margin과 padding, 요소 겹침.
01basic.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 스타일 연습</title>
<style>
/*
여백
컨텐츠를 기준으로 안쪽여백과 바깥쪽여백으로 구분 가능.
바깥쪽여백 = margin
주로 컨텐츠와 컨텐츠 사이의 여백을 생성할 때 사용.
margin은 영역에 포함되지 않음.
안쪽여백 = padding
주로 컨텐츠 내부에서 여백이 필요할 때 설정함.
padding은 영역에 여백값이 추가됨.
padding처리방법
1. 영역값을 넣을 때 padding값을 미리 제외.(단점 : 번거로운 계산 - 정확한 사이즈의 계산 필요)
2. css에 box-sizing : border-box를 추가하는 방법.
*/
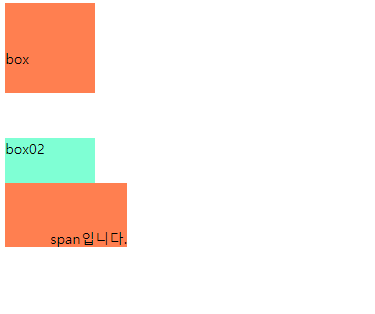
div.box{
width: 100px;
height: 100px;
background-color: coral;
margin-bottom: 50px;
padding-top: 50px;
padding-bottom: 50px;
box-sizing: border-box;
}
div.box02{
width: 100px;
height: 100px;
background-color: aquamarine;
}
span{
background-color: coral;
padding-top: 50px;
padding-left: 50px;
}
</style>
</head>
<body>
<div class = "box">
box
</div>
<div class = "box02">
box02
</div>
<span>span입니다.</span>
</body>
</html>
컨텐츠 정렬
align.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>컨텐츠 정렬</title>
<style>
/*
컨텐츠 정렬 방법
1. display : inline-block로 좌우로 정렬하는 방법
장점 : 간단하게 컨텐츠를 가로로 정렬할 수 있음
단점 : 컨텐츠 사이의 공백이 생기게 됨.
이에 대한 대응이 필요.
* 부모요소의 font-size : 0px설정.
태그와 태그 사이에 엔터를 쳤을 때 나오는 공백이 생긴다.
이것을 escape sequence라고 하여 개행문자라고도 함.
이런 공백이 font-size에 영향을 받아 여백을 생성하게 됨.
2. float 속성을 이용하여 정렬하기
float 속성은 컨텐츠 요소를 달느 요소들과 자연스럽게 어울리도록
만드는 css였으나, 본래 목적과는 달리 레이아웃을 설정하는 정렬요소로 사용되고 있음.
장점 : 간단하게 컨텐츠를 정렬.
단점 : float의 속성은 객체를 띄우기 때문에 부모요소가 기본적으로 자식요소의 높이값을
받아오지 못함.
부모요소에 overflow:hidden이나 overflow:auto를 설정하여
부모요소가 자식요소의 높이값을 받아오도록 해야 함.
*/
html, body, div{
margin: 0px;
padding: 0px;
}
div.align01{
background: coral;
padding: 25px;
font-size: 0px; /*escape sequence 현상 없애기 위함.*/
/* height: 400px; */
/*부모요소의 높이값이 없으면 자식 요소의 높이값을 받아옴. */
}
div.align01 div{
width: 100px;
height: 100px;
font-size: 16px;
background: pink;
display: inline-block;
}
div.align02{
background: pink;
padding: 25px;
margin-top: 25px;
overflow: auto; /* 자식을 감쌈. */
/*자식요소가 float이니, overflow 설정. */
/* height: 70px; */
}
div.align02 div{
width: 100px;
height: 100px;
background: coral;
float: left;
}
</style>
</head>
<body>
<div class = "align01">
<div class = "box">box</div>
<div class = "box">box</div>
<div class = "box">box</div>
<div class = "box">box</div>
<div class = "box">box</div>
</div>
<!--escape sequence 현상.
