1. 학습내용
오늘은 리엑트에 대해 배워보았다.
프런트엔드 프레임워크 중 하나이다.
일단 설치부터 시작하고, 코드작성은 VsCode로 진행했다.

그럼 폴더가 생성됨과 동시에 여러가지 파일이 설치 되는 것을 볼수 있다.

그런데 html파일을 live server로 하면 뭐가 나올법도 한데 하나도 나오지 않는다.
여기선 좀 다르게 설정한다.
터미널에서 npm start를 입력하고(기존에 웹에서 node.js 관련 패키지 설치함, 그것 실행.)
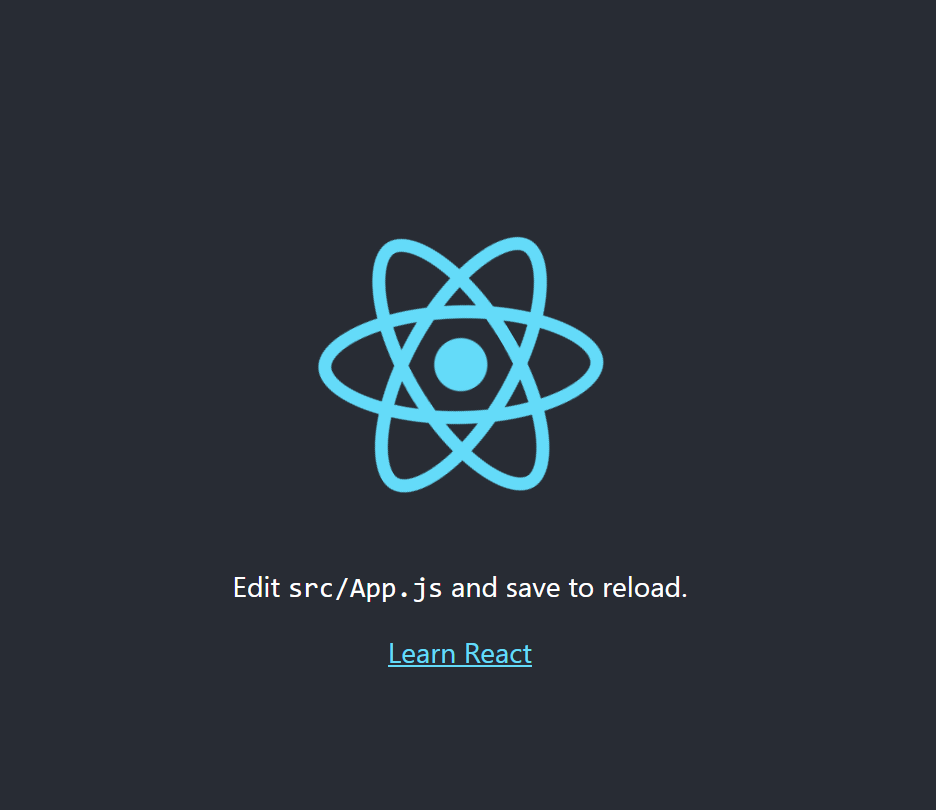
실행하면 권한을 묻는 메시지가 뜨고 기본 창이 뜬다.

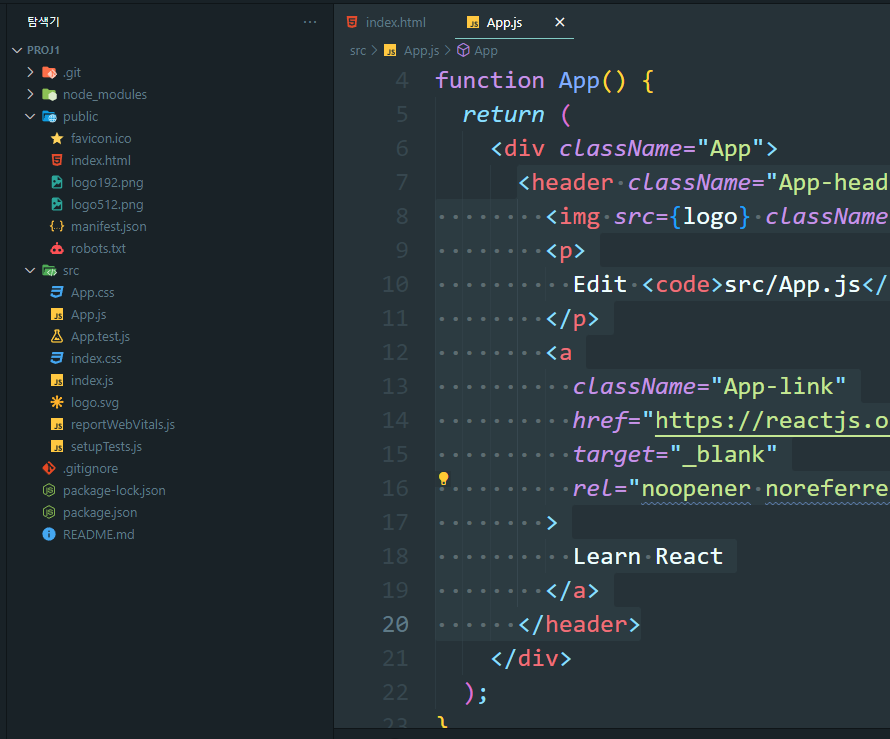
내용을 바꾸고 싶다면, js기본 파일을 수정하면 된다.

대신 return안에 div태그가 꼭 있어야 된다.(없으면 에러가 남)
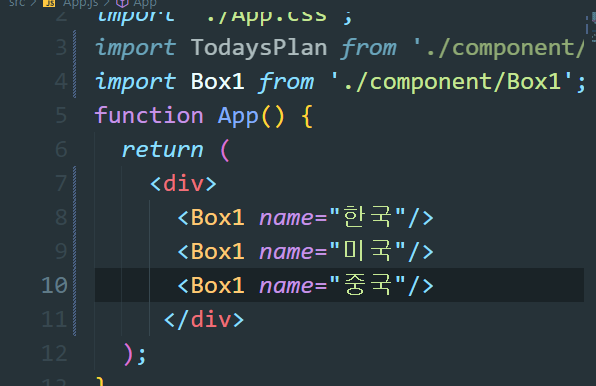
컴포넌트
- JSX= JavaScript + XML
자바스크립트와 XML이나 HTML을 같이 쓸수 있는 기능.
리액트 개념 및 장점
- 페이스 개발에 사용한 기술
- 공개 소프트웨어
- 화면 출력에 특화된 프레임워크
2. 어려웠던 점 및 해결방안
컴포넌트 개념에 관해 부족한것 같아서 아래 사이트에서 찾아보았다.
출처: https://hanamon.kr/%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8-component%EB%9E%80/
3. 학습소감
오늘 리엑트에 대해 새로 배워보았는데, 원리는 js와 비슷했으나, js랑 html을 하나의 파일 안에 적을 수 있다는 점이 편리해보였다.
