
같은 객체의 반복 -> template의 필요성
let apple = {
name : 'apple',
price : 100,
'color' : 'greed',
display : function(){
console.log(`${apple.name} :🍏`);
}
}
let banana = {
name : 'banana',
color : 'yellow',
display: function(){
console.log(`${this.name} : 🍌`)
}
}
let cherry = {
name : 'cherry',
color : 'red',
display: function(){
console.log(`${this.name} : 🍒`)
}
}생성자함수(template)
function Fruit(name, color, emogi){
this.name = name;
this.color = color;
this.emoji = emogi;
this.display = function(){
console.log(`${this.name} : ${this.emoji}`);
}
return this;
}const cherry = new Fruit("cherry","red","🍒");
const grape = new Fruit("grape", "purple", "🍇");
const melon = new Fruit("melon", 'light green', '🍈');정해진 템플릿을 이용하여 원하는 데이터를 전달
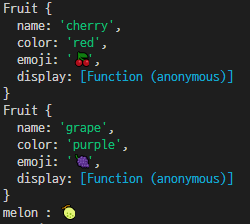
console.log(cherry);
console.log(grape);
console.log(melon.display());