1.CSS정의
HTML 같은 문서의 스타일를 꾸밀 때 사용하는 스타일 시트 언어이다.
HTML로 문서의 뼈대를 만들면 CSS는 이 문서의 화장을 맡고 있는 셈이다.
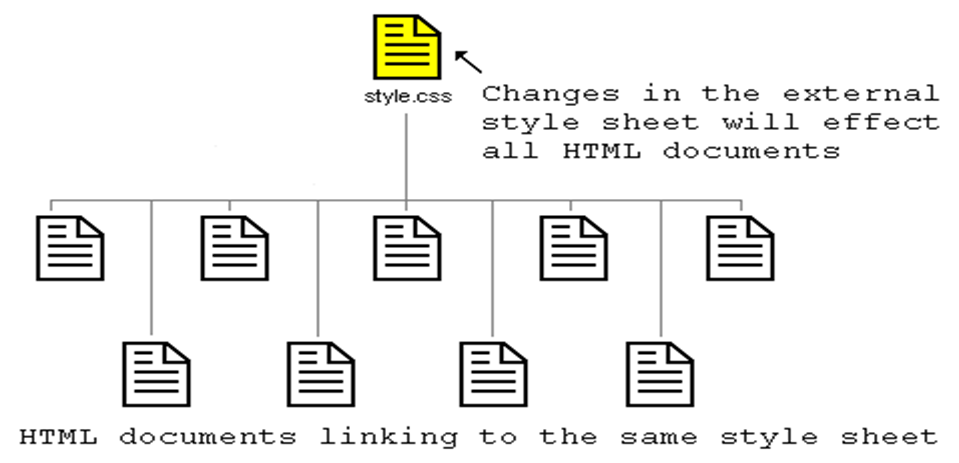
CSS는 1996는 12월 W3C(웹 문서 표준을 만드는 기관)가 도입되었는데 이전에는 HTML의 디자인이 바뀌면 HTML문서 하나씩 수정해야 되었다.

그러나 CSS가 등장하고 부터 CSS 파일 하나만 수정하면 스타일에 해당하는 HTML 문서가 한번에 수정되는 엄청난 장점이 생겼다.
2.CSS 선택자
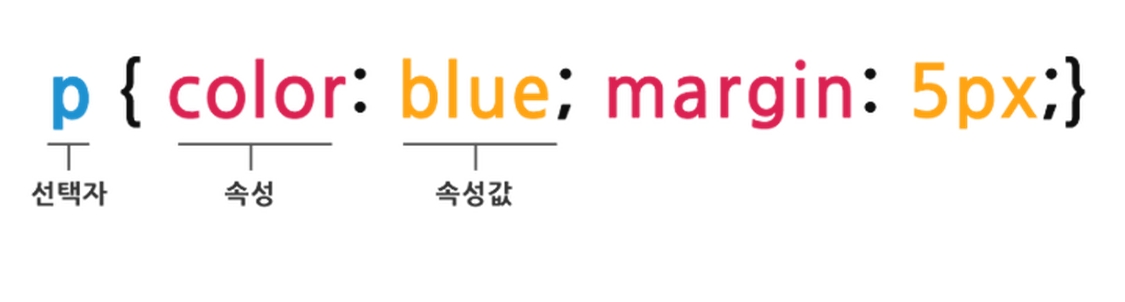
CSS기본 형식.

선택자란 태그, id, class 등과 같이 html 문서에 존재하는 것들을 지정하는 것이다.
HTML의 공통된 디자인을 선택자로 묶어서 특정 CSS파일에 저장하면 특정CSS파일을 참조하는 모든 HTML 문서의 선택자로 묶은 디자인이 한번에 바뀌게 된다.
선택자의 종류
. : 클래스
'#' : id
3.CSS 가상 선택자
어떤 상태를 지정하는 것. 이런 상태는 태그, id, class 처럼 html문서 상에 있는 것이 아니다. 따라서 가상 선택자라고 한다. 앞에 :붙는다.
예) .good:hover
대표적인 가상선택자.
:hover --> 요소에 마우스커서위치시 효과
:link --> 방문하지 않은 링크를 선택
:visited --> 방문한 링크를 선택
- 방문 유무에 따라서 스타일을 지정할 수 있다.
