임resp.sendRedirect("/");
2. JSP 전용 기본 언어/태그/객체
스크립팅 원소(scripting element)
- JSP페이지에서 자바코드를 직접 기술할 수 있게 하는 기능
- 표현식(expression): <%= %>
- 자바코드의 값을 HTML 형식으로 출력
- EL(Expression Language)로 대체
<h3>피자 종류: <%= request.getAttribute("pizzaName") %> (<%= request.getParameter("size") %>)</h3> <h3>수량: <%= request.getParameter("amount") %></h3> <h3>총 가격: <%= request.getAttribute("price") %></h3>
- 스크립틀릿(scriptlet): <% %>
- JSP에서 자바코드를 작성할 수 있는 영역
- JSTL 라이브러리로 대체
<% for(int i=1; i<=6; i++){ %> <h<%= i %>><%= i %></h<%= i %>> <% } %>
- JSP에서 Java와 HTML 코드가 같이 작성된 경우
Java 코드가 먼저 해석되고 HTML 코드가 해석된다.
EL(Expression Language)
- JSP의 표현식을 조금 더 간단히 작성할 수 있도록 고안된 언어
- HTML 화면에 출력하고자 하는 Java 코드를
${key} 형식으로 작성하면 해당 위치에 알맞은 value가 출력<%= request.getParameter("test") %> <%-- JSP 표현식 --%> ${param.test} <%-- EL --%>
- EL의 특징
1) get이라는 단어를 사용하지 않는다.
2) null, NullPointerException을 공백으로 처리한다.
3) null과 비어있다를 같은 것으로 생각한다.- 파라미터(parameter)
- ${param.name속성값}: request에 담긴 파라미터 얻어오기(1개)
- ${paramValues}: 모든 파라미터를 배열로 얻어오기
- ${paramValues.name속성값[index]}: 모든 파라미터를 담은 배열의 index번째 value 얻어오기(1개)
- 세팅된 속성(attribute) 출력하기
- ${key}: 기본
- ${key[index]}: 배열 또는 List
- ${key.필드명 또는 K}: DTO 또는 Map
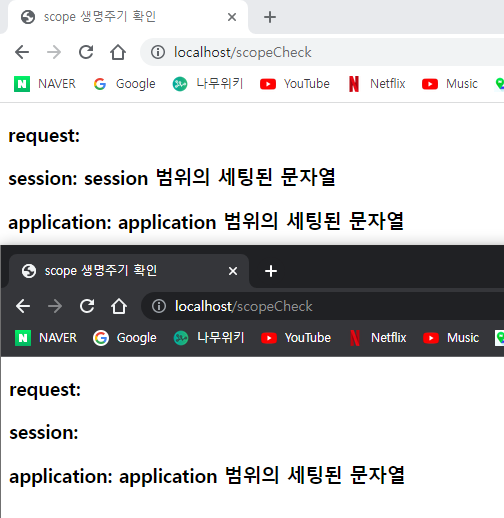
Servlet/JSP 내장 객체와 범위(scope)
- Servlet/JSP의 4종류 내장 객체
1) page(pageContext):
현재 페이지, 현재 Servlet/JSP에서만 사용 가능(한 페이지)
2) request:
요청받은 페이지(Servlet/JSP)와
이를 위임받은 페이지(Servlet/JSP)에서 사용 가능(최소 2페이지 이상)
3) session:
현재 사이트에 접속한 브라우저당 1개씩 생성
브라우저가 종료되거나 session이 만료될 때까지 유효(로그인 시 사용)
4) application:
하나의 웹 어플리케이션마다 1개씩 생성되는 객체
서버가 켜질 때 생성되어 종료될 때 없어짐- 내장 객체의 우선 순위:
page > request > session > application