주석처리 또는 옆으로 붙여써서 임시방편으로 해결 가능. -->
<div class = "align02">
<div class = "box">box</div>
<div class = "box">box</div>
<div class = "box">box</div>
<div class = "box">box</div>
<div class = "box">box</div>
</div>
</body>
</html>
백그라운드 & 이미지 속성
background.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>백그라운드속성</title>
<style>
/*
백그라운드 속성
배경(선택자의 영역안에 표시되는)에 관련되어 있는 속성
컬러, 이미지(배치)에 관련된 속성이 주를 이룸.
background-color : 배경 색상 속성.
1. 정해져 있는 컬러 네임(red, blue, green)
2. #으로 시작하는 6자리의 코드로 이루어진 핵사코드
3. rgb 값으로 넣는 방법
4. rgba(html:5, css3부터 사용가능) 값으로 넣는 방법
a = alpha(투명도 0~1사이의 소숫값으로 표현)*/
/*opacity와 alpha값의 차이점은
투명도를 주는 속성은 같지만 opacity는 컨텐츠까지 투명도가 적용
background-image
배경이미지는 선택자의 영역만큼 들어가기 때문에 영역이 없다면
이미지도 출력할 수 없음.
이미지는 영역에 관계없이 이미지 자체가 가지고 있는 크기로
출력하며, 이미지보다 크기가 작을 경우 이미지가 잘려서 출력됨.
이미지보다 클 경우 패턴처럼 반복해서 영역을 채우려 함.
background-repeat : 배경이미지 반복 속성.
기본값은 repeat : 반복
no-repeat는 반복하지 않음
repeat-x(가로축만 반복), repeat-y(세로축만 반복)
background-size : 배경이미지 사이즈 속성
배경이미지는 기본적으로 이미지 고유의 사이즈를 적용.
기본사이즈보다 크기를 키우거나 조절할 때 사용.
기본값 : auto(원본비율유지)
-수치 입력 : 이미지 고유의 사이즈가 아닌 작성된 크기로 변경되며,
첫번째 값은 width, 두번째 값은 height가 적용.
값이 하나만 있으면, width만 적용. height는 auto가 됨.
보통 원본 비율을 유지하기 위해 하나의 값만 넣고 다른 값은 auto로 설정.
html5에 추가된 속성.
contain : 이미지를 전체 다 보이는 조건하에 이미지를 최대한 늘림.
cover : 이미지를 늘리는데 박스를 전부 다 덮도록 사이즈를 조절.
(최대한 영역을 맞춰야 하니 이미지가 잘림)
background-position 배경의 위치 속성
모든 객체의 기본 위치값은 좌측상단을 기준으로 함.
(left : 0, top: 0)
position의 입력순서는 첫번째 값은 x축(가로)
두번째 값은 y축(세로)
px이나 %같은 단위를 넣을수도 있으며,
특정위치값(top, left, light, bottom, center)로도 지정 가능.
하나의 값만 입력되면 나머지 하나의 값은 자동으로 center로 바뀌며
반드시 두 개의 값을 지정해 주어야 함.
background : color image repeat position / size
순서는 바뀌어도 상관 없으며, 필요한 값만 사용해도 무방.
기입되지 않은 값은 기본값으로 자동 적용.
size의 경우 position이 있을 때에만 그룹속성에 적용할 수 있으며,
단독적으로 사용할 때에는 개별속성으로 사용함.
(position없이 size만 기입할 경우 position값으로 적용)
*/
div.box {
width: 500px;
height: 200px;
background-color: rgb(105, 17, 138);
opacity: 0.9;
background-image: url("./back.gif");
background-repeat: no-repeat;
background-size: contain;
}
/*background-position: right 0px;*/
div.box3{
width: 300px;
height : 300px;
background: coral url("woman.jpg") no-repeat center center /100%;
/* background-image: url("./back.gif"); */
}
</style>
</head>
<body>
<div class="box">이것은 div입니다.</div>
<div class = "box2">box2</div>
<div class = "box3">box3</div>
</body>
</html>inline&block속성 - css
display.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디스플레이속성</title>
<style>
/*
태그들이 가지고 있는 inline이나 block속성을
css로 변경할 수 있는 속성.