:active --> 마우스로 클릭한 상태
- 클릭 유무에 따라서 스타일을 지정할 수 있다.
클래스or태그명:first-child {} / 클래스or태그명:nth-(number) {} / 클래스or태그명:last-child {}
부모요소의 첫번째자식요소 / 부모요소의 n번째자식요소 / 부모요소의 마지막 자식요소
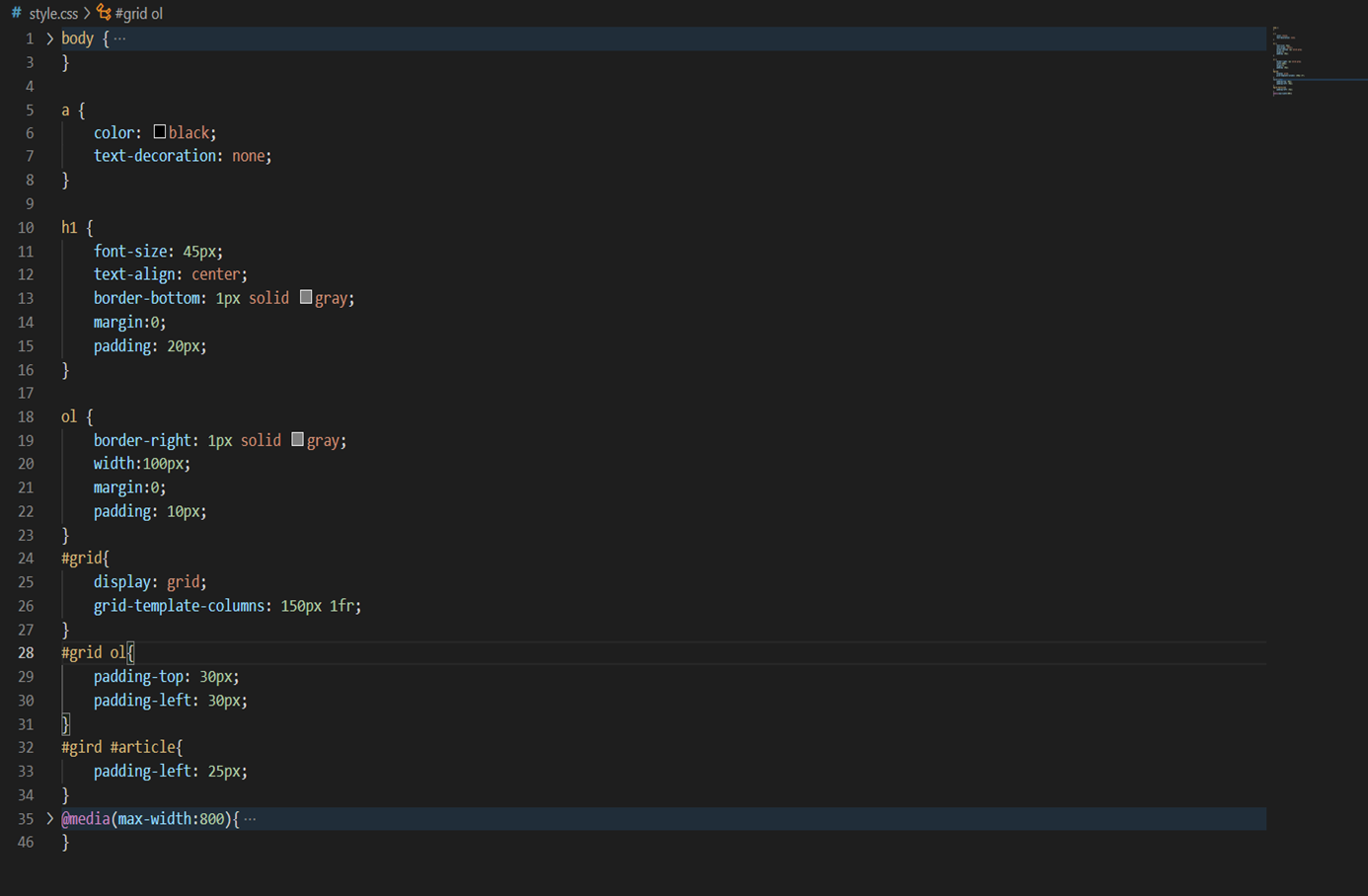
실제 사용 예시