
HTML&CSS 편집기 설치, CSS 기초 스타일
HTML5 CSS3 개발 환경
웹 편집기 : visual studio code 사용.
실시간 코드 적용 화면 보기 위해
'Live Server' 확장 프로그램 설치.
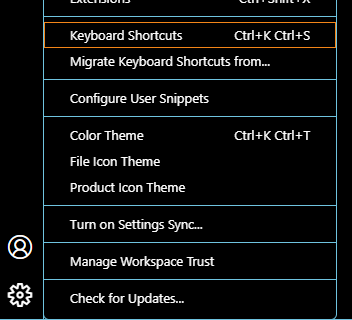
실행방법 : 작성 화면에서 마우스 우클릭 --> Open with live server
실행 브라우저 설정 : 컴퓨터 설정 --> 기본앱 --> Chrome
기본 html 구성과 태그의 block&inline 속성
basic.html
<!DOCTYPE html> <!--html의 버전을 브라우저에게 알려주는 용도. 버전에 상하는 태그를 적용하게 해줌-->
<html lang="ko"><!--웹의 인식 언어. 국가와 기반 언어가 맞지 일치하지 않으면 웹의 오른쪽 위 번역표시-->
<head>
<meta charset="UTF-8"><!--인코딩 방식. 건들지 X-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0"><!--반응형 웹 만들때 기본적으로 웹 크기 알려줌. 기본값으로 설정되어 있음.-->
<title>예제 연습</title><!--브라우저 탭 메뉴에 노출되는 이름.-->
</head>
<body>
<!--모든 태그는 두가지 중 하나의 성질을 가지고 있음.
태그들은 inline or block 속성 중 하나.
inline :기본적으로 영역을 생성 할 수 없음.
오직 생성된 컨텐츠의 크기 만큼만 영역으로 가질 수 있으며,
inline안에 다른 태그를 담지 못함.
inline안에 inline요소는 가능. (span안 span가능. span안에 div불가능)
inline안에 block요소는 불가능. (한시적으로 가능한 경우 존재)
block : 영역을 생성할 수 있음.
컨텐츠의 크기와 관계없이 가로로 한줄을 다 차지하는 속성을 가지고 있음.
태그 안에 다른 태그들을 담을 수 있음. -->
<div><!--division의 약자. 컨텐츠를 묶는 용도. 텍스트에 사용 부적합. 영역 설정시 사용.-->
div는 목적을 가지고 있지 않은 영역을 생성하는 태그이다.
</div>
<div><!--division의 약자. 컨텐츠를 묶는 용도. 텍스트에 사용 부적합. 영역 설정시 사용.-->
div는 목적을 가지고 있지 않은 영역을 생성하는 태그이다.
</div>
<p><!--paragraph의 약자. 텍스트를 넣는 태그. 텍스트에 사용 div보다 적합. -->p는 문단 태그입니다.</p>
<p><!--paragraph의 약자. 텍스트를 넣는 태그. 텍스트에 사용 div보다 적합. -->p는 문단 태그입니다.</p>
<p><!--paragraph의 약자. 텍스트를 넣는 태그. 텍스트에 사용 div보다 적합. -->p는 문단 태그입니다.</p>
<span><!--텍스트 안 경계를 나누기 위한 것들을 중간중간 사용. -->span은 영역 내에 다른 영역을 표시하는 태그입니다.</span>
<span><!--텍스트 안 경계를 나누기 위한 것들을 중간중간 사용. -->span은 영역 내에 다른 영역을 표시하는 태그입니다.</span>
<span><!--텍스트 안 경계를 나누기 위한 것들을 중간중간 사용. -->span은 영역 내에 다른 영역을 표시하는 태그입니다.</span>
<span><!--텍스트 안 경계를 나누기 위한 것들을 중간중간 사용. -->span은 영역 내에 다른 영역을 표시하는 태그입니다.</span>
</body>
</html>

html은 <head>와 <body>로 나뉨.
<head> : 생각하고 판단하는 요소.
<body> : 골격. 레이아웃 잡는 요소.
닫는 태그? 닫지 않는 태그?
대부분 닫는 태그를 갖고 있음. (영역 관련 태그)
닫음이 없는 태그는 <link> 등 영역과 상관 없음.
html&css 작성 유의
웹접근성(텍스트 읽어주는 기능) & 개발자와의 협업시必 요건.
파일명 : 띄어쓰기 대신 - or _
단축기 설정

css의 사용
Basic_css.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스타일의 사용법</title>
<!--css는 헤드 안에. 타이틀 아래에서부터 작성함. -->
<style>
p{
font-size: 30px; /*반드시 세미콜론으로 종료해야 다음 속성을 넣을 수 있음. */
color: red;
background-color: aqua;
width: 700px;/*사이즈와 관계 없이 옆에 아무 요소도 오지 않음*/
height: 100px;
}
span{
background-color: red;
width: 700px;/*영역을 생성 할 수 없음. */
height: 100px;
}
</style>
</head>
<body>
<p>css스타일의 기본서식은 선택자와 속성, 그리고 값으로 이루어져 있습니다.</p>
<span>span은 inline의 요소입니다.</span>
</body>
</html>외부스타일 & 내부스타일 & 직접스타일
_css_link.html_<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스타일 연결 방법과 적용순서</title><!--1. head안에서. 2. 외부에서 작성하여 연결. 3. 바디의 태그에 직접적으로 넣어주기. -->
<link rel = "stylesheet" href="style.css"><!--닫는 태그. 영역 설정이 필요 없기 때문.외부스타일방식 -->
<style>
p{
color: red;/*중첩시킴.*/
}
p{
color: red;/*중첩시킴.*/
}
</style>
<!--
스타일 시트 적용 순서
외부스타일 > 내부 스타일 > 직접스타일
외부스타일과 내부스타일이 서로 공존하는 경우
가장아래있는 스타일방법이 적용됨.
