
생각의 흐름
나는 그저 팀 프로젝트를 위해 채팅 UI를 구현해야하는데(기능 빼고), 파이어베이스 + 리액트 조합으로 채팅 기능을 구현하는 영상을 발견해버렸고 할만하면 도전해봐야겠다는 생각을 하며 유튜브 영상을 틀었는데 소리를 아무리 최대로 틀어도 너무 작았다. 개발 공부를 시작하기 전에는 이어폰을 바꿔야하나 생각하며 이어폰 구매로 이어졌겠지만, 볼륨을 높이는 코드가 있을 거라 생각하고 역시나 있어서 발견해서 개발자 도구에 냅다 복붙했다.
var videoElement = document.querySelector("video");
var audioCtx = new AudioContext();
var em_source = audioCtx.createMediaElementSource(videoElement);
var gainNode = audioCtx.createGain();
gainNode.gain.value = 3;
em_source.connect(gainNode);
gainNode.connect(audioCtx.destination);듣고싶었던 강의는 뒤로한 채 AudioContext가 궁금해졌고 갑작이 AudioContext가 꽂힌 나,,(원래는 채팅 UI를 구현해야함)
짧은 정리를 해보려고 한다.^^
new AudioContext()?
오디오콘텍스트는 Web Audio API 기능을 사용하기 위해 불러와주는 객체이다. Web Audio API는 웹에서 오디오 소스를 자바스크립트로 제어할 수 있는 많은 기능들을 제공한다. 유튜브의 볼륨을 조절하기 위해서 생성했지만, 이밖에도 재생, 정지 등 여러 음향 효과를 줄 수 있다고 한다.
var videoElement = document.querySelector("video"); // 비디오 요소 선택
var audioCtx = new AudioContext();//오디오 콘텍스트 생성해줘잉우선 이렇게 비디오 엘리먼트를 선택해주고 오디오를 제어해주기 위해 오디오 컨텍스트를 생성해준다.
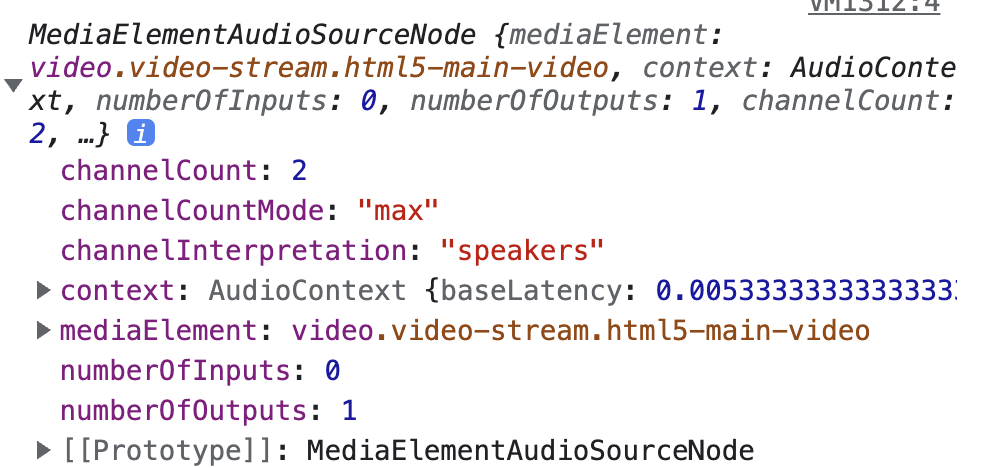
var em_source = audioCtx.createMediaElementSource(videoElement);오디오 컨텍스트에서 createMediaElementSource메소드에 아까 만든 비디오 요소를 넣어주면 비디오 요소의 음원으로 부터 음원 소스를 가지고 올 수 있다.