*화면상에서 보여지는 값을 변경하는 것이지
태그가 가지고 있는 본질은 변하지 않음.
inline-block :
inline요소의 커넨츠를 나열하는 속성과
block요소의 영역을 생성하는 속성의 특징을 모두 갖고있는 속성.
주로 block속성의 컨텐츠를 좌우로 나열할때 사용하는 기초적인 정렬 방법 중 하나
none : 화면상에서 태그를 출력하지 않음.
출력하지 않기 때문에 영역에 영향을 주지 않음.
opacity는 투명도만 조절하기 때문에 영역은 남아 있음.
*/
div.box{
width: 100px;
height: 100px;
background-color: rebeccapurple;
display: inline-block;
/*inline이 갖고 있는 텍스트 속성과 영역을 갖는 두가지 속성을 가짐*/
display: none;/*화면에 출력하지 않음. 보여지지 않아야 하는 영역이나, 누르면 나타나는 영역*/
}
div.box02{
width: 100px;
height: 100px;
background-color: aqua;
display: inline-block;
}
</style>
</head>
<body>
<div class = "box">box</div>
<div class = "box02">box02</div>
</body>
</html>※ span : inline속성. width와 height를 설정할 수 없음.
####그룹 속성
groupcss.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>그룹 속성</title>
<style>
/*
속성 - 세부속성으로 나뉘어져 있는 속성은 대부분 그룹속성을
갖고 있음.
그룹속성은 속성마다 다르지만 몇가지 규칙을 갖고 있음.
공통적으로 갖고 있는 규칙은 "순서"다.
margin, padding
값이 1개일때 : 4방향 적용
값이 2개일때 : 첫번째 값 - 위, 아래 / 두번째 값 - 왼, 오
값이 3개일때 : 첫번째 값 - 위, / 두번째 값 - 왼, 오
세번째 값 : 아래
값이 4개일때 : 시계방향 12시 3시 6시 9시 순서
margin 상쇄 현상(마진 겹침현상)
컨텐츠 요소의 margin-top과 bottom은 서로 겹치게 되는 부분은
둘 중에 더 큰 값이 적용되고, 작은 값은 합쳐지는것이 아니라 겹쳐지므로
출력되지 않는 현상. (버그가 아니라 의도된 현상)
block요소에서 겹침 현상 발생. inline에서는 겹침 현상 발생하지 아니함.
해결방법 : inline 블록이거나 flex, grid, float,
position : absolute상태일때. 순수한 박스로 하지 말고 인위적으로 바꾸라.
*/
div.box{
width: 100px;
height: 100px;
background-color: coral;
margin: 100px 50px;
/* 위 아래 box간격은 200px이 아니라 100px이 됨. */
font-size: 20px;/*html의 기본 font-size는 16px임.*/
font-weight: 900;/*글꼴마다 굵기가 다름. */
/*숫자로 표현하거나 light, bold처럼 굵기를 정해줌.
100 = light
300 = normal
700 = blod
font-family: Arial, Helvetica, sans-serif;/*비슷한 폰트끼리 묶임. */
/*글꼴을 많이 등록하는 이유는 앞에 있는 글꼴을 읽지 못하는 경우
뒤에 있는 글꼴을 순서대로 읽어서 비슷한 글꼴을 출력하기 위함.
그룹 개별 섞어 스타일 지정할 때 :
그룹 먼저 적용 그 다음 세부적인 요소 정하기. */
font-family: Arial, Helvetica, sans-serif;
font-style: italic;
font: normal bold 30px/100px 'Roboto';
/*필수 값 : size, family
순서 : style weigth size/line-height family
line-height : 행간. font-size뒤에 붙이기. / 로 구분.
폰트를 감싸고 있는 컨텐츠의 높이값과 line-height의 값이
동일하면 텍스트 한줄 한정일때에 수직으로 가운데 정렬할 수 있음.
한줄일 경우 line-height를 가운데 정렬 가능.
*/
}
</style>
</head>
<body>
<div class = "box">
box
</div>
<div class = "box">
box
</div>
</body>
</html>