스타일의 유형은 섞어서 쓰지 않으며,
실무에서는 외부스타일만 사용함.
!important = 모든 구조관계를 무시하고 해당 스타일을 최우선으로 적용(자주 사용하는 건 좋지 않다. )-->
</head>
<body>
<p style = "color: green; color: red;">p태그는 block요소입니다.</p>
</body>
</html>style.css
background-color: aqua;
color: white!important;
font-size: 30px;}아이디와 클래스
id_class.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아이디와 클래스</title>
<style>
p{
color: red;
}
p#text{
color: aqua;
}
p.text{
color: blue;
}
</style>
<!--
아이디와 클래스 작성시 규칙(네이밍규칙)
id와 class에는 정해진 이름이 없고 개발자가
임의대로 이름을 작성하는 편인데 몇가지 규칙을 지켜야 한다.
한글금지, 첫글자는 대문자가 올 수 없음.(Abc = X, aBc = O)
모든 이름은 대소문자를 구별한다. (apple과 aPple는 다름)
이름 중간이나 끝에 숫자가 올 수는 있지만 시작할 수는 없음.
보통 두 개의 단어가 합쳐지는 경우 띄어쓰기를 사용할 수 없기에
카멜기법이나, -,_를 사용하여 구분. (띄어쓰기 하면 각각으로 인식이 됨.)
subtitle = subTitle, sub_title, sub-title로 구분(camel기법).
특수문자는 사용할 수 없다.(-, _만 가능)
목적에 맞는 네이밍을 사용한다. (중요)
id = 고유의 이름.
하나의 html문서에서 한번밖에 사용할 수 없다(중복X)
태그에 대한 목적을 알려주는 용도로 많이 사용.
class - 중복적으로 사용가능한 식별자.
사용하는데 제한이 없으며, 하나의 태그에 여러개의 class가 들어갈 수 있다.
보통 공통적인 css를 제공할때 기능적인 네이밍을 넣어 사용함.
하나의 태그에 id와 class를 같이 사용해도 됨.
class값보다 id값이 더 우선순위가 높음!!
-->
</head>
<body>
<p id = "text" class = "text fontColor wrapper">p태그는 block요소입니다.</p><!--class는 띄어쓰기로 여러 클래스 네이밍 가능. -->
<p class = "text">p태그는 block요소입니다.</p>
<p class = "text">p태그는 block요소입니다.</p>
<p class = "text">p태그는 block요소입니다.</p>
<p class = "text">p태그는 block요소입니다.</p>
<p class = "text">p태그는 block요소입니다.</p>
<p class = "text">p태그는 block요소입니다.</p>
</body>
</html>선택자
selector.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>선택자</title>
<style>
/*
선택자는 대상을 자세하게 지칭할수록 정확도와 우선순위가 올라감.
선택자의 종류
* = 모든 태그를 선택
사용하지 않은 태그도 같이 선택하기 때문에 사양이 낮다면 버벅임이 생길수도 있음.
선택자, 선택자 {} = 두 개 이상의 여러 선택자를 동시 선택
ex) div, p{}
한번에 여러 태그에 하나의 값이 들어갈 경우 관리가 용이하도록 한번에 선택하는 방법
선택자 선택자 = 앞에 작성된 선택자의 하위 선택자를 선택할 때 (자식요소 , 자손요소 를 모두 포함)
선택자 > 선택자 = 앞에 작성된 선택자의 바로 아래 있는 하위 선택자(자식)
선택자 우선순위 점수.
id[100점] > class[10점] > 태그명[1점] > * [0점]
p#text = 101점
#text = 100점
점수가 같은 경우는 가장 나중에 작성된 css가 최종 적용됨.(덮어씌우는 방식)
*/
*{
color: blue;
}
div, p{
color: aqua;
}
p span{
color: red;
}
p > span{
color: green;
}
</style>
</head>
<body>
<div>div 태그입니다.</div>
<div>div 태그입니다.</div>
<div>div 태그입니다.</div>
<div>div 태그입니다.</div>
<p> p 태그입니다.</p>
<p> p 태그입니다.</p>
<p> p 태그입니다.</p>
<p> p 태그입니다.</p>
<span> span 태그입니다.</span>
<span> span 태그입니다.</span>
<span> span 태그입니다.</span>
<span> span 태그입니다.</span>
<p>저는
<span>span태그
<span>입니다.</span>
</span>
</p>
</body>
</html>