em_source는 요렇게 생겼다.
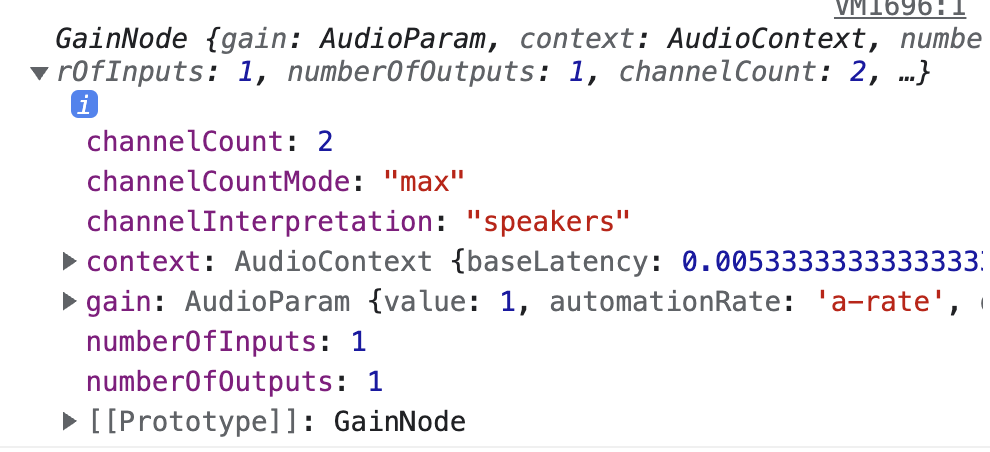
var gainNode = audioCtx.createGain();오디오 콘텍스트에서 createGain을 해주면 볼륨을 조절할 수 있는 gainNode를 얻을 수 있다.

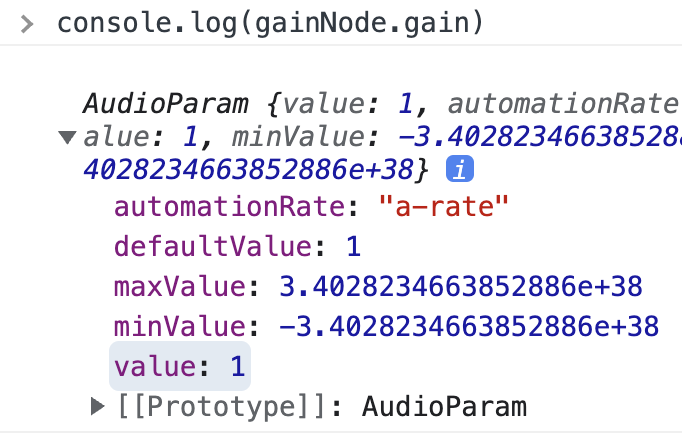
gainNode.gain.value = 3;gainNode의 gain이 무엇인가 하고 출력해보면 다음과 같이나온다.

기존 value는 1로 설정되어있는데, 이 value를 1이상으로 바꾸면 기존 볼륨대비 설정해준 숫자만큼 볼륨이 커지고 1이하의 양수로 감소시키면 소리가 줄어든다.
음수로 감소시켜보았는데 오히려 커졌다. 절댓값으로 작용하나 찾아보니 다음과 같이 나왔다.
Gain values
0 is silence, 1 is the default. Usually you think of 1 as maximum volume, but in fact you can go over 1, all the way to infinity. Negative values are accepted too, they work just like the positive ones: -1 is as loud as 1.
0은 무음이고 1은 기본값입니다. 일반적으로 1을 최대 볼륨으로 생각하지만 실제로는 1을 넘어 무한대까지 갈 수 있습니다. 음수 값도 허용되며 양수 값처럼 작동합니다. -1은 1만큼 큽니다.
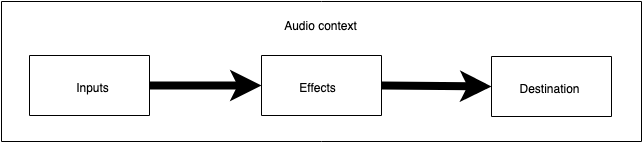
마지막으로 만들어준 노드들을 연결시켜주는 과정이 필요하다.
em_source.connect(gainNode);우선 아까 크게 만들어준 gainNode를 source와 연결시켜주고,
gainNode.connect(audioCtx.destination);오디오 콘텍스트의 목적지를 gainNode와 연결시켜 준다.

이런 과정을 통해 강의 음향을 높여 편하게 강의를 들을 수 있게 되었다 야호
참고 자료
https://extrememanual.net/34586
https://nachwon.github.io/WebAudioAPI/
https://www.phpied.com/webaudio-deep-note-part-5-gain-node/
수빈아 이제 할 일을 하자
이제 진짜 그 영상 보면서 채팅 기능 공부해봐야겠다 ^^,, 집중을 하자!

안녕하세요, 멋사 수료후 취업 하셨을까요?