1. 학습내용
css 제어
• jQuery는 태그의 css를 제어할 수 있는 함수를 제공
• addClass : css class를 설정
• removeClass : css class를 제거
• toggleClass : 지정된 클래스가 없으면 설정하고 있으면 제거
• css : css 속성을 가져오거나 설정
- addClass, removeClass
<script>
function addClass(){
$("#a1").addClass("active");
};
function removeClass(){
$("#a1").removeClass("active");
};
</script>
<style>
.active{
background-color : black;
color : white;
}
</style>
정리
• addClass : css class를 설정
• removeClass : css class를 제거
• toggleClass : 지정된 클래스가 없으면 설정, 있으면 제거
• css : css 속성을 가져오거나 설정
태그를 따로 선택할 수 있는데,
• jQuery는 선택자를 통해 태그를 선택한 후 선택된 태그를 기준으로 다른 태그들을 탐색 할 수 있다.
• 태그 탐색은 html 문서를 탐색할 경우 사용하지만 xml 문서를 탐색하는 용도로 사용하기도 한다.
부모 태그 탐색
• parent : 선택된 태그의 부모 태그를 선택
• parents : 선택된 태그의 모든 부모 태그를 선택
• parents(선택자2) : 선택된 태그의 모든 부모 태그 중 선택자2에 해당하는
태그들이 선택
• parentsUntil(선택자2) : 선택된 태그에서 선택자2 태그까지의 모든 부모태
그들이 선택
같은 계층의 태그 선택
• siblings : 선택된 태그와 같은 계층의 모든 태그들이 선택
• siblings(선택자2) : 선택된 태그와 같은 계층의 모든 태그 중 선택자2
에 해당하는 태그들이 선택
• next : 선택된 태그 다음 태그가 선택
• nextAll : 선택된 태그의 다음 태그들이 모두 선택
• nextUntil(선택자2) : 선택된 태그 다음 태그들 중 선택자2 까지의 모
든 태그들이 선택
• prev : 선택된 태그 이전 태그가 선택
• prevAll : 선택된 태그 이전의 모든 태그가 선택
• prevUntil(선택자2) : 선택된 태그의 이전 태그들 중 선택자2 까
지의 모든 태그들이 선택
정리
• siblings를 사용하면 같은 계층의 모든 태그들을 선택할 수 있다.
• next, nextAll nextUntil을 사용하면 다음 태그들을 선택할 수 있
다.
• prev, prevAll, prevUntil을 사용하면 이전 태그들을 선택할 수 있
다.
이어서 JQuery 의 여러 효과와 라이브러리에 대해 배워보았다.
hide/show
• hide : 선택된 태그를 사라지게 함
• show : 선택된 태그를 나타나게 함
• toggle : 사라지거나 나타나는 상태를 전환
• hide(시간), show(시간), toggle(시간) : 지정된 시간만큼 애니메이션 효과가 나타남
• 시간은 “slow”라는 문자열을 넣어주면 적당히 느린 시간, “fast”를 넣어주면 적당히 짧은
시간이 선택됨
fade in, fade out
• fadeIn : 페이드 효과를 통해 나타나게 한다.
• fadeout : 페이드 효과를 통해 사라지게 한다.
• fadeToggle : 페이드 효과를 통해 사라지거나 나타나는 상태를 전환
한다.
• fadeTo : 지정된 투명도 만큼 페이드 아웃한다.
slide down/slide up
• slideUp : 위로 슬라이드 되면서 사라진다.
• slideDown : 아래로 슬라이드 되면서 나타난다.
• slideToggle : 슬라이드 효과를 통해 사라지거나 나타나는 상태
를 전환한다
callback 함수
• 앞서 살펴본 효과가 종료되면 자동으로 호출되는 함수를 등록
할 수 있다.
애니메이션
• jQuery는 개발자가 직접 애니메이션을 만들어 사용할 수 있록 지원
• 선택된 태그에 css 값을 새롭게 설정해 주면 중간의 애니메이션을 모
두 만들어 주고 태그에 변화를 줌
애니메이션 사용
• Animate : 지정된 css 속성을 애니메이션 효과와 함께 지정
• Animate({}) : 지정된 객체의 css 속성들을 애니메이션 효과와 함께 지
정
2. 어려웠던 점 및 해결방안
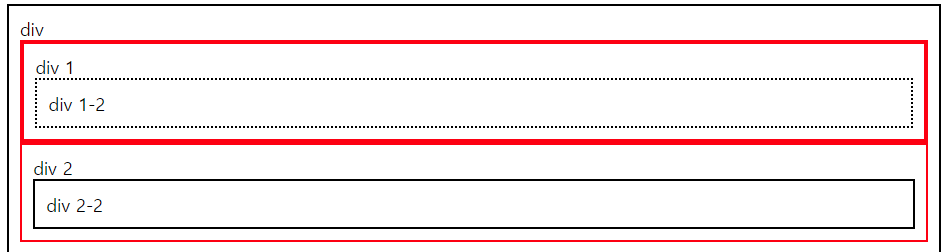
자식 태그 탐색
• children : 선택된 태그의 자식 태그들을 선택
• children(선택자2) : 선택된 태그의 자식 태그들 중 선택자2에 해
당하는 태그들이 선택
• find(선택자2) : 선택된 태그의 하위 태그들 중 선택자2에 해당
하는 태그들이 선택

선택자가 .children에 있는것과 없는 것의 차이점이 정확하게 뭔지 몰라서 따로 여기에 적었다.
선택자2아래에 있는 태그 전부가 되는건줄 알았는데, 해당 선택자2만 스타일이 적용되는 것을 구글링으로 알수 있었다.
3. 학습소감
제이쿼리에 대한 기본적인 애니메이션들을 배워 보았다. 신기한것들도, 좀더 js보다 줄여 쓸수 있는것들도 많아 신기했